-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
간격띄우기와 중간배열이 강의내용과 다르게 됩니다.
22.07.26 01:23 작성 조회수 259
0
index.html
<html>
<head>
<title>올웨이즈 마켓</title>
<link href="index.css" type=""text/css rel="stylesheet" />
</head>
<body>
<div id="header">
<div id="header-area">
<img src="images/icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="images/banners/banner1.png" />
</div>
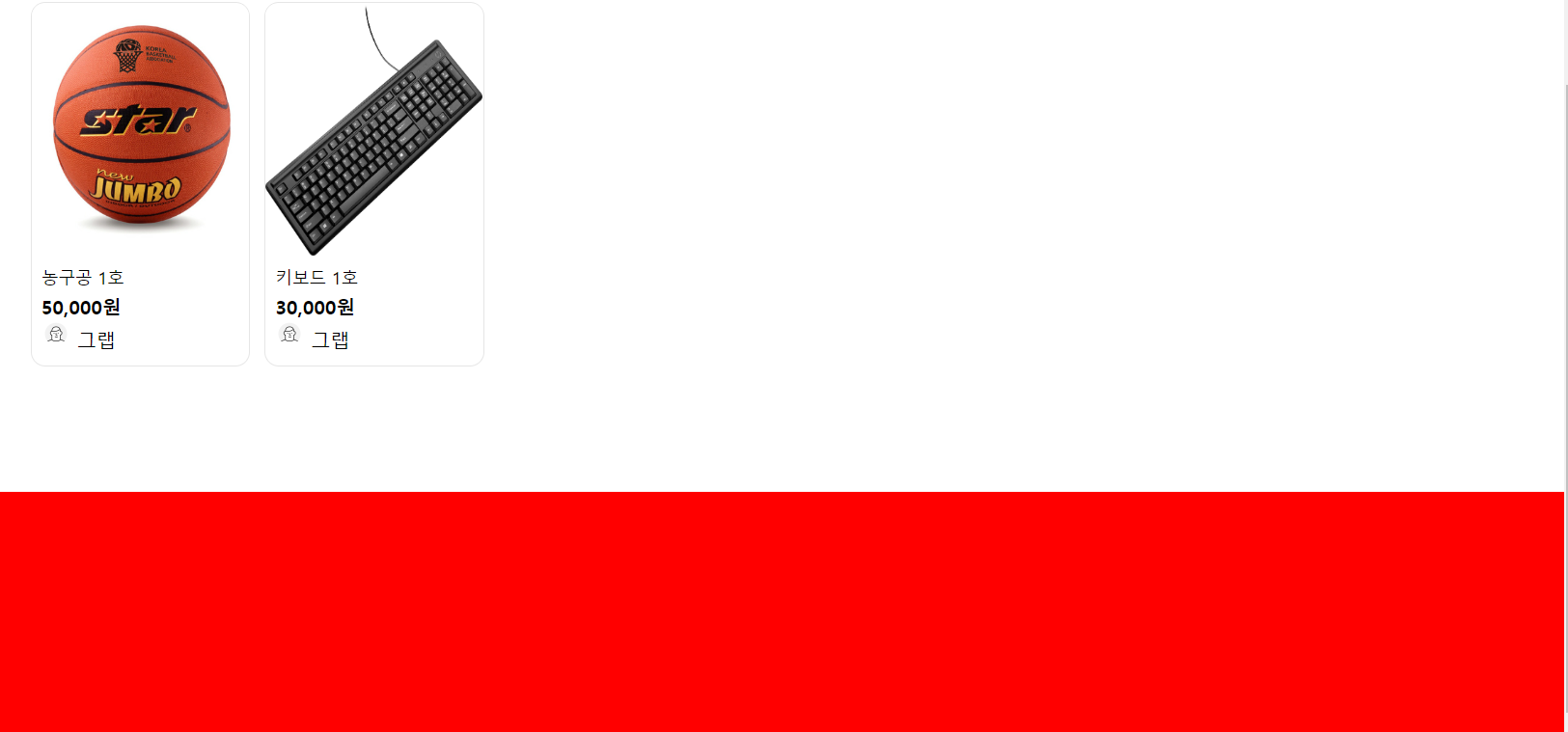
<h1>판매되는 상품들</h1>
<div id="product-list">
<div class="product-card">
<div>
<img class="product-img" src="images/products/basketball1.jpeg" />
</div>
<div class="product-contents">
<span class="product-name">농구공 1호</span>
<span class="product-price">50,000원</span>
<div class="product-seller">
<img class="product-avatar" src="images/icons/avatar.png" />
<span>그랩</span>
</div>
</div>
</div>
<div class="product-card">
<div>
<img class="product-img" src="images/products/keyboard1.jpg" />
</div>
<div class="product-contents">
<span class="product-name">키보드 1호</span>
<span class="product-price">30,000원</span>
<div class="product-seller">
<img class="product-avatar" src="images/icons/avatar.png" />
<span>그랩</span>
</div>
</div>
</div>
</div>
</div>
<div id="footer"></div>
</body>
</html>
제 index.html코드이고 CSS는 올려주신 파일과 동일합니다. 강의내용과 몇가지 다른점이 있어 질문드립니다.
1.
#body {
height: 100%;
width: 1024px;
margin: 0 auto;
padding-bottom: 24px;
}
#footer {
height: 200px;
background-color: red;
}
에서 padding-bottom: 24px;으로 했을때 강사님처럼 body와 footer와의 간격이 벌어지지 않습니다.(더 가깝습니다.)
2. 13:44
#header-area {
width: 1024px;
height: 100%;
display: flex;
align-items: center;
}
에서 align-items: center;를 했는데도 가운데 정렬로 맞춰지지 않습니다.

답변을 작성해보세요.
0

그랩
지식공유자2022.07.29
1번 padding-bottom은 body와 footer의 간격이라기 보단, body 내부의 콘텐츠가 찼을 때 아래 여백을 남겨두겠다는 의미입니다! 두 요소간 간격을 줄 때는 margin을 활용하시면 됩니다!
2번 header-area라면 상단 헤더를 이야기하시는 것 같은데 이미지로는 따로 확인되는 바가 없네요



답변 1