-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
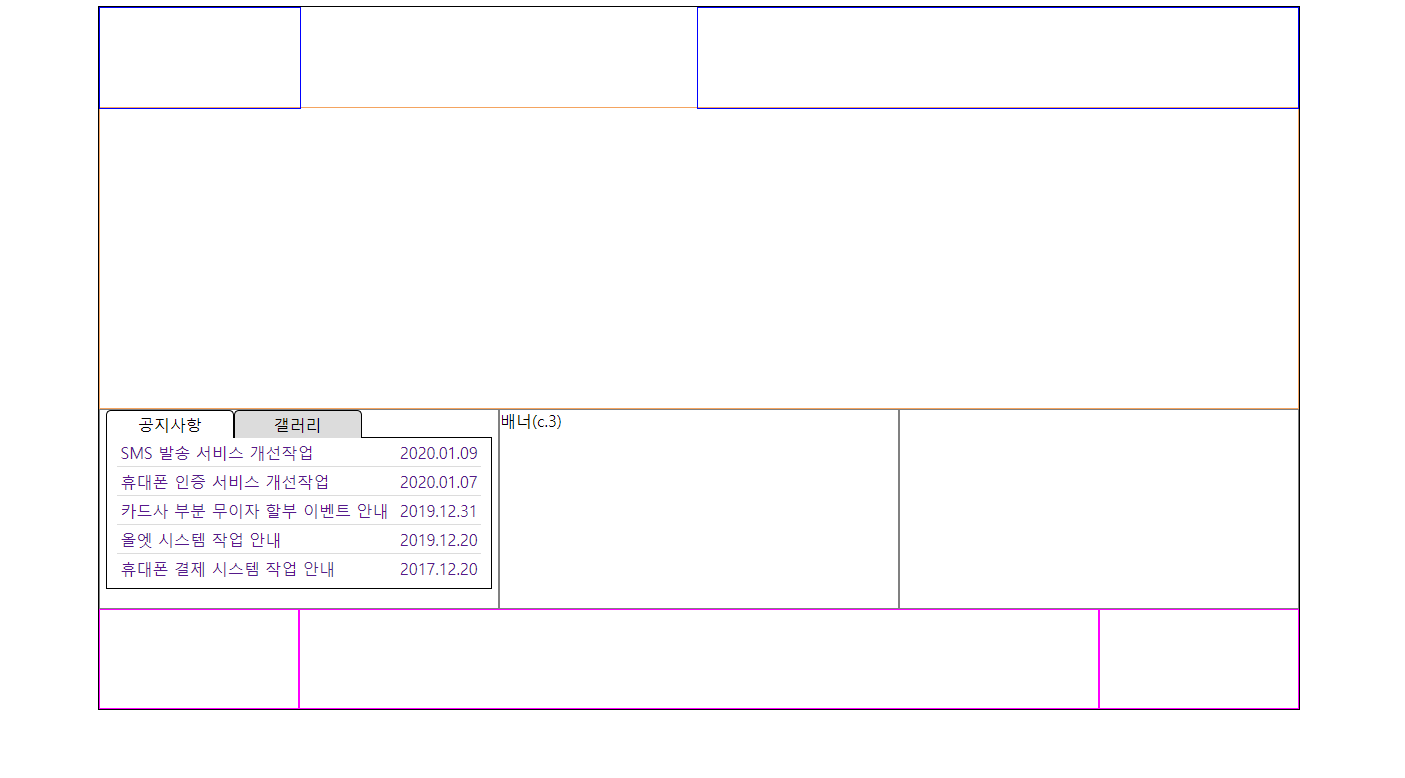
갤러리가 하나 더 생깁니다... 와이어프레임이 망가졌어요.ㅜㅜ
22.08.02 00:02 작성 조회수 231
1
안녕하세요 선생님! 좋은 강의 늘 감사합니다.
다름이 아니라 강좌를 보면서 연습을 하다가 왜 이렇게 되는지 알 수가 없어 질문을 드립니다.
공지사항과 갤러리를 탭으로 구성하는 강의부문이었는데요. 전에 연습했던 갤러리 이미지 코드를 복사해서 붙였더니
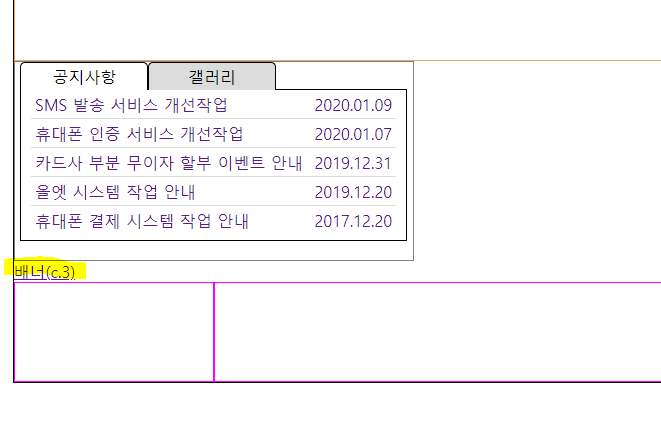
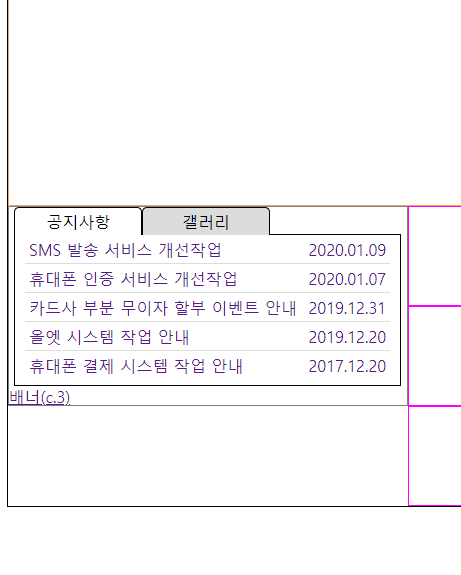
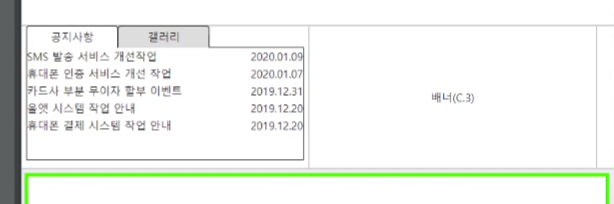
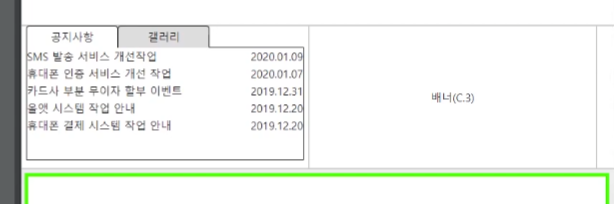
이렇게 나와버려서 어디서 잘못된 건지 잘 모르겠습니다...ㅜㅜ 선생님의 강좌 이미지처럼 나와야 하는데요 ㅠㅠ
어떤 부분이 잘못되어있는지 알려주심 넘넘 감사합니다...
HTML부문
JS부문
일케 코드 작성한 것 붙여서 올립니다...
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.08.02
.item 부분의 html 코드가 잘못되어 있습니다.
</div> 마감이 안되어 있습니다.
아래 코드처럼 해야 합니다.
<div class="container">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
<div class="slide">
<div></div>
</div>
<div class="item">
<div class="notice">
<div class="tab-inner">
<div class="btn">
<span class="active">공지사항</span>
<span>갤러리</span>
</div>
<div class="tabs">
<div class="tab1">
<a href="#none">SMS 발송 서비스 개선작업 <b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선작업 <b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트 안내 <b>2019.12.31</b></a>
<a href="#none">올엣 시스템 작업 안내 <b>2019.12.20</b></a>
<a href="#none">휴대폰 결제 시스템 작업 안내 <b>2017.12.20</b></a>
</div>
<div class="tab2">
<a href="#none"><img src="images/banner1.png" alt="gallery1"></a>
<a href="#none"><img src="images/banner2.png" alt="gallery2"></a>
<a href="#none"><img src="images/banner3.png" alt="gallery3"></a>
</div>
</div>
</div>
</div>
<div class="banner">배너(c.3)</div>
<div class="shortcut"></div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
<div class="sns"></div>
</footer>
</div>

빠삭
질문자2022.08.02
안녕하세요 선생님! 답변 잘 받았습니다. /div 마감 처리를 못한 부분이 한 군데 있었군요. 수정했습니다. 수정 후 다시 봤는데 화면이 이렇게 나오는데 css에서 어떤 부분을 수정하면 와이어프레임이 다시 잘 나올까요? ㅠㅠ
코드는 맨 처음과 동일합니다....
왜 이렇게 나오는 걸까요?
위 이미지처럼 배너 C3가 우측에 잘 나와야하는데....

코딩웍스(Coding Works)
지식공유자2022.08.03
올리신 CSS는 전혀 문제 없습니다. 제가 html에서 /div 하나 빠진게 아니라 많이 엉켜있습니다.
제가 올리 html로 고치시면 모두 정상적으로 나옵니다.







답변 1