-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
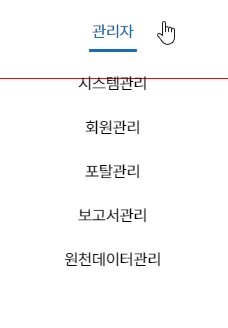
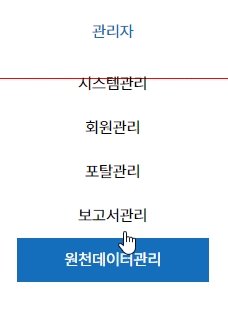
메뉴에 hover 했을 때 밑줄효과 유지하는 방법이요!
22.11.01 10:54 작성 조회수 1.83k
1

네비게이션바 연습중입니다.
메인 메뉴에 hover했을 때 밑줄 나오게하는 거 까지 했어요.
서브메뉴가 펼쳐져있는 상태에서 밑줄이 고정됐으면 좋겠는데
어떻게 해야할지를 모르겠어요.
<div class="gnb-outer">
<nav>
<ul class="gnb">
<li>
<a href="#none"></a>
<div class="dropdown">
<a href="#none"></a>
<a href="#none"></a>
</div>
</li>
<li>
<a href="#none"></a>
</li>
<li>
<a href="#none"></a>
</li>
<li>
<a href="#none"></a>
</li>
<li>
<a href="#none"></a>
<div class="dropdown">
<a href="#none">Q&A</a>
<a href="#none">FAQ</a>
</div>
</li>
<li>
<a href="#none"></a>
<div class="dropdown">
<a href="#none"></a>
<a href="#none"></a>
<a href="#none"></a>
<a href="#none"></a>
<a href="#none"></a>
</div>
</li>
</ul>
</nav>
</div>.gnb li > a::after {
content: " ";
display: block;
margin-top: 5px;
width: 100%;
border-bottom: 3px solid #146ebc;
transform: scaleX(0);
transition: 0.8s;
}
.gnb li > a:hover::after{
transform: scaleX(1);.gnb li > a::after {
content: " ";
display: block;
margin-top: 5px;
width: 100%;
border-bottom: 3px solid #146ebc;
transform: scaleX(0);
transition: 0.8s;
}
.gnb li > a:hover::after{
transform: scaleX(1);
코드는 이렇게 짠 상태입니다.

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
3. 상단 드롭다운 네비게이션(3가지 타입) – HTML+CSS+JQUERY
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.11.01
현재의 예제는 해당 강의와 직접적인 관계가 있는 예제는 아닌 듯 합니다.
다음에는 해당 웹디자인 기능사 실기시험 강의 예제에 관련된 질문으로 부탁드립니다.
일단 올리신 예제에서 단순히 :hover로 해결되지 않습니다.
:hover 되었을 때 어떤 요소를 좌표로 이동 시켜야 호버를 유지시킬 수 있습니다.
예제를 만들 수는 없어서 개략적인 개념 정도만 이해해주세요.
<div class="menu">
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<span class="hover-underbar"></span>
</div>
.menu가 부모요소고 .hover-underbar가 자식요로로 absolute 됩니다.
그리고 .menu li:nth-child(1):hover 되면 좌표를 top: 0; left: 0 그리고 .menu li:nth-child(2):hover 되면 좌표를 top: 50px; left: 0
이런식으로 해주면 .hover-underbar가 마우스 위치에 따라서 이동하는 사용작용을 만들 수 있습니다.



답변 1