-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
length error 가 뜨네요
22.10.25 23:45 작성 조회수 303
1
포스트맨에
{
"products": [
[
{
"name": "농구공",
"price": 100000,
"seller": "조던",
"imageUrl": "images/products/basketball1.jpeg",
},
{
"name": "축구공",
"price": 50000,
"seller": "메시",
"imageUrl": "images/products/soccerball1.jpg",
},
{
"name": "키보드",
"price": 10000,
"seller": "그랩",
"imageUrl": "images/products/keyboard1.jpg",
}
];
]
}
위와같이 작성했고
비쥬얼스튜디오에
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list">
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
<div class="product-card"></div>
</div>
</div>
<div id="footer"></div>
</body>
<script>
axios
.get(
"https://1771c96e-64d6-4579-9e75-e3aee90caeb9.mock.pstmn.io/products"
)
.then(function (result) {
console.log("통신 결과 : ", result);
const products = result.data.products;
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
product.imageUrl +
'" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
"</span>" +
'<span class="product-price">' +
product.price +
"원" +
"</span>" +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar.png" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml; }) .catch(function (error) { console.error("error 발생 : ", error); }); </script></html>
위와같이 작성했는데
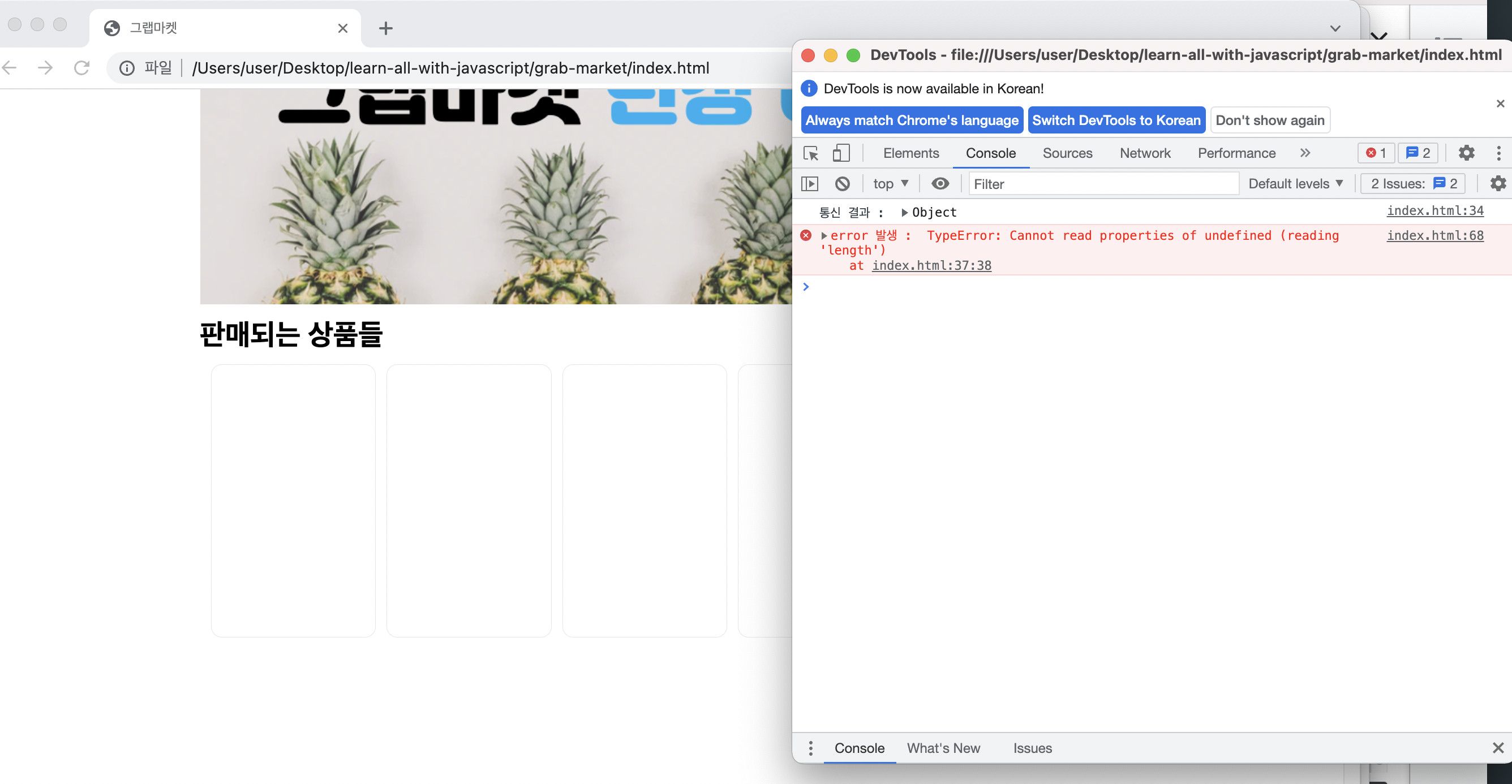
페이지에 사진이 안나오고 개발자도구에서 오류가 뜨는데 어디가 잘못된건가요?
답변을 작성해보세요.
1

그랩
지식공유자2022.10.29
let products = result.data.products 에서 products가 undefined이기에 .length로 접근하면 에러가 발생하는 것으로 보이는데요!
혹시 콘솔에 "통신 결과" 라는 로그에 어떤 값이 들어가있는지 확인해보시겠어요?
아래 URL로 요청을 했을 때는 정상적으로 결과를 잘 반환하는 것 같긴 합니다!
https://1771c96e-64d6-4579-9e75-e3aee90caeb9.mock.pstmn.io/products
0

oort_cloud98
2022.10.26
json은 length라는 키워드로 사이즈를 반환받지 못합니다
Object.keys(products).legnth 로 사용해 보시면 될 것 같습니다.
참고 사이트 : https://koonsland.tistory.com/74

그랩
지식공유자2022.10.29
답변 감사합니다.
조금 더 명확하게 이야기하면 json이라기 보단 literal object ( {"a": "b"}와 같은 object )의 length가 없고, 일반 array ( [1, 2, 3] )은 length가 있다고 보시면 됩니다!



답변 2