-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
코드도 똑같고 다른거 다뜨는데 그림만 안뜹니다!
22.06.01 02:56 작성 조회수 128
1
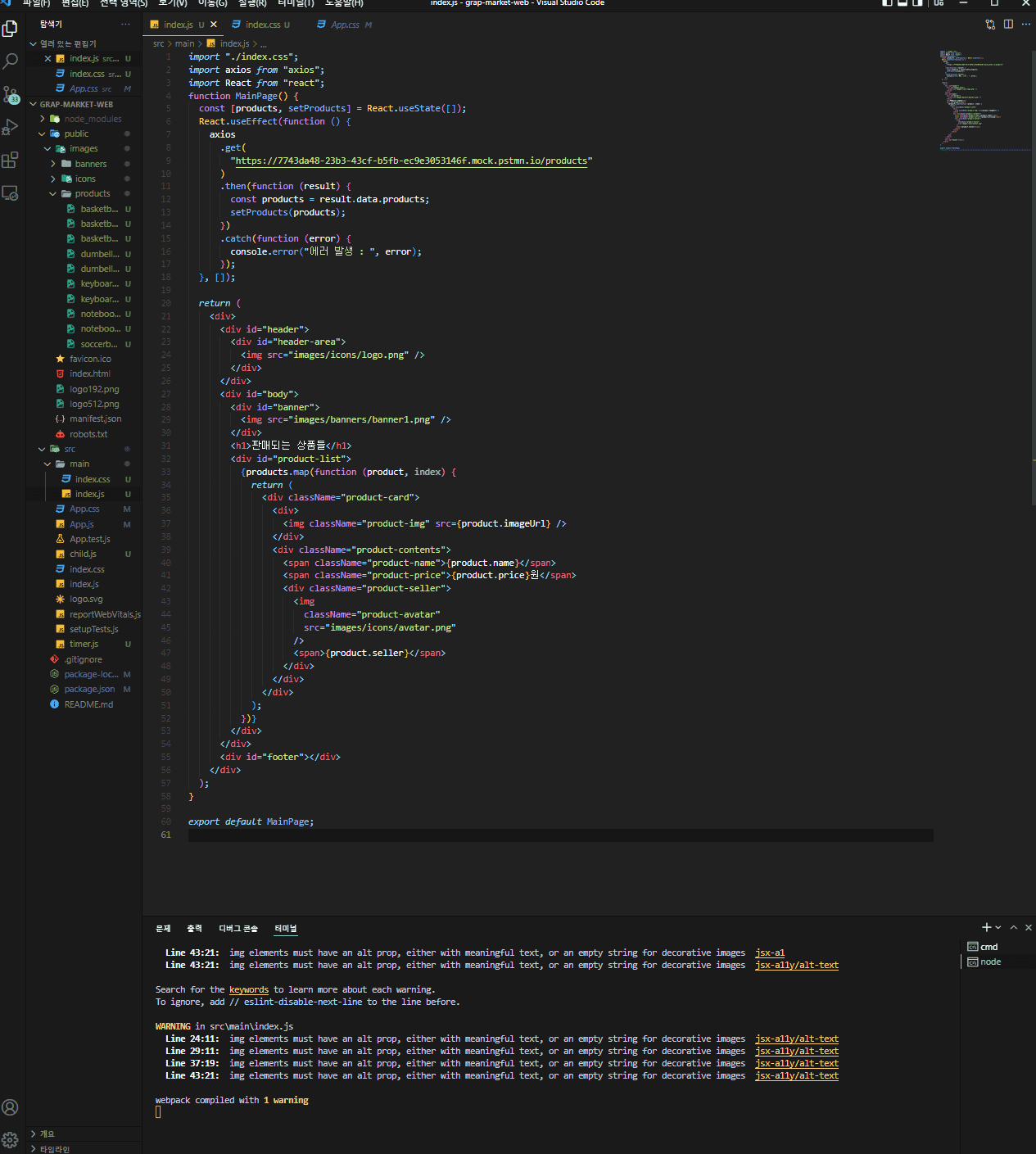
확인해보니 이미지 태그에 src={product.imageUrl}
을 넣으니 경로가 images/products/이미지 파일 이아니라
products/이미지 파일 으로 되어있어서
퍼블릭 파일 안의 images에서 판매물품 사진이 들어있는 products 파일을 파일을 그대로 복사해서
public 파일 안의 images와 products가 동일한 위치에 있게 (즉 images파일 안의 products를 꺼내서 images와 products가 동일한 위치에 있게) 만들었더니 해결됐습니다.
혹시 src={product.imageUrl}의 경로를
products/이미지 파일이 아니라
images/products/이미지 파일로 바꾸는 방법은 무엇이 있나요?
다른 파일들은 경로 수정하는 것들이 보이는데 이건 도저히 안보입니다 ㅠ
********해결했습니다!!!****
포스트맨 목 서버에서 경로를 수정해주니 해결됐습니다!!
진짜.. 2~3시간 헤매다가 자고 일어나서 1시간 더 헤매다가 찾아냈습니다 ㅠㅠ
서버에서 부르는 건데 당연히 서버를 봤어야 됐는데 vscode만 보고 어떻게든 해보려 하다니..멍청했습니다 엉엉...
axios강의부터 다시 훑어보다가 번개 맞듯이 알게 됐네요 ㅠㅠ
답변을 작성해보세요.
0

그랩
지식공유자2022.06.02
고생 많으셨습니다 😭
서버에서 이미지 경로를 받아와서 보통 보여주는 식으로 이미지를 표현하게 됩니다.
현재는 이미지가 웹에 저장되어 있어 경로가 imges/products 이렇게 되어있는데, 실제로는 이미지 서버에 저장되어 있는 이미지 경로(https://이미지주소)를 통해 보여주게 될거에요!






답변 1