-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
이미지슬라드 작동이 안되요;;;
22.10.17 12:49 작성 조회수 132
1
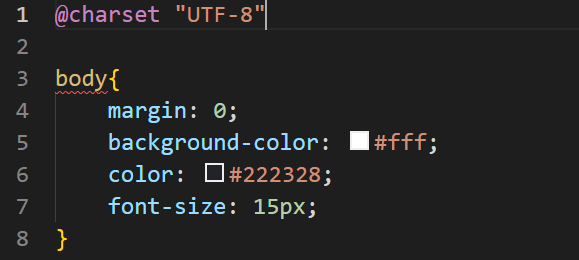
@charset "UTF-8"
body{
margin: 0;
background-color: #fff;
color: #222328;
font-size: 15px;
}
a { text-decoration: none; }
.star{}
/* headet */
.header-inner{
border: 1px solid red;
}
.header{
width: 1200px;
margin: auto;
height: 100px; /*오버플로 주지 않고 헤더는 무조건 높이값 준다.*/
} /*오버플로주면 navi에서 넘친배경 보이지 않게된다.*/
.header > div{
height: 100px;
}
.header-logo{
width: 200px;
float: left;
line-height: 130px; /*헤더로고 위에서 130 띄워놓기*/
font-size: 0;
}
.hnavi{
width: 600px;
float: right;
}
/* content */
.content-inner{}
/* silde */
.slide{
width: 1200px; /*슬라이드 가로구역 확보*/
margin: auto; /*슬라이드 구역 중앙배치*/
position: relative;
height: 300px; /*포지션값을 주면 위치를 잃어버린다. 따라서 높이값 강제 설정*/
}
.slide > div{
position: absolute;
width: 3600px; /*이미지 3개 가로 구역 확보*/
font-size: 0; /*이미지 사이 공간 제거*/
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
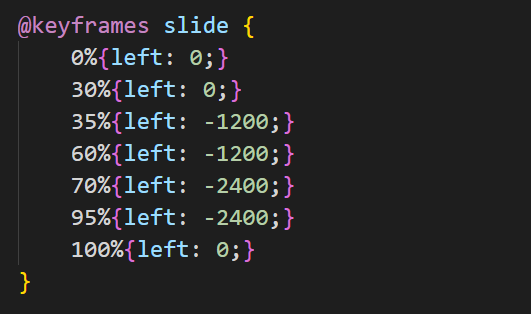
@keyframes slide {
0%{left: 0;}
30%{left: 0;}
35%{left: -1200;}
60%{left: -1200;}
70%{left: -2400;}
95%{left: -2400;}
100%{left: 0;}
}
.items{
width: 1200px; /*아이템스 가로구역 확보*/
margin: auto; /*구역 중앙 배치*/
overflow: hidden; /*자식요소에 float값 있으니 부모에 오버플로히든 준다*/
}
.items > div{
border: 1px solid rebeccapurple;
height: 200px; /*높이값 200*/
float: left; /*아래 설정된 구역 좌로 정렬*/
box-sizing: border-box; /*정렬된 박스를 구역내에 들어오게 함*/
}
.news{
width: 500px;
}
.gallert{
width: 350px;
}
.banner{
width: 350px;
}
/* footer */
.footer-inner{
border: 1px solid red;
}
.footer{
width: 1200px;
margin: auto;
overflow: hidden; /*자식요소에 float값 있으니 부모에 오버플로히든 준다*/
}
.footer > div{
border: 1px solid red;
height: 100px;
float: left;
box-sizing: border-box;
}
.copy{
width: 1000px;
}
.copy div{ /*copy구엿을 2단으로 나누기 위해 높이값 50만 준다.*/
border: 1px solid red;
height: 50px;
}
.family-site{
width: 200px;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>산업대학교</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="star">
<div class="header-inner">
<div class="header">
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="로고"></a>
</div>
<div class="navi"></div>
</div>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="슬라이드01"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="슬라이드02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="슬라이드03"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="gallert"></div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="배너"></a>
</div>
</div>
</div>
<div class="footer-inner">
<div class="footer">
<div class="copy">
<div></div>
<div></div>
</div>
<div class="family-site"></div>
</div>
</div>
</div>
<!-- scrips -->
<script src="script/jquery-1.12.4.js"></script>
<script src="script/script.js"></script>
</body>
</html>답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.10.18
픽셀 단위가 빠져있어요.

그리고 @charset "utf-8" 다음에 세미콜론 빠져있어요.
이거 실수하면 모든게 작동 안할 수도 있어요. 주의하셔야 합니다.
특히 body에 빨간색 라인이 있으면 바로 위의 코드에서 오류가 있다는 뜻 입니다.
0




답변 2