-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
UI 디자인 원리가 잘 적용된 사례와 아닌 사례
22.07.08 14:07 작성 조회수 633
0
안녕하세요, UI 디자인 원리 중 "유사성과 근접성"원리가 잘 적용된 사례와 아닌 사례에 관하여 글을 남깁니다.
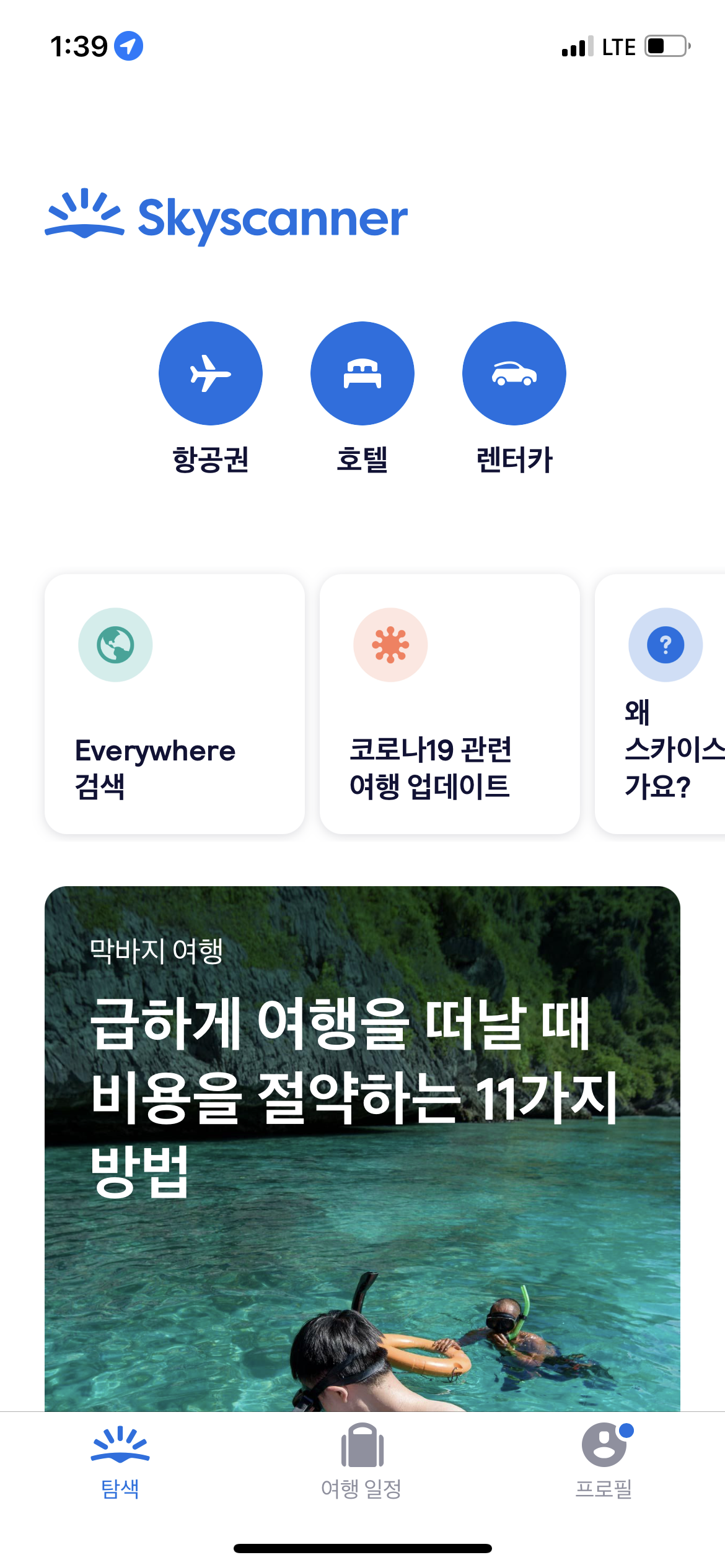
좋은 UI 사례 - Skyscanner

Skyscanner는 게슈탈트 이론 중 “유사성”의 원칙을 잘 실현한 사례같습니다. 어플 첫 화면에 들어가면 사용자는 콘텐츠가 크게 3가지 요소로 나눠지는 것을 알아차릴 수 있습니다. 각 요소는 아이콘의 쉐입, 크기, 컬러, 배치에서 차이를 두어 사용자가 시각적으로 요소를 구별하여 정보를 그룹화하도록 돕습니다. 디자인으로 각 요소 간 차별성을 두기 때문에 각 정보에 대한 부제를 달지 않더라도 사용자가 각 정보를 그룹화할 수 있도록 돕기 때문에 간결한 UI를 구축할 수 있는 것 같습니다.
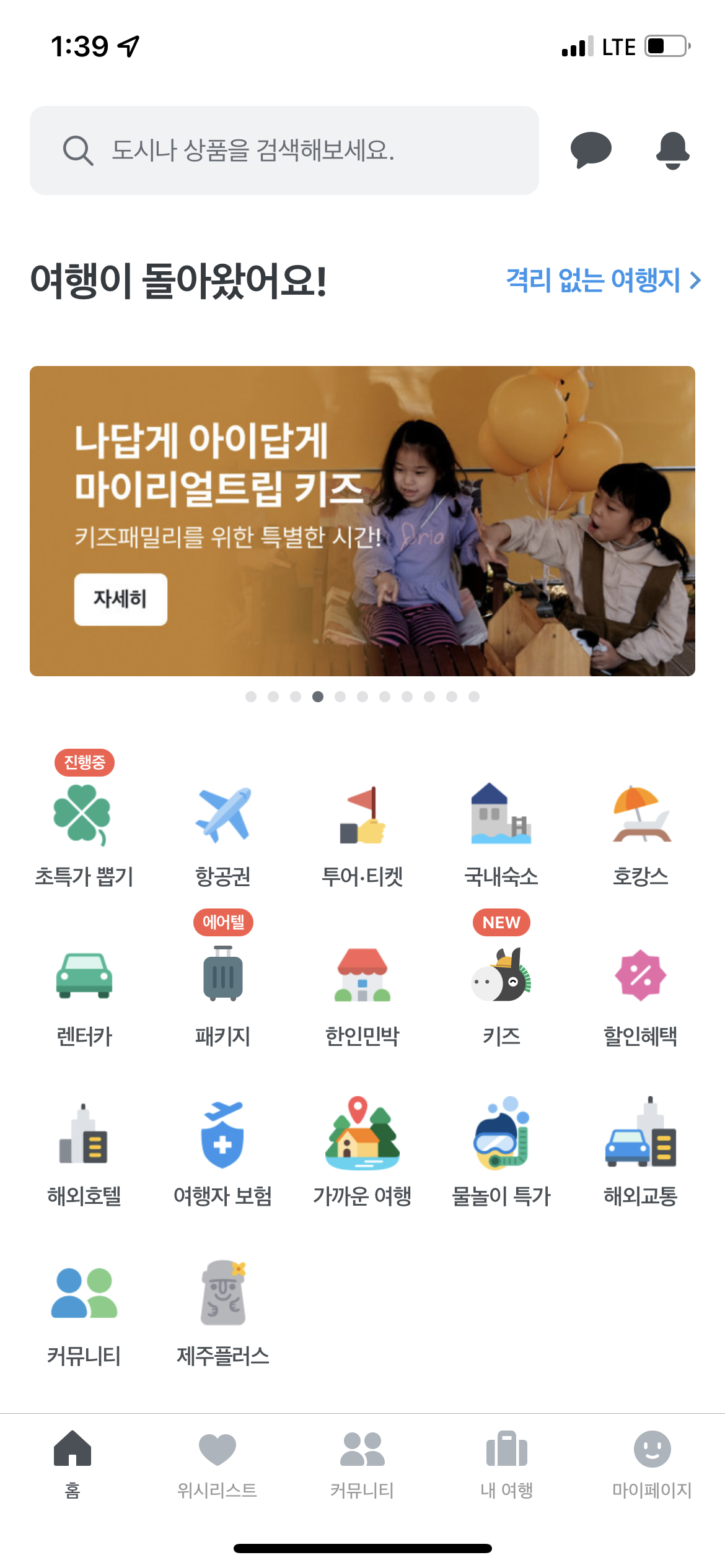
안 좋은 UI 사례 - 마이리얼트립

마이리얼트립도 유사성과 근접성의 원리를 활용하여 정보를 그룹화했다고 보입니다. 하지만 각 요소 간의 우선순위를 찾기 어려워 사용자가 한눈에 정보를 그룹화하기는 힘들게 느껴집니다. 첫 화면에 검색창, 여행 정보, 서비스 배너, 정보 아이콘, 큐레이팅 콘텐츠 순으로 나열되어 있는데, 각 요소의 배열 순서와 크기는 사용자에게 정보의 우선순위를 보여주고 있지 않다고 생각합니다. 그렇기 때문에 사용자가 각 요소의 정보를 스캔하고 원하는(혹은 목적하는) 정보를 찾는 시간이 걸려 직관적인 서비스라고 보기 어렵습니다. 즉, 유사성과 근접성의 원칙을 고수하는 것과 더불어 콘텐츠의 우선순위를 정하고 이에 맞게 차별화를 해야 CTA까지 고려한 UI라고 볼 수 있을 것 같습니다.
답변을 작성해보세요.
1

에릭
지식공유자2022.07.09
안녕하세요. UX사례 분석에 이어서 UI 분석 사례도 화면까지 잘 캡쳐해주셔서 분석해주시고 공유해주셔서 감사합니다. 말씀하신 부분에 공감하고 동의하는 부분이 많았습니다.
첫번째 사례는 더 이상 첨언이 필요하지 않을 정도로 동의합니다. 잘 분석해주신 것 같습니다.
두번째 사례의 경우, 여러가지 생각해볼 거리가 있기 때문에 아주 좋은 사례라고 생각했습니다. 기획자, 디자이너는 늘 사용자가 아주 바쁜 사람임을 염두에 두고 설계를 해야 합니다. 그것은 통계적으로도 나와 있는데 어떤 첫화면에 도착했을 때에 해당 화면에 대한 인상을 형성하는데 채 3분이 걸리지 않는다고 합니다. 그렇다는 것은 사용자에게 가장 필요한 정보를 적재 적소에 잘 제공하는 것이 중요할 텐데요. 말씀하신 바와 같이 정보의 우선순위를 고려하여 사용자가 빠르게 '스캔' 할 수 있도록 하는 것이 필요한 것 같습니다. 이것을 스캔 용이성이라고 부르기도 하는데요. 마이 리얼트립 사례의 경우 일러스트레이션의 일관성은 잘 유지하고 있어 유사성이 잘 적용되어 있지만, 너무 많은 정보를 한번에 제공하려다 보니 사용자의 입장에서는 빠르게 스캔하는게 어렵지 않았나 싶습니다.
좋은 사례 공유해주셔서 저도 여러가지로 생각해볼 수 있었습니다. 감사합니다.



답변 1