-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
UI 케이스 스터디 (29cm, 배달의민족)
22.08.25 09:33 작성 조회수 521
0
유사성과 근접성, CTA를 기준으로 UI사례를 찾아보았습니다.

------------------------------------

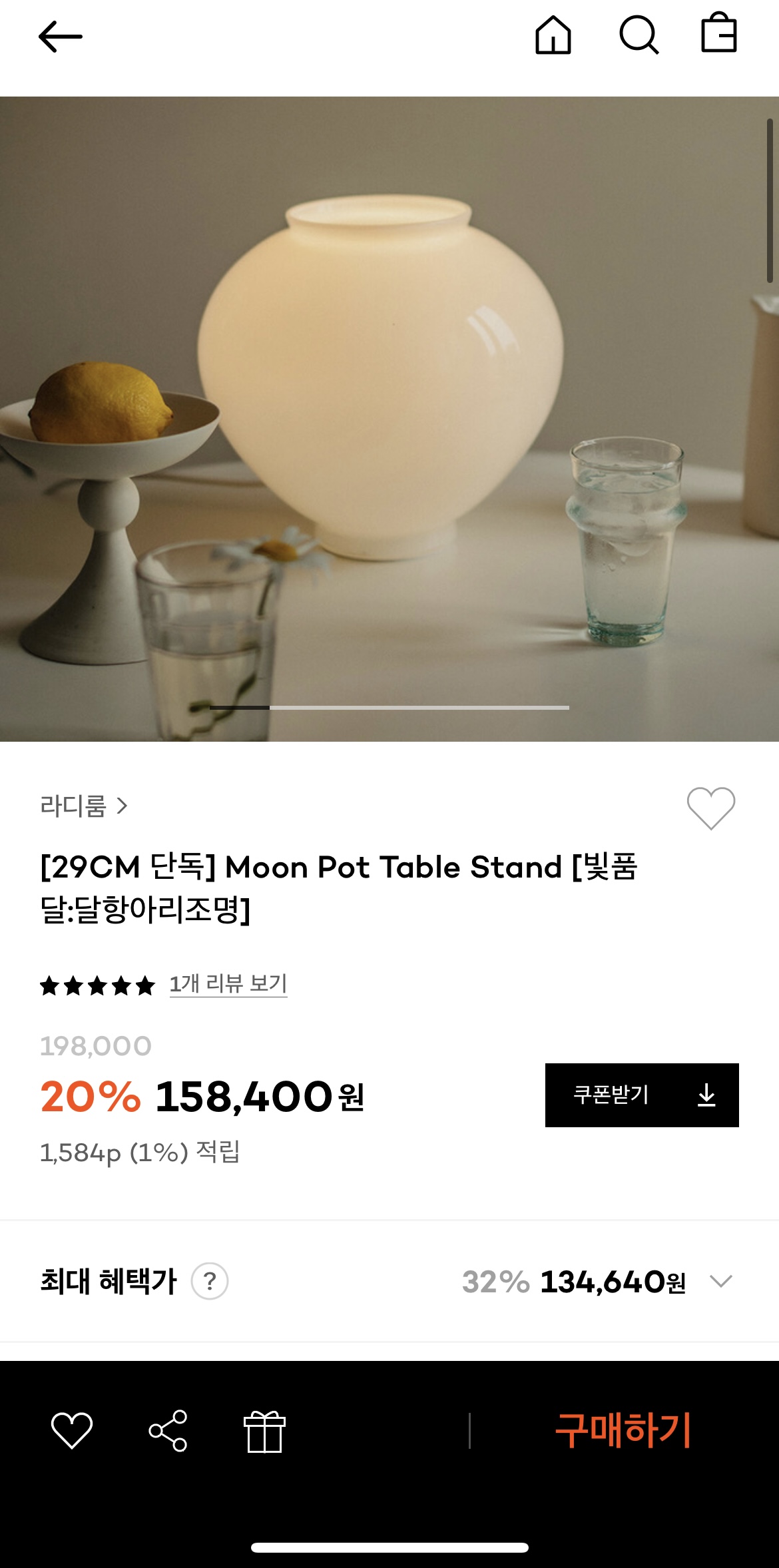
- 29cm
- 29cm는 의류와 lifestlye아이템을 판매하고 있습니다. 유사성과 근접성에 따라 상단 이미지와 하단에 연관 상품을 바로 붙여서 보여주고 있고 실시간 베스트와 같이 다른 큐레이션 영역은 간격을 줘서 다른 영역이라는것을 쉽게 인지할 수 있게 만든것 같습니다.
- 한가지, 상품 우측에 찜하기버튼이 있는데 이것을 바로 장바구니 추가 버튼으로 만들지 않고 찜하기로 만든 이유가 있을지 궁금하긴하네요

- 상품영역에서 보면 쿠폰받기, 구매하기와같이 주요 clickable한 버튼을 강조해 CTA가능한 영역안에서도 위계를 표현한 좋은 케이스인것 같습니다.

- 배달의 민족
- 배달의민족>배달을 누르면 중간영역에 필터부분이 있는데, 기본순>과 최소주문금액> 기타필터(포장/방문, 예약가능) 사이에 쿠폰과 1인분이 있습니다. 쿠폰은 할인혜택영역이고 나머지는 조건값을 필터하는것이니 기본순>, 최소주문금액>, 기타필터와 같이 유사한 기능을 한 그룹으로 묶어보여주면 더 좋은 UI로 보이지 않을까 싶습니다. 쿠폰은 토글버튼으로 표현해도 좋지 않을까 싶은데, 필터값을 걸고난뒤 나오는 상품리스트중에서 쿠폰이 적용되는 음식점이 있는지 확인하고싶은 니즈도 있을것 같습니다.
답변을 작성해보세요.
0

에릭
지식공유자2022.09.02
Cloe님 안녕하세요.
UI사례에 대해 상세히 분석해주셔서 감사드립니다.
말씀해주신 두가지 (29cm, 배민) 사례의 포인트들에 대해 모두 좋은 포인트들 잘 짚어주신 것 같습니다.
그리고 몇가지 첨언드려요.
1. 29CM
- 말씀하신대로 근접성과 유사성에 따라 그룹이 묶여있는 것이 확인이 되었습니다.
- 찜하기와 장바구니 담기는 좋은 포인트인 것 같습니다. 장바구니 넣기를 유사한 상황에서 넣는 경우도 있기 때문에
공감이 많이 되었어요. UX일을 하는 입장에서 어떤 고민이 있었을까를 생각해보았는데요. UX디자이너는 사용자와 비즈니스 사이에서 밸런스를 잡아가는게 중요한 것 같습니다. 사용자들이 좋아한다고 해도 비즈니스적으로 도움이 안 될 경우도 있고, 사용자들이 좋아하는 것과 비즈니스에 도움이 되는 부분이 일치하는 경우도 있기 때문인데요. 아마 29CM 설계자분들도 (철저히 제 주관적인 생각입니다만..) 이런 고민 사이에서 결정을 하지 않았을까 싶습니다. 예를 들어 찜을 했을 때 결과적으로 제품이 대한 전체 구매율이 올라가는 통계결과가 있다고 가정해볼게요. 그렇다면 찜을 넣는 방향으로 결정을 했을수도 있겠지요.
2. 배민
- 정말 좋은 분석내용이 많은 것 같습니다. 어떤 정답이 없어서 오히려 더 생각해볼 지점들이 많은 포인트들인 것 같아서 더 좋았습니다.
- 저는 Cloe님께서 Recommendation으로 말씀하신 솔루션들에 대해서 많은 부분을 동의합니다. 사용자의 관점에서 생각했을 때에 Cloe님이 말씀하신/제안하신 방식들이 더 말이 되는 것 같다고 생각이 들었기 때문입니다. 특히 “>”가 있는 것과 쿠폰을 따로 떼어서 유사 성격끼리 묶어주는 것이 좋다고 느껴졌습니다.
- 한편으로는 29CM에서 말씀드렸던 것과 같이 아마 배민도 비즈니스와 사용자 사이에서 갈등하고 고민하는 부분들이 있지 않았을까 하는 추측도 해봅니다. 예를 들어서 쿠폰을 전면에 내세워야 비즈니스에 더 도움이 되는 정량적 결과가 있었다면 사용자의 관점에서 ‘어 뭐지?’ 라고 생각할 수 있어도 그냥 진행이 될수도 있기 때문이지요.
다시 한번 좋은 분석글 감사드립니다.



답변 1