-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
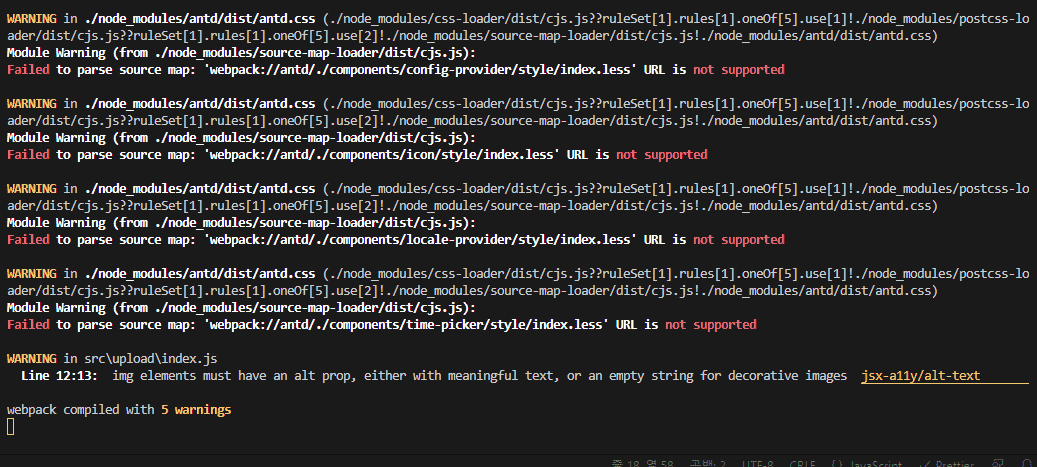
이 오류는 무엇일까요~
22.06.10 01:13 작성 조회수 157
1
antd사용 이후부터 나오는 거 같은데 이번 강의부터 갑자기 쭉 생겼습니다!
답변을 작성해보세요.
0

그랩
지식공유자2022.06.11
음 구글링해보니 특정 버전에서 웹팩에서 css 관련해서 꺠지는 현상이 있는 것 같습니다.
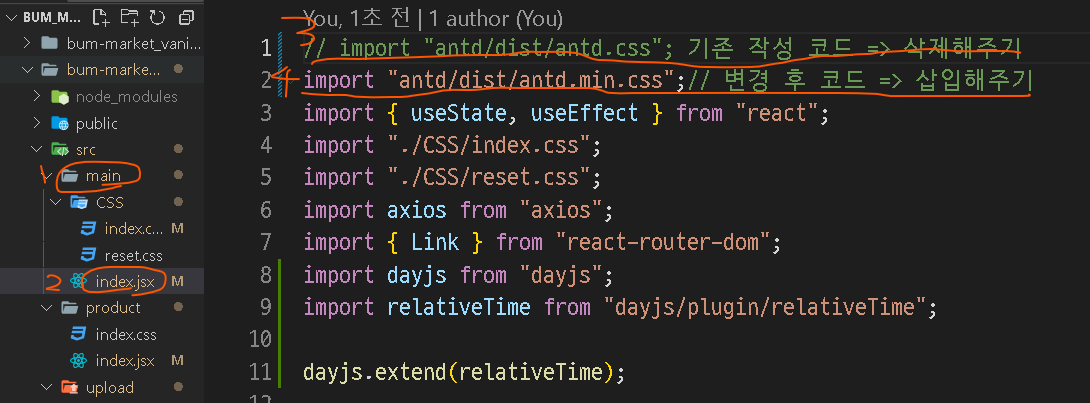
우선 아래 가이드처럼 App.js에서 import 문을 변경해보시겠어요?
- import 'antd/dist/antd.css+ import 'antd/dist/antd.min.css

그랩
지식공유자2022.06.22
App.js에서 import 'antd/dist/antd.css'를 import 'antd/dist/antd.min.css' 로 바꿔주라는 이야기였습니다!

sungbum
2022.06.24
제가 잘 따라서 작성한게 맞다면 App.js가 아니라 main폴더 안에 있는 index.js 파일 안에 가장 상단에 있는 코드를 변경해주어야 합니다. (저는 자동완성 기능을 사용하고 싶어 확장자를 index.jsx로 임의로 변경해주었습니다. index.js 파일과 동일합니다.)
React-Script 5.00 버전 부터는 이와 같은 문제가 발생한다고 하네요. 앞으로는 import를 할 때 import 'ants/dist/antd.min.css'를 넣어줘야 할 것 같네요. warning이 너무 많이 떠서 성능에도 영향을 주는 것 같습니다.





답변 1