-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
휴리스틱 평가 기반 사이트 분석
22.04.06 16:06 작성 조회수 218
0
안녕하세요?
저는 최대한 휴리스틱 평가에 기반해서 은행이라는 타이틀 아래, 하나은행과 신한은행 사이트를 분석해 보았습니다.
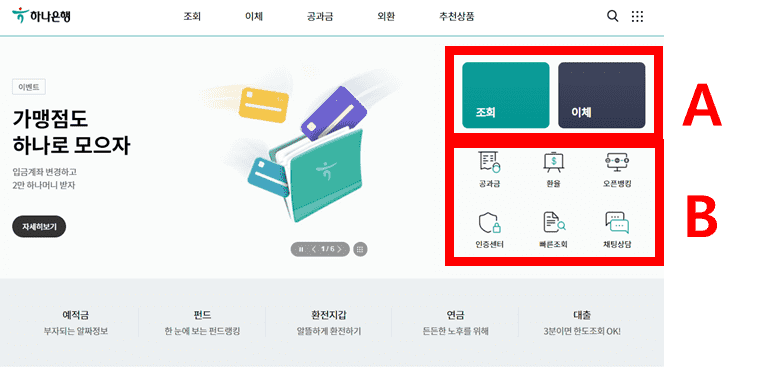
1. 하나은행 사이트는 elements를 디자인적으로 그룹화해서 비슷한 기능을 하는 그룹처럼 보이게끔은 해두었다. 하지만, 이 element들이 어떠한 topic에 의해 그룹핑이 되었는가에 대한 의문이 든다. 특히, 그룹 B는 주요 기능이라고 하기에는 직관적이지 않다고 생각이 든다. 중요한 정보를 가지고 있는 텍스트에 비해 아이콘이 상대적으로 너무 크고 화려하다. 이에 그치지 않고 심지어 텍스트는 사용자의 익숙함을 고려하지 않은 듯하다. 과연 중장년층 또는 노인이 ‘오픈뱅킹’, ‘채팅상담’ 등에 대한 단어에 익숙할까?
그룹 A의 ‘조회’는 ‘이체’와 일관성을 갖는 것으로 보아, 본인의 계좌 조회임을 유추할 수 있었지만,
그룹 B의 ‘빠른 조회’는 그룹 B의 어떠한 기능과 일관성을 갖는 것일까? 무엇을 빠른 조회하기 위한 기능일까? 의문을 고객에게 전가한다고 생각한다.
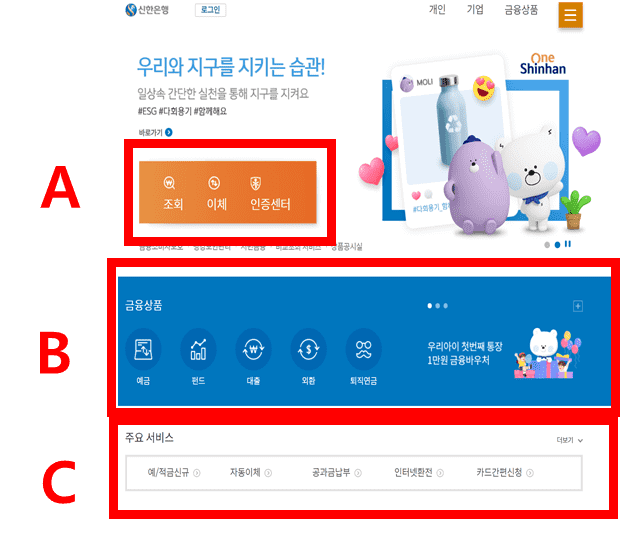
2. 그에 반해, 신한은행의 element는 직관적이고 일관적인 면을 모두 갖고 있다고 본다.
그룹 B 와 C의 경우 디자인으로 그룹핑하여 같은 depth의 기능임을 일관되게 보여주었으며, 또한 해당 그룹에 직관적인 타이틀을 달아 각 그룹의 topic을 사용자가 고민할 필요 없이 알아볼 수 있게 하였다.
그룹 A같은 경우, 그룹 B나 C와 같이 타이틀은 존재하지 않지만, 디자인적으로 이 그룹이 이 메인 홈페이지에서 사용자가 가장 원하는 기능을 담고 있다는 것을 일관되고 직관적으로 보여준다.
추가로, 잘 된 UX 디자인과 잘되지 않은 UX 디자인에 대한 과제를 이메일로 보냈었는데, 함께 확인 부탁드립니다.
감사합니다.
답변을 작성해보세요.
0

에릭
지식공유자2022.04.07
HEESU님 과제 공유 감사합니다.
사용자의 관점에서 불편하거나 사용이 어려운 부분에 대해서 잘 분석해주신 것 같습니다.
사용자가 어떤 사이트나 페이지를 방문했을 때에 3초면 더 이상 여기에서 무엇을 할지, 안 할지를 결정한다고 해요. (관련 글: https://brunch.co.kr/@nyeric/75) 그런 상황에서 사용자가 큰 고민 없이 제품을 사용하도록 하는 것은 결국 디자이너/기획자의 몫이기 때문에 디자이너/기획자가 최대한 많은 고민을 하고 실험 및 테스트를 해보면서 제품을 개선해나가야 하는 것 같아요. 일관성, 시인성, 이해하기 쉬운 문구의 사용 등 가능한 최대한 많은 부분에 대해 고민을 많이 할 수록 좋은 것 같습니다. 조사해주신 사례에 대해 대부분 공감이 잘 갔고 몇가지 첨언드립니다.
요즘 엄계에서는 점점 더 UX Writing이 점점 더 중요해지고 있는 것을 느낍니다. 하나은행 사례는 왜 UX writing이 중요한지를 느낄 수 있는 사례였던 것 같아요. 문구를 간결하고 짧게 하는 것도 좋지만, 궁극적인 목표는 사용자가 맥락을 잘 이해하고 자신이 원하는 것을 성취할 수 있도록 도와주는 것이라고 생각합니다. 그런 점에서 하나은행에서 사용한 문구들은 짧고 간결해보일 수는 있으나 사용자의 입장에서는 '이게 뭐하는 거지? 무슨 의미지?'하고 어려움을 겪을 수 있는 것 같습니다. 각각의 메뉴에 대한 이름을 더 이해하기 쉬운 용어를 쓰거나 각각의 기능에 대한 설명 문구를 넣어주면 어땠을까 하는 생각이 들었어요. 그리고 그룹핑을 한 것에 대해 하나은행이 신한은행처럼 타이틀/제목을 붙여주었다면 조금 더 도움이 되지 않았을까 하는데에 공감이 갔습니다.
사용자 중에 해당 페이지를 방문하는 사람은 말씀하신 중장년층/노인일 수도 있고, 아무런 배경 지식 없이 처음 방문한 사용자도 많기 때문에 이런 사용자를 배려하는 것은 디자이너의 중요한 역할인 것 같습니다.
한 화면에 제공되는 요소가 많을 때에 따로 그룹핑된 요소에 대해 위계 질서를 제공해서 더 중요한 요소는 눈에 잘 띄게, 그렇지 않은 요소는 덜 눈에 띄게 차등을 주는 것이 중요한 것 같습니다. 신한은행의 사례는 그런 점에서 서로 다른 그룹핑 요소들이 차별화되어 보이게 잘 한 것 같습니다. 그리고 시각적인 측면에서 신한은행의 그룹A와 B 모두 강한 색상을 사용한 부분이 있는데요. 여기에 대해서는 생각해볼만한 포인트가 두 그룹 모두 강하게 쓸 필요가 있을까에 대한 부분입니다. 한 화면에서 시각적으로 강렬한 요소를 여러번 사용하게 되면 사용자에게 'A: 내가 제일 중요해! B: 아니 내가 제일중요해!' 하는 메시지를 전달하게 되는거라 사용자의 입장에서는 어떤 것부터 봐야할지 어려움이 생길 수 있습니다. 그래서 A와 B 둘 중 더 중요한 것은 더 잘 드러나게, 다른 하나는 조금 약한 색을 쓴다든지 시각적으로 덜 도드라져보이게 했을 수도 있을 것 같습니다.
다시 한번 사례 공유 감사드립니다.






답변 1