-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
z-index 가 먹히지 않습니다
22.08.15 23:14 작성 조회수 190
1
- 먼저 유사한 질문이 있었는지 검색해주세요.
- 궁금한 부분이 있으시면 해당 강의의 타임라인 부분을 표시해주시면 좋습니다.
- HTML, CSS, JQUERY 코드 소스를 텍스트 형태로 첨부해주시고 스크린샷도 첨부해주세요.
- 다운로드가 필요한 파일은 해당 강의의 마지막 섹션에 모두 있습니다.



답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.08.16
또 한가지 body와 a의 색상값에 # 이 빠져있습니다. # 빼시면 안됩니다.
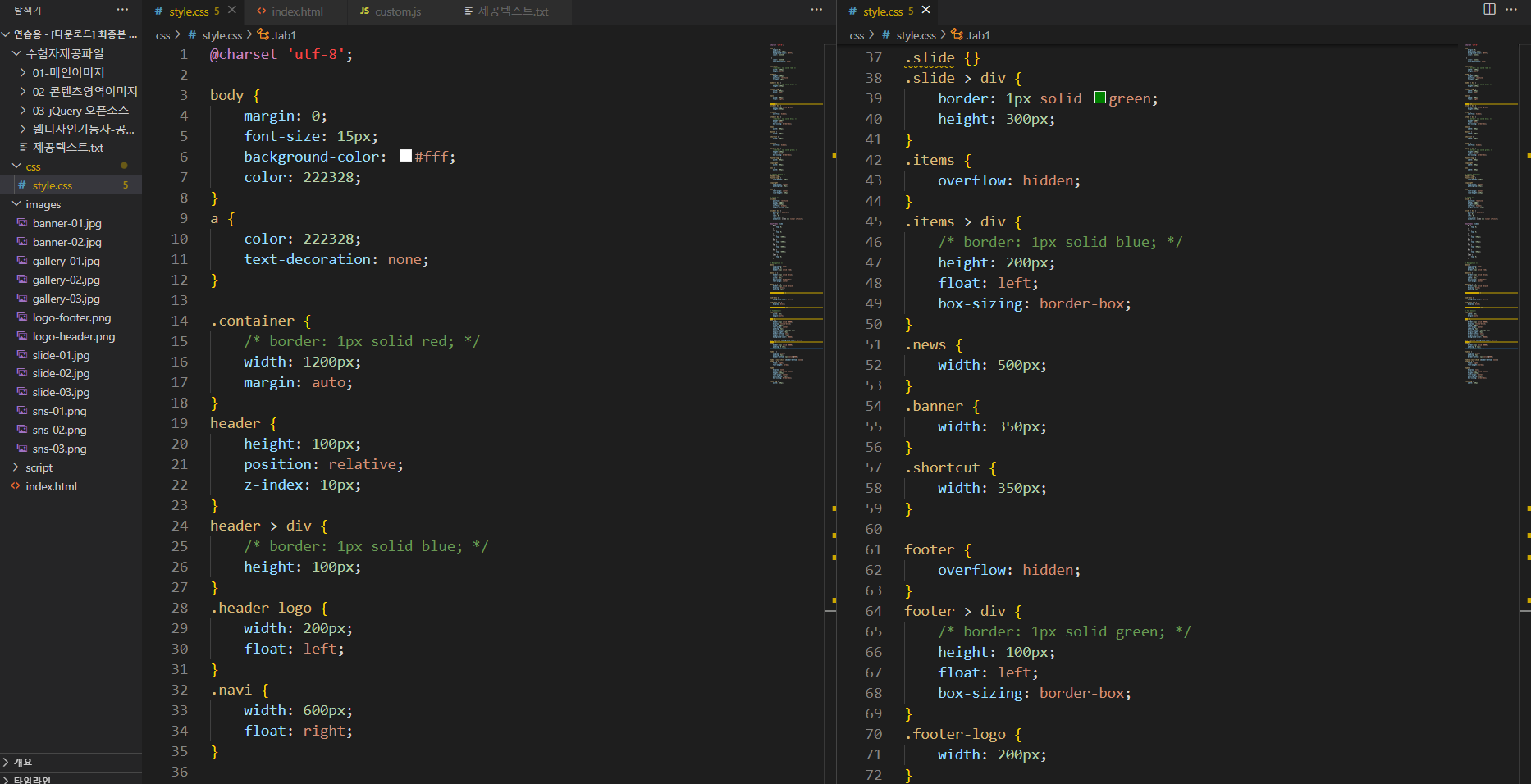
body {
margin: 0;
font-size: 15px;
background-color: #fff;
color: 222328;
}
a {
color: 222328;
text-decoration: none;
}
1

코딩웍스(Coding Works)
지식공유자2022.08.16
지금 3회차 시험기간이네요.
혹시 이번 기간에 시험 보시는거면 당일에 이런 실수 해서 못찾는거 보다는 지금 아시는게 훨씬 좋습니다.
일단 2가지인데..
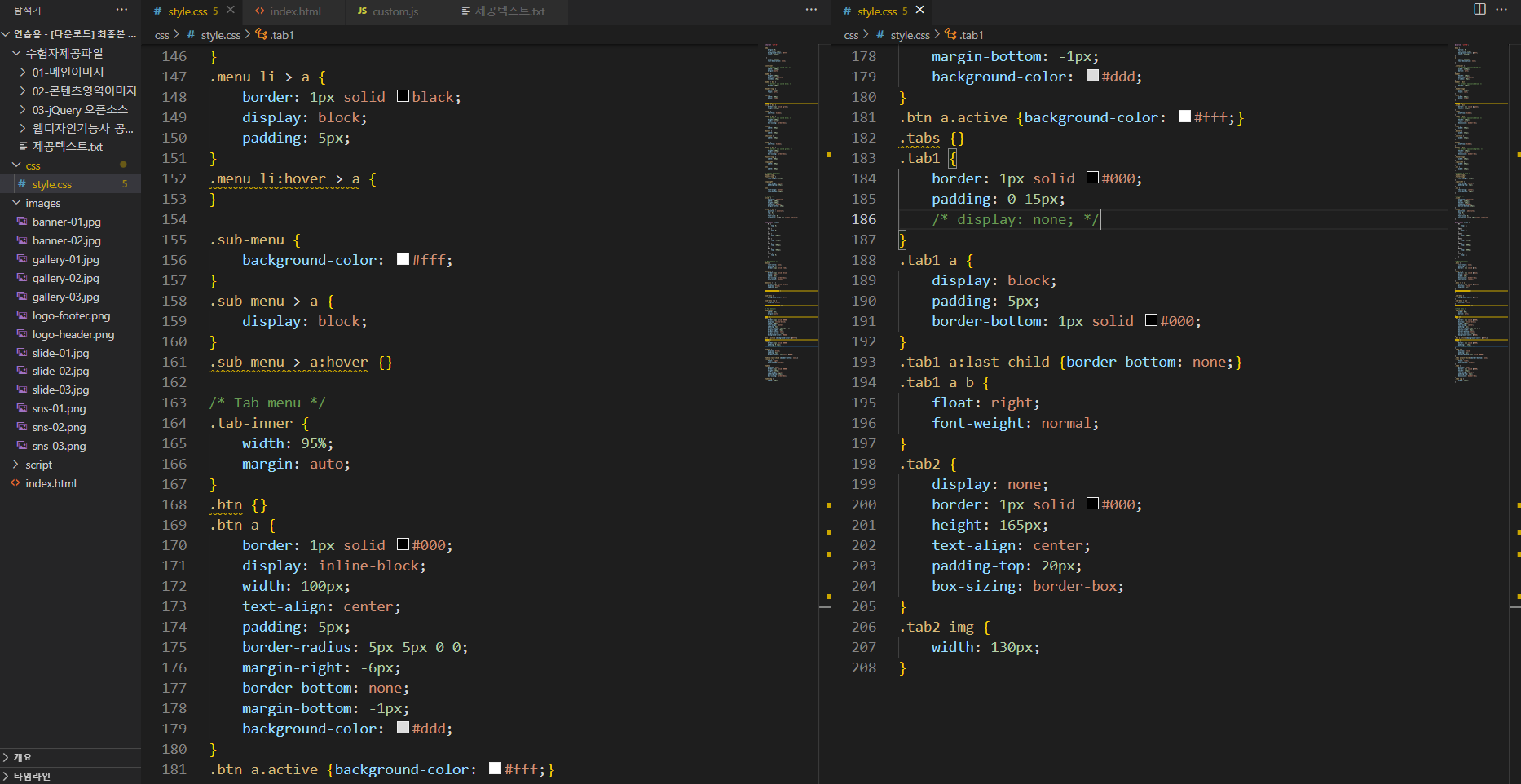
이것 때문에 .sub-menu가 슬라이드 아래로 숨은건 아니에요.
@charset 'utf-8'; 이라고 외따옴표를 사용해도 기능상으로는 전혀 문제가 없지만 VC에서 빨갱이로 표시해서 기분이 좀 나쁩니다.. 그래서 @charset "utf-8"; 이렇게 쌍따옴표로 해주세요.
그리고 메뉴가 가려진 부분은 z-index는 px 단위가 없습니다. 그냥 1,10,100 이렇게 순서라서 다음에 단위가 오면 절대 안됩니다. 이것 때문에 z-index가 안먹힌 거에요.
0

코딩웍스(Coding Works)
지식공유자2022.08.15
다른 부분 때문에 그런거 같습니다.
전체 코드를 복사해서 올려주세요.
코드 캡쳐로 올리면 제가 테스트해보기 어렵습니다.

kmj77877
질문자2022.08.16


그리고 @charset 'utf-8' 에서 왜 빨간색이 뜨는지 궁금하고 이를 고칠 수 있는 방법이 궁금합니다.




다른 건 다 정상적으로 됩니다.

코딩웍스(Coding Works)
지식공유자2022.08.16
복사해서 올려달라고 말씀드렸는데 못보셨나봐요.
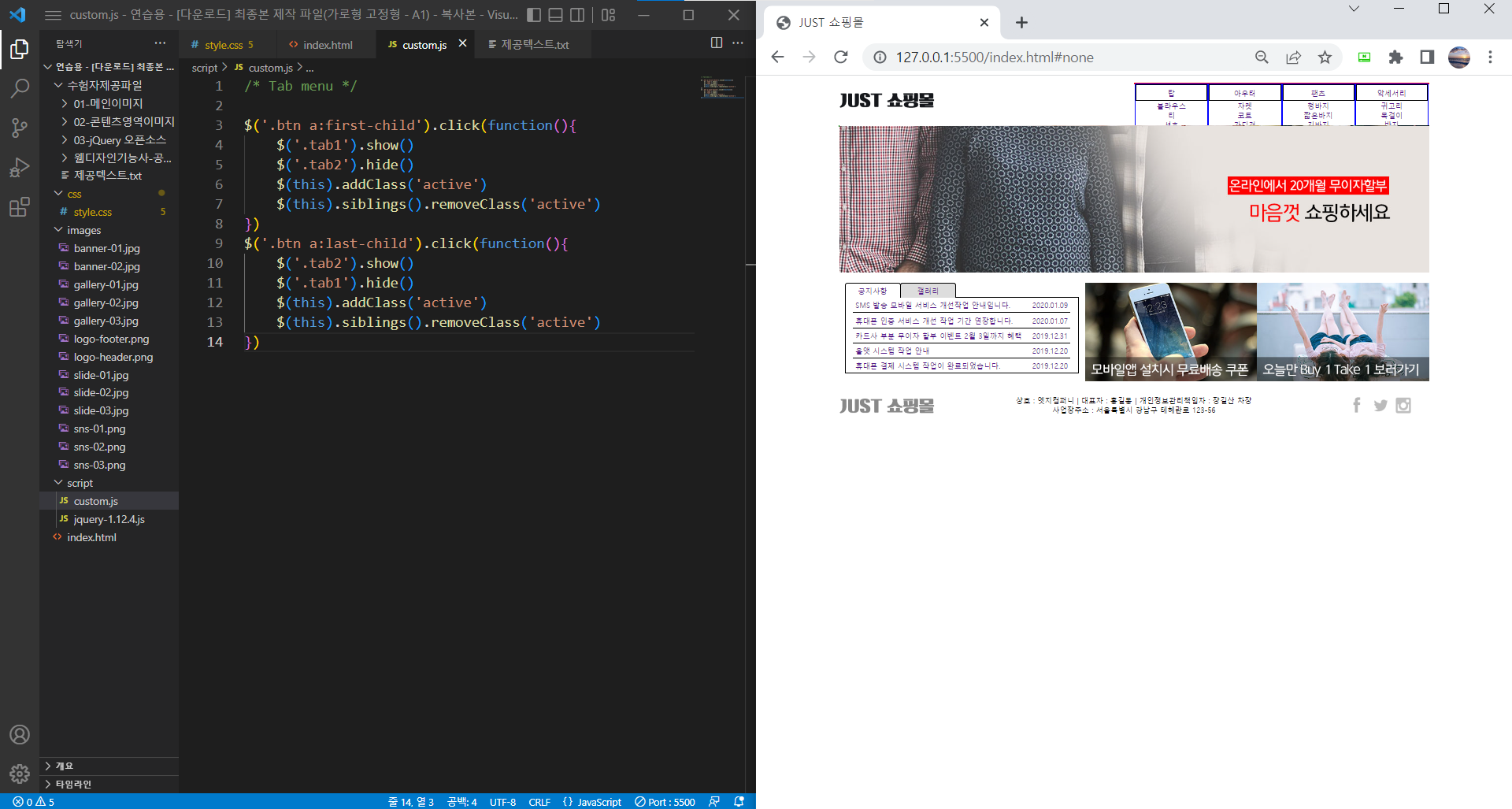
브라우저 화면은 캡쳐 해서 올려주시면 되는데 코드를 캡쳐해서 올려주시면 제가 바로 테스트를 못해보니까 답변드리는게 꽤 오래 걸려요.
코드를 복사해서 붙여넣기 해주시면 제가 바로 테스트 해볼 수 있습니다.
코드를 복사해서 붙여넣기 해주세요.

kmj77877
질문자2022.08.16

kmj77877
질문자2022.08.16

kmj77877
질문자2022.08.16



답변 3