-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
제이쿼리도 슬라이드 업만 되요 ㅠㅠㅠ
22.10.12 15:50 작성 조회수 133
1
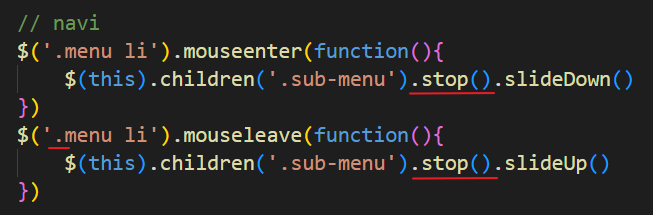
// navi
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').slideDown()
})
$('menu li').mouseleave(function(){
$(this).children('.sub-menu').slideUp()
})@charset "UTF-8";
.star{
width: 1000px;
border: 1px solid red;
margin: auto;
overflow: hidden;
}
.star > div{
float: left;
box-sizing: border-box;
}
.left{ width: 200px; }
.right{ width: 800px; }
.header{
height: 650px;
border: 1px solid blue;
}
.header div{
}
.header-logo{
width: 200px;
height: 50px;
background-color: aqua;
}
/* navi */
.navi{
width: 200px;
}
.menu{ padding: 0; list-style: none; }
.menu li{
text-align: center;
}
.menu li > a{
border: 1px solid #000;
display: block;
padding: 5px;
width: 90%;
margin: auto;
text-decoration: none;
}
.sub-menu{
border: 1px solid #000;
padding: 5px;
width: 90%;
margin: auto;
display: none;
}
.sub-menu a{ display: block; text-decoration: none;}
.sub-menu a:hover{
background-color: #000;
color: #fff;
}
.menu li > a:hover{
background-color: #000;
color: #fff;
}
.slide{
height: 350px;
width: 800px;
background-color: bisque;
}
.items{
height: 200px;
width: 800px;
background-color: blue;
}
.footer{
height: 100px;
width: 800px;
background-color: black;
}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/com.css">
</head>
<body>
<div class="star">
<div class="left">
<div class="header">
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="right">
<div class="slide"></div>
<div class="items"></div>
<div class="footer"></div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/com.js"></script>
</div>
</div>
</body>
</html>
[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
2. 왼쪽 드롭다운 네비게이션(2가지 타입) - HTML+CSS+JQUERY
강의실 바로가기
답변을 작성해보세요.
0




답변 1