-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
보이기 버튼 누를 시 박스가 나오지 않습니다.
22.05.21 22:27 작성 조회수 161
1
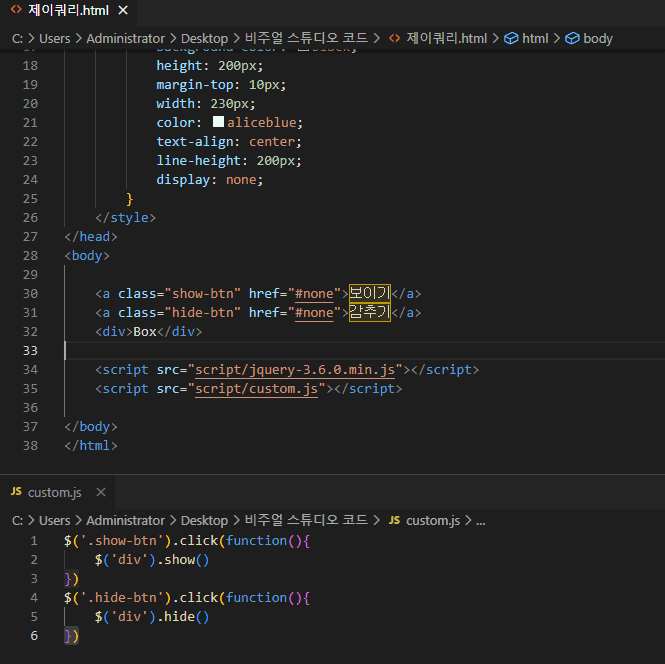
안녕하세요~ 23번 강의를 들으며 실습을 하다 잘 안되는 부분이 있어 강사님의 코드와 제 코드를 비교했는데 보이기를 눌렀을 때 박스가 나오지 않아 어느 코드에서 잘못되었는지 알고자 합니다.
어디서 잘못된 걸까요,..?
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.05.21
코드상으로는 문제가 없어 보입니다.
아마도 제이쿼리 파일에 문제가 있는게 아닌가 합니다.
현재 코드를 복사해서 올려주세요.
다음에 질문 주실 때 코드는 캡쳐 보다는 복사해서 올리시면 저도 비주얼스튜디오 코드에 넣어 볼 수 있어서 문제가 뭔지 바로 파악할 수 있습니다.

빠삭
질문자2022.05.22
안녕하세요 강사님! 다음에 질문 드릴 때 참고하겠습니다.
제이쿼리 코드 보내드립니다.

빠삭
질문자2022.05.22
CSS 파일은 따로 없어 HTML 코드만 보내드립니다!

코딩웍스(Coding Works)
지식공유자2022.05.22
코드에는 전혀 문제 없습니다.
아래에 있는 제이쿼리 파일이 문제입니다.
또는 링크된 폴더에 해당 파일이 없을 수도 있습니다.
<script src="script/jquery-3.6.0.min.js"></script>
아래에 있는 파일을 링크해서 사용하거나 jquery-1.12.4.js 파일을 링크해서 사용하세요.
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
jquery-1.12.4.js 파일은 아래 강의에 수업자료 누르면 다운로드 받을 수 있습니다.





답변 1