-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
3:10 -> 3:16 코드 질문 있습니다^^
22.08.03 13:18 작성 조회수 148
0
<div class="container-xxl">
<div class="row align-items-center">
<div class="col-md-9 welcome">
<h1 class="welcome-title fw-light">Welcome to <span class="text-warning fw-bold"> my first website.</span> Lorem ipsum dolor sit amet consectetur adipisicing elit. Repellendus, officiis.</h1>
<div class="divider"></div>
<div class="row welcome-desc"></div>
</div>
<div class="col-md-3 letsgo"></div>
</div>
</div>
3:10 쯤 Lorem 텍스트를 넣고 난 후에
저 코드(85번줄)가 없어진것 같습니다^^
+
그리고 새로운 코드인
<div class="row welcome-desc"></div>
가 (84번줄)생긴 것 같구요
제 에디터 emmet에 문제가 있는걸까요?
모르는 기능이 있는걸까요?
아니면 뭘 놓친걸까요ㅠㅜㅜ
답변을 작성해보세요.
0

박소현
질문자2022.08.04
사진을 여러개 올리는 법을 모르겠네욤ㅎㅎ...
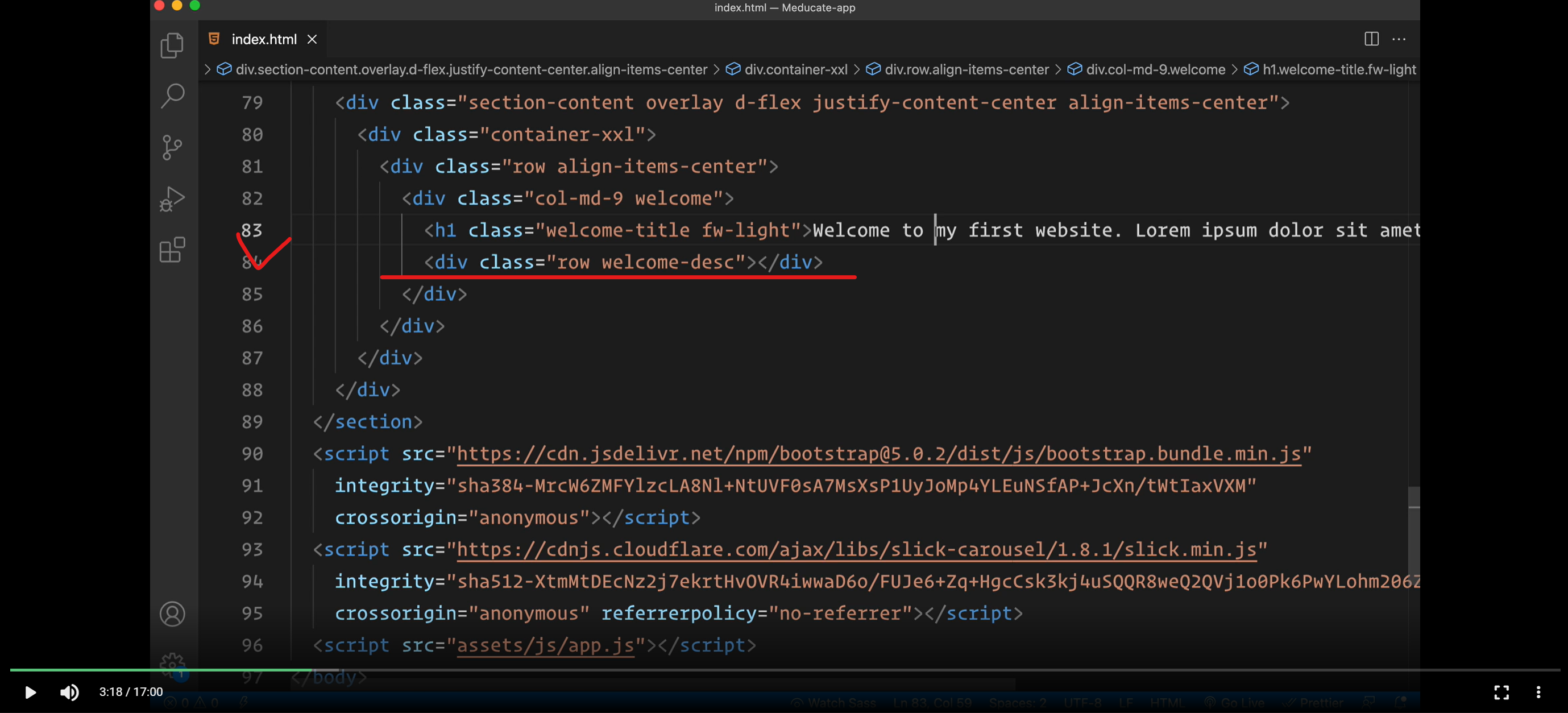
아래 사진에 밑줄 친 코드가 생기면서 col-md-3 letsgo 클래스의 div가 사라지고
4:30 쯤에 92번줄에 다시 생기더라구요~
혹시 제가 놓치고 있는 에디터 기능이 있는걸까요~?


Self-coding
지식공유자2022.08.04
그렇네요.
밑에 col-md-3 letsgo 클래스 div가 보이지 않네요.
아마 동영상을 촬영하면서 에러가 생긴 것을 확인하고
나중에 재촬영한 다음
두 동영상 파일을 편집하는 과정에서 저런 에러가 생긴 것 같습니다.
col-md-9 welcome 클래스의 div와
같은 레벨에서 col-md-3 letsgo 클래스의 div가 있어야 합니다.
죄송하고 지적해 주셔서 감사합니다.
0

Self-coding
지식공유자2022.08.04
그 영상 5분 쯤에 가면 <div class="col-md-3 letsgo"></div>에 대해 코딩을하게 됩니다.
지금 코드를 타이핑할 때 위의 col-md-3 letsgo 클래스의 div가 저절로 없어진다는 건가요?
그럴리가 없을텐데요...



답변 2