-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
안녕하세요 질문드립니다
22.08.12 10:35 작성 조회수 153
1
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
<h1>판매 상품들</h1>
<div id="product-list"></div>
</div>
<div id="footer"></div>
</body>
<script>
var products = [
{
name: "농구공",
price: 10000,
seller: "조던",
imageUrl: "/images/products/basketball1.jpeg",
},
{
name: "축구공",
price: 50000,
seller: "메시",
imageUrl: "/images/products/soccerball1.jpg",
},
{
name: "키보드",
price: 10000,
seller: "그랩",
imageUrl: "/images/products/keyboard1.jpg",
},
];
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
var products = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
products.imageUrl +
'"/>' +
"</div>" +
' <div class="product-contents">' +
'<span class="product-name">+"' +
products.name +
'" </span>' +
'<span class="product-price"> "' +
products.price +
'" </span>' +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar.png" />' +
"<span>" +
products.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
</script>
</html>

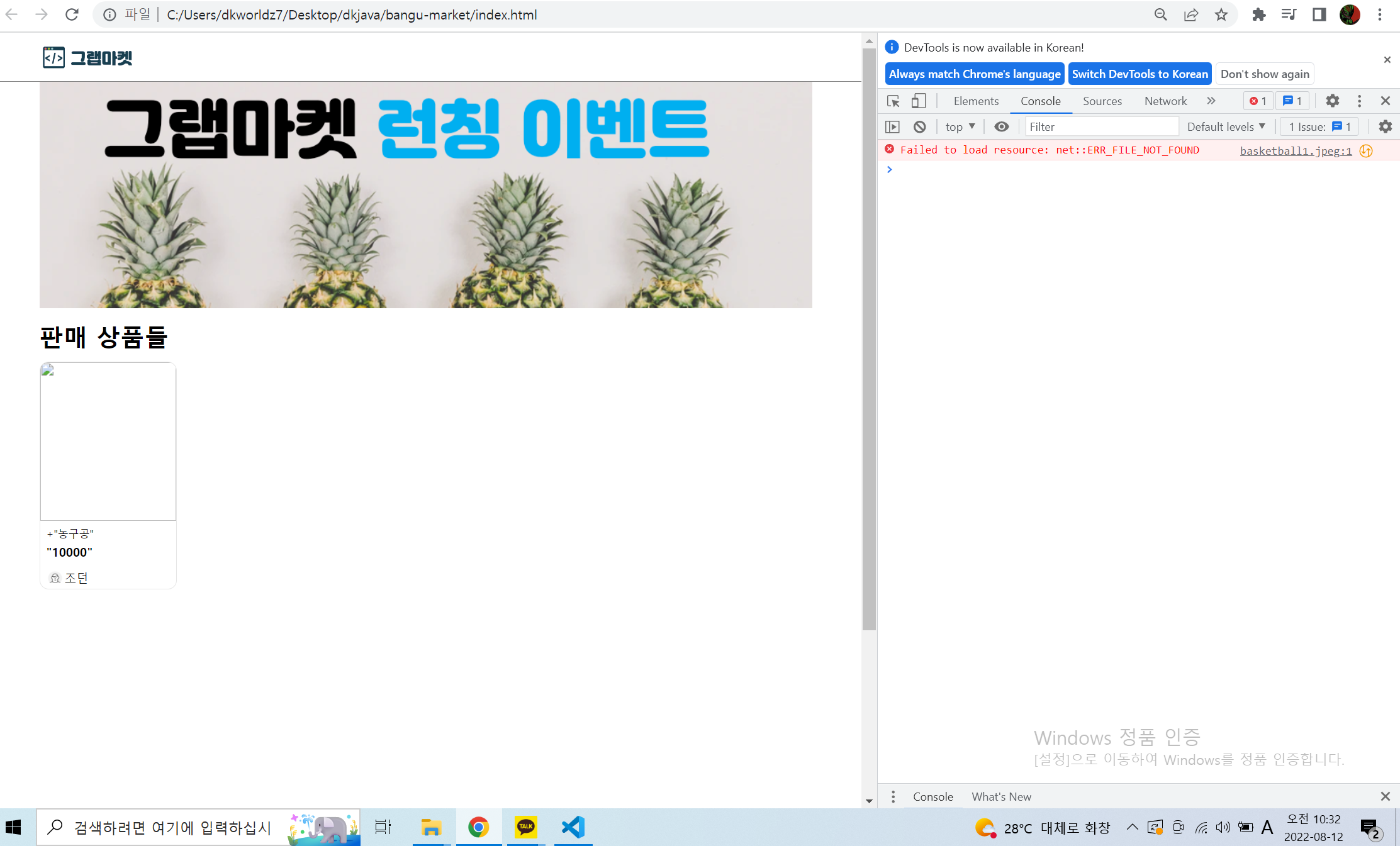
5분 51초 농구공 3개 나열한 구간까지는
잘 따라왔는데 다음 구간 강의 듣고 해보니 이렇게 되었습니다 뭐가 잘못된 걸까요???
답변을 작성해보세요.
0

그랩
지식공유자2022.08.20
해결하신 방법을 다시 복기해보면,
var products = products[i] 이 코드는, 이미 선언되어 있는 products (배열)의 요소를 products라는 변수로 새로 넣어두겠다는 뜻입니다. 즉 그렇게 되면 반복문의 다음 순서에 있는 코드가 동작할 때는 products를 사용할 때 값이 변경되어 있고 원하는 결과를 반환하지 않을 거에요
그래서 각 반복문마다 var product = products[i] 라고 해서 상품 순서대로 작업을 할 수 있도록 코드를 수정해주셔야 합니다.
정리 : products -> product로 바꾸고 product.name 이런 식으로 바꾸면 된다.
0

임동규
질문자2022.08.12
선생님
let productsHtml = "";
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
var products = products[i];
제가 이 부분에서
var products = products[i]; 여기를
제가 이 부분에서
var products = products[i]; 여기를
var product = products[i]; 로 바꾸고
products.xxx 이코드들을 바꿔줬더니 해결 되었습니다
왜 products를 쓰면 안되는 건가요???

국민건강보험
2022.08.12
지나가다 아는 내용이라 댓글 달아봐요! 이건 호이스팅이란 개념이랑 관련있을 것 같습니당. `var products의 products`랑 `i < products.length의 products`는 다른 변수여야 하는데, 지금 이름이 같아서 꼬이게 되는 것 같아요!
좀 더 자세한 내용은 호이스팅 개념을 찾아보시면 이해하기 더 좋을 것 같습니당~~



답변 2