-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
img src='' 상대경로 지정방법 질문드립니다.
22.06.28 17:27 작성 조회수 2.4k
1
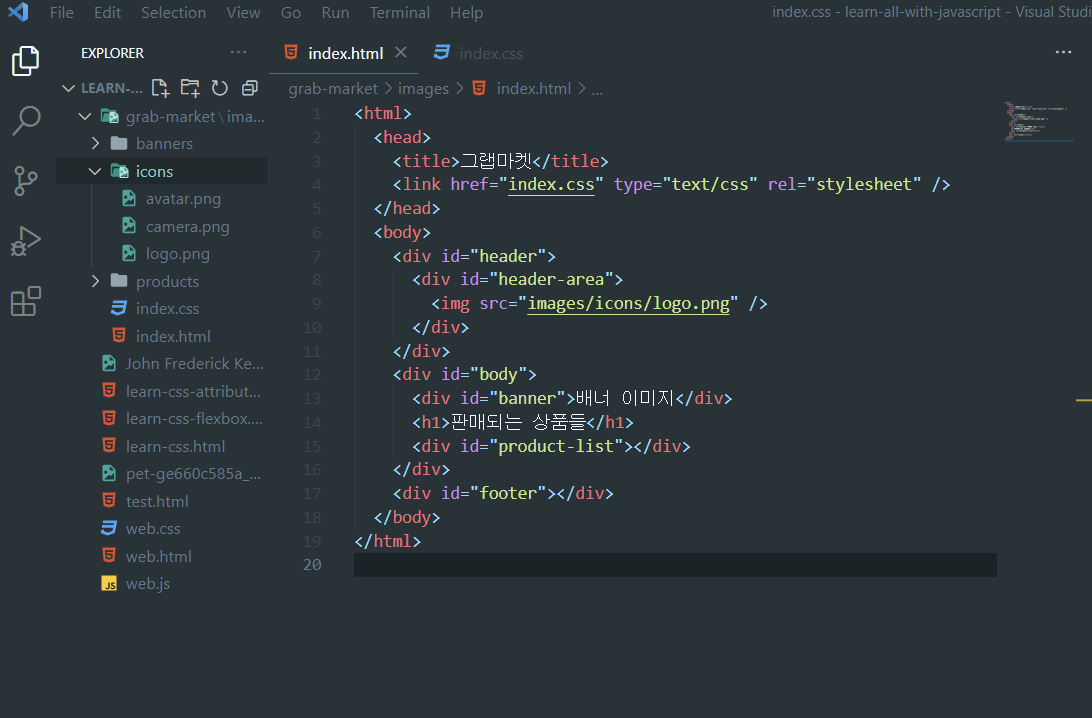
<img src="images/icons/logo.png" />
이렇게 작성했을 시 웹에서 이미지가 업로드 되지 않습니다.
그래서
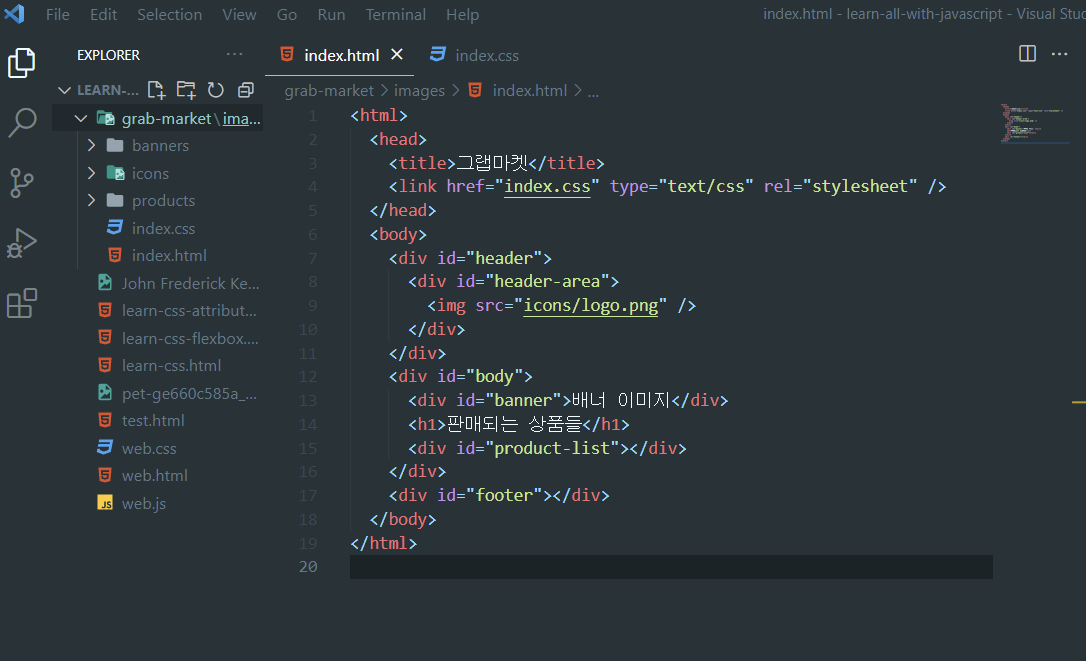
images/icons/logo.png -> icons/logo.png
images를 제외하고 입력하였더니 웹에 정상적으로 이미지 업로드가 됩니다.
그래서 검색해 보니
상대경로
-이미지를 삽입할 HTML 문서를 기준으로 경로를 인식하는 방법
-이미지 파일이 HTML 문서와 같은 폴더에 있는지, 상위 폴더에 있는지, 하위 폴더에 있는지를 따져보고 경로를 지정해줘야 함
1. HTML 문서와 이미지 파일이 같은 폴더에 저장되어 있다면, 이미지 파일명만 적어주면 됨
2. 하위폴더로 이동하는 방법은 하위폴더명를 적어주고 슬래쉬(/)를 입력
3. 상위폴더로 이동
=> 2번에 해당하기 때문에 images/icons/ logo.png 이렇게 사용해야 하는 건 알겠습니다만, 저의 경우에 images를 넣으면 오류가 발생합니다. 왜 그런 것인지 알 수 있을까요..?
html파일과 logo.png 파일이 공동적으로 images 폴더에 들어가 있기 때문에 굳이 적지 않아도 되어서 그런건가요?
즉, index.html 파일이 images 폴더에 위치하고있고 logo.png 파일은 images 폴더의 하위폴더인 icons 폴더에 위치하고 있기 때문에
<img scr="icons/logo.png" />와 같이 지정하면 되는건가요?
답변을 작성해보세요.
1

그랩
지식공유자2022.06.28
질문주신 것처럼 images 안에 html파일이 있기 때문에 해당 경로가 맞지 않아서 오류가 발생합니다.
index.html은 보통 밖에 있고 images 폴더는 따로 관리되는 게 보통입니다! 따라서 images안에 icons를 제외한 파일,폴더들을 밖으로 빼면 images/ 경로가 다시 잘 동작할 것 같아요 :)







답변 1