-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
React Natvie메인화면 구현시 Axios Error
22.10.21 14:36 작성 조회수 787
0
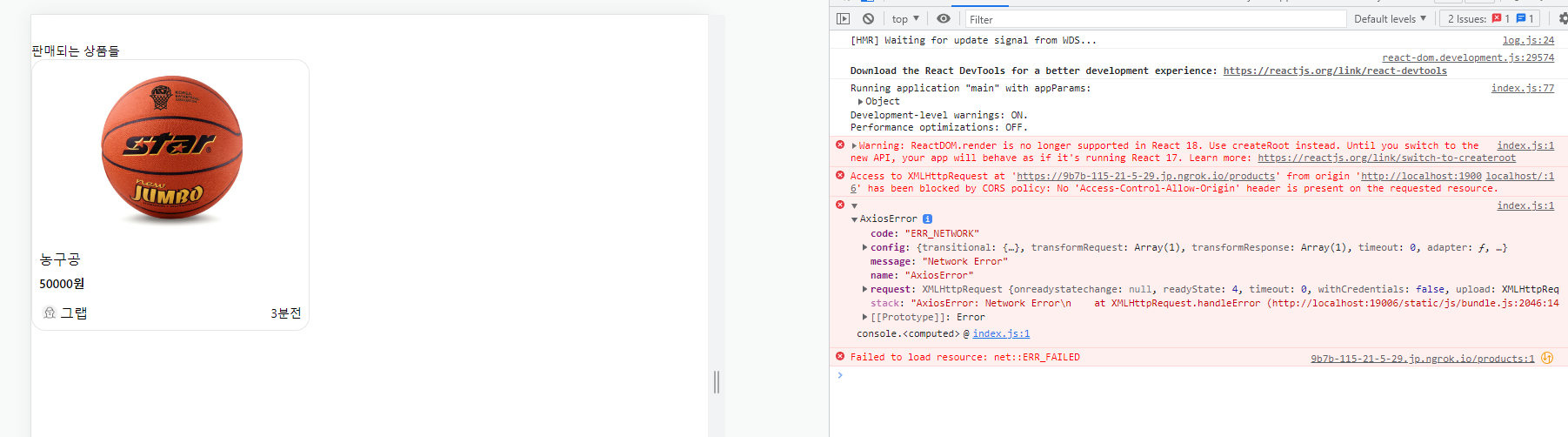
 위와 같이 오류가 납니다.
위와 같이 오류가 납니다.
페이지 연결은 되었고, 해당 URL을 Click하면 위와 같이 오류메시지가 나타납니다. axios는 새로 깔았는데도 안되네요.
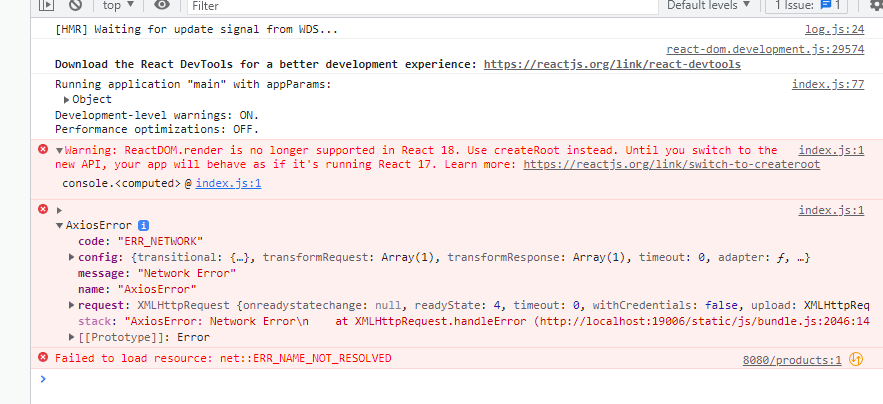
혹시나해서 서버주소를 원래의 localhost:8080으로 수정해보았으나 여전히 데이터를 받아오지 못하고 있습니다.
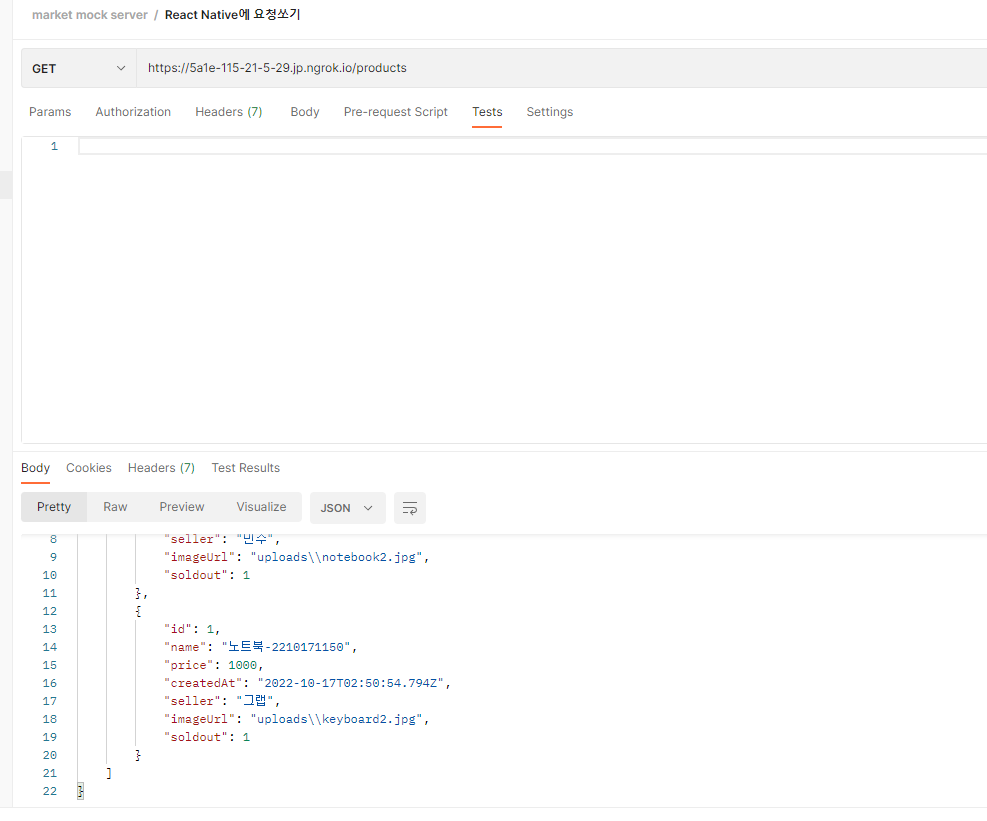
 ngrok에서 나타나는 URL로 포스트맨에서 Get요청을 보내니 잘 받아집니다.
ngrok에서 나타나는 URL로 포스트맨에서 Get요청을 보내니 잘 받아집니다.

답변을 작성해보세요.
0

그랩
지식공유자2022.10.23
로컬 앱에서 네트워크 관련 설정이 바뀌었는지 궁금하네요.
먼저 react native device에서 다른 외부 URL (e.g., https://jsonplaceholder.typicode.com/todos/1) 로 네트워크 통신이 잘되는지 확인해보시곘어요>





답변 1