-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
오늘의집으로 ui분석하기
22.05.18 15:35 작성 조회수 983
0


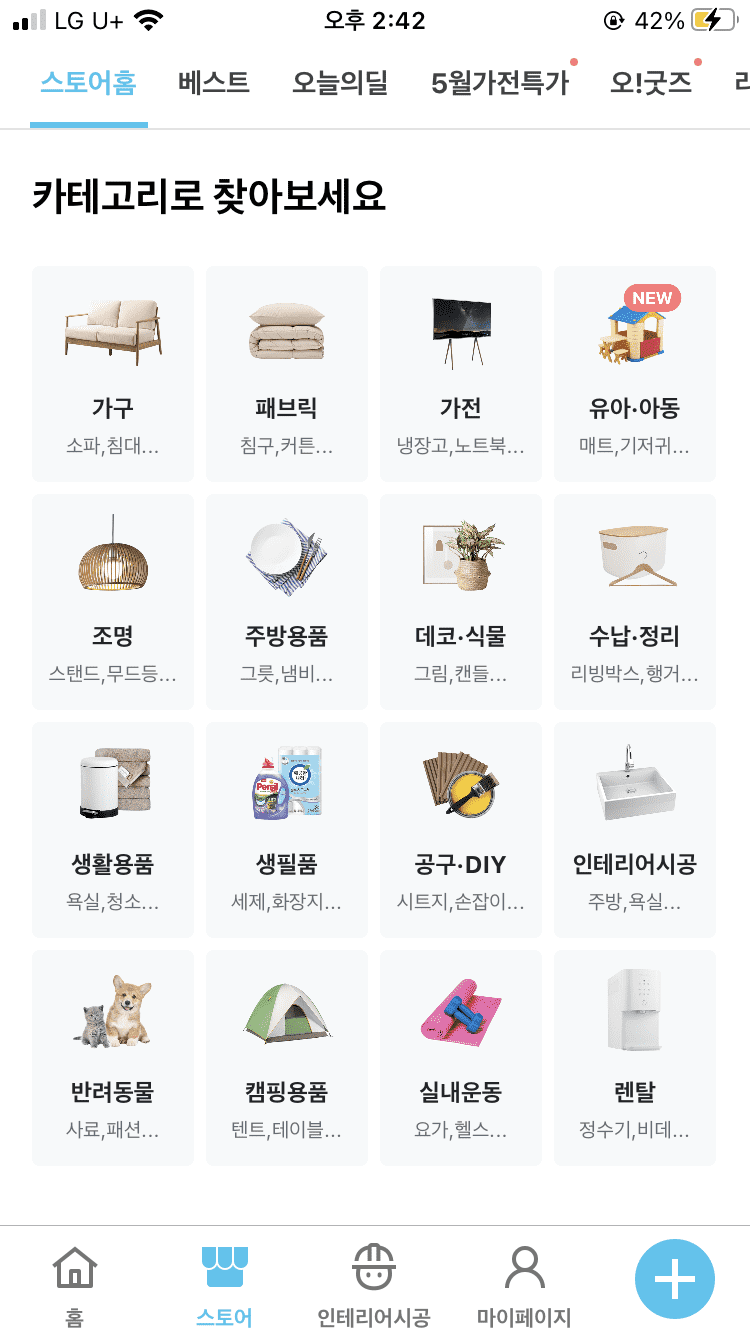
이 화면은 '쇼핑하기' 버튼을 눌렀을 때 나오는 화면입니다
간단한 카테고리 구분과 작은 대표사진을 통해 가시성을 높여, 사용자들의 쉬은 접근을 가능케하고 원하는 상픔을 클랙해서 쇼핑할 수 있도록 쉽게 구성되어 있는 것 같습니다.
이 부분은 휴리스틱 평가 중 시스템 가시성과 미학적이고 미니멀한 디자인 부분을 기준으로 좋은 ui디자인 인 것 같습니다.
추가로 각 버튼마다의 간격이 가로세로 둘다 일정하게 배치되어 있어 사용자가 시각적인 편안함까지 느낄 수 있어 좋은 Ui라고 생각했습니다
감사합니다
답변을 작성해보세요.
0

에릭
지식공유자2022.05.20
안녕하세요. 과제하신다고 고생많으셨습니다.
좋은 UI 아쉬운 UI에 대해 원리를 토대로 잘 정리해주셨고 몇가지 첨언드립니다.
간편시공, 쉬운이사, 빠른가구배송 (버튼이라고 하셔도 될 것 같고, 카테고리 아이콘이라고 해도 될 것 같습니다.)이 왜 이 그룹 안에 있는지 의문이 든다고 하셨는데, 저도 이 그룹이 정보의 계층을 고려했을 때에 같은 레벨에서 잘 맞추어져있지 않는 부분이 있다고 느꼈습니다. 전체적으로 이 그룹을 보면 어떤 쉬운 이사, 간편 시공은 자신들의 제공 서비스를 소개하는 페이지인 것 같고, 쇼핑하기나 오늘의딜은 상품 목록을 확인하고 구매를 할 수 있는 페이지인 것 같습니다. 그래서 성격이 다른 것들은 이 그룹에서 빼거나 구분지어보이게 하면 어땠을까 하는 생각이 들었고 말씀하신대로 쇼핑하기와 연결된 것들은 묶어주면 좋았겠다 하는 생각도 들었습니다.
화면을 설계하다보면 비즈니스적인 측면이 사용자보다 우선적으로 고려가 되어 부득이하게 사용자의 입장에서 불편해지는 경우가 종종 있습니다. 오늘의집에서도 이런 부분들이 있지 않았을까, 비즈니스적으로 필요한 사항을 노출시키는 것을 우선적으로 고려하다보니 정보의 계층 측면에서 일관되지 못한 상황이 발생하지 않았을까 하는 생각도 들었습니다. 디자이너, 기획자 등이 이럴 때에는 밸런스를 잘 맞추어서 사용자 입장에서도 최대한 불편하지 않도록 노력할 필요가 있는 것 같아요.
잘 된 디자인으로 카테고리 페이지를 조사해주셨는데, 위 아쉬운 사례와 비교가 잘 되는 것 같습니다. 훨씬더 같은 레벨에 있는 요소들이 묶여 있는 것 같습니다.
그러면 좋은 분석 감사드리고 다시 한번 고생 많으셨습니다.



답변 1