-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
선생님 네비게이션 에 디스플레이 블럭이 안먹혀요 ㅠㅠ
22.10.12 14:49 작성 조회수 127
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/com.css">
</head>
<body>
<div class="star">
<div class="left">
<div class="header">
<div class="header-logo"></div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">menu-1</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-2</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-3</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
<li>
<a href="#none">menu-4</a>
<div class="sub-menu">
<a href="#none">sub-menu1</a>
<a href="#none">sub-menu2</a>
<a href="#none">sub-menu3</a>
<a href="#none">sub-menu4</a>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="right">
<div class="slide"></div>
<div class="items"></div>
<div class="footer"></div>
</div>
</div>
</body>
</html>@charset "UTF-8";
.star{
width: 1000px;
border: 1px solid red;
margin: auto;
overflow: hidden;
}
.star div{
float: left;
box-sizing: border-box;
}
.left{ width: 200px; }
.right{ width: 800px; }
.header{
height: 650px;
border: 1px solid blue;
}
.header div{
}
.header-logo{
width: 200px;
height: 50px;
background-color: aqua;
}
.navi{
width: 200px;
height: 550px;
}
.menu{ padding: 0; list-style: none; }
.menu li{
text-align: center;
}
.menu li a{}
.sub-menu{}
.sub-menu a{ display: block; }
.slide{
height: 350px;
width: 800px;
background-color: bisque;
}
.items{
height: 200px;
width: 800px;
background-color: blue;
}
.footer{
height: 100px;
width: 800px;
background-color: black;
}왜 블럭이 안먹히나요;;;
실행하면 메뉴가 뒤죽박죽이 되는데요 ㅠㅠ

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
2. 왼쪽 드롭다운 네비게이션(2가지 타입) - HTML+CSS+JQUERY
강의실 바로가기
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.10.14
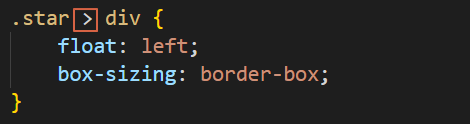
float 속성이 하위에 있는 모든 div에 영향을 줘서 그렇습니다.
이런 경우 반드시 자식선택자(>)를 사용해야 합니다.



답변 1