-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
유사성 원리에 따른 UI 디자인 잘 된 사례, 아닌 사례 비교
22.05.18 16:34 작성 조회수 603
0
잘된 사례

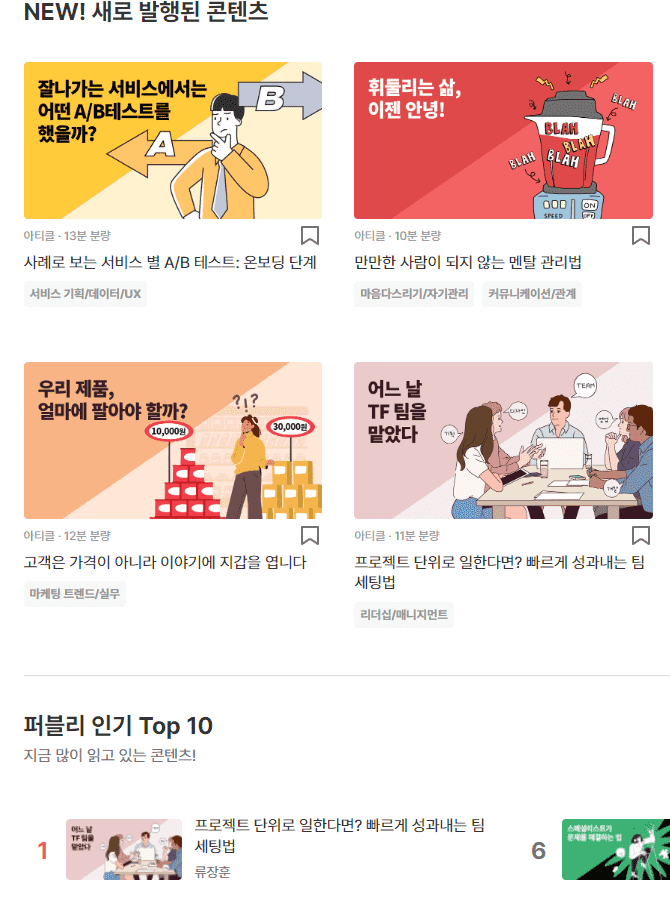
유사성의 원리가 잘 적용된 사례로 퍼블리의 웹 사이트를 찾았습니다.
퍼블리는 컨텐츠를 직사각형의 이미지로 소개해 줍니다.
그러나 상대적으로 중요도가 떨어지는 정보(인기 컨텐츠 순위)는 신규 발행 컨텐츠에 비해 크기를 줄여 배치하여 부수적인 요소임을 사용자가 인지하기 편하게 디자인 하였습니다. 또한 컨텐츠 간의 간격을 충분히 넓게 배치하여 근접성 원리에 따라 각각 컨텐츠도 구분이 쉽도록 도와 주고 있습니다.
아닌 사례

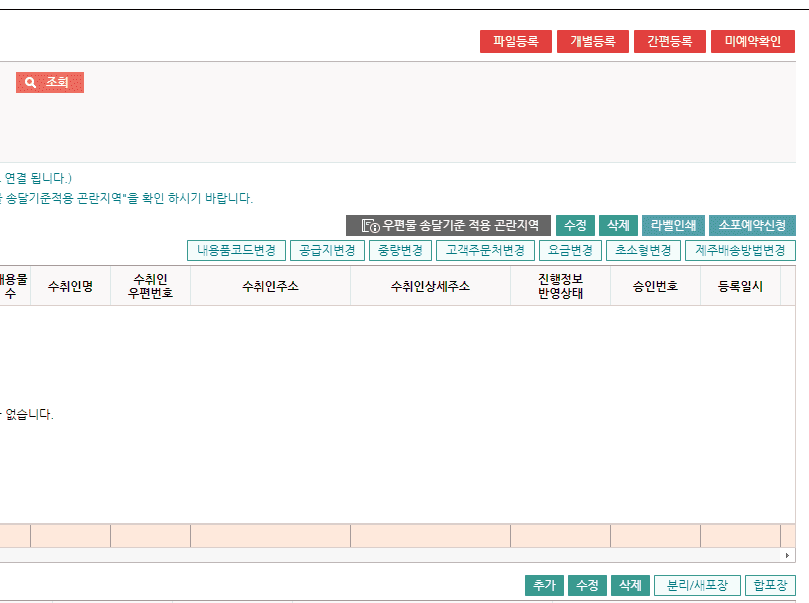
유사성 원리가 아쉽게 적용된 사례로 우체국 택배 접수 시스템을 찾았습니다.
각 버튼의 색깔과 크기, 배치까지 모두 제각각이라 각 버튼의 기능과 위계를 알기 어렵습니다.
상대적으로 중요한 택배 접수용 버튼은 크기를 조금 키우고 색깔을 빨간색으로 배치하여 상대적으로 주목이 되나 미예약 확인, 조회 버튼도 빨간색으로 처리하여 혼선을 줍니다.
또한 유사성의 원리는 아니지만 CTA 측면에서도 사용자가 다음에 무슨 행동을 우선적으로 취해야 할 지 알기가 어려워서 헤매이게 되는 디자인입니다.
가장 중요한 ‘등록’을 ‘택배 등록’ 이라는 이름으로 통일하고, 그 다음으로 중요한 ‘라벨 인쇄’를 부각하여 CTA만 개선해도 훨씬 사용하기 편한 디자인이 될 듯 합니다.
답변을 작성해보세요.
0

에릭
지식공유자2022.05.20
안녕하세요. 과제하신다고 고생 많으셨습니다.
잘 된 사례와 그렇지 않은 사례를 잘 분석해주신 것 같고 몇가지 첨언드립니다.
퍼블리의 일반 아티클과 인기 컨텐츠는 말씀하신대로 크기를 다르게 하여 구분이 잘 되어보이는 것 같습니다. 새로 발행된 컨텐츠를 훨씬 더 크게 한 것은 퍼블리의 비즈니스는 컨텐츠 발행에 있기 때문에 이들이 사용자에게 더 쉽고 빠르게 노출되어야 했던 것 같고 이를 잘 설계한 것 같습니다.
우체국 사례를 보자마자 답답함이 느껴졌습니다. 그만큼 잘안된 부분이 눈에 띄는 사례를 잘 가져오신 것 같습니다. 일반적으로 CTA를 사용할 때에는 과하게 많이 사용하지 않는 것이 좋다고 생각합니다. 말씀하신 것과 같이 우선순위에 대한 파악이 어렵고 정보의 위계를 알기 어려워질 수 있기 때문입니다. 그런데 우체국 사례에서는 CTA로 활용된 것이 너무나 많아서, 기능적으로는 필요한 것들이 제공될지는 몰라도 사용자의 편의성이 고려가 안 된 것 같습니다.
다시 한번 고생 많으셨고 사례 공유 감사드립니다.



답변 1