-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
리덕스 부분 브라우저 에러
22.05.22 22:10 작성 조회수 121
0
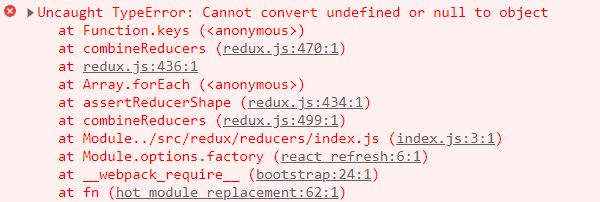
크롬으로 실행시키면 이러한 에러가 뜨면서 그냥 빈 페이지 나옵니다.
리덕스 부분 createStore가 취소선 떠서
configureStore를 써보기도 하고
리덕스 버젼을 4.12로 낮춰보기도 했는데 소용 없네요..
잘 따라와서 코드 빠진거나 그런건 없는것 같습니다..
redux/reducers/index.js의 combineRducers가 undifiend 혹은 null이 되어서 그런것 같습니다.
redux 4.1.2로 내리고 위 주석처리 해서 되긴하는데 잘 모르겠습니다.
답변을 작성해보세요.
0

John Ahn
지식공유자2022.05.26
안녕하세요!
리덕스에서 리덕스 툴킷이라는 것을 만든 후에 그걸 사용을 권장하게 만들어놨습니다.
하지만 아직 createStore를 사용 못하는 것은 아닙니다.
리덕스 툴킷을 이용하면 전체적인 소스코드를 바꿔야 하기 때문에 그것보다는
리덕스 툴킷을 설명해놓은 자료를 첨부해 놓겠습니다.
그것을 한번 보고 리덕스 툴킷이 어떤 것인지 참고해주셨으면 좋겠습니다.
그리고 완성본 소스 코드도 업데이트 5번째 강의에 업데이트해뒀습니다. 막힐 때 완성본 소스 코드를 보면서 하시면 도움이 될 것 같습니다. 감사합니다.
리덕스 참조 자료는 여기서 봐주시면 됩니다. 감사합니다.
https://drive.google.com/file/d/1tjspJlqSbawxGceUCIk6iZuJ0Isim4iv/view?usp=sharing




답변 1