-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
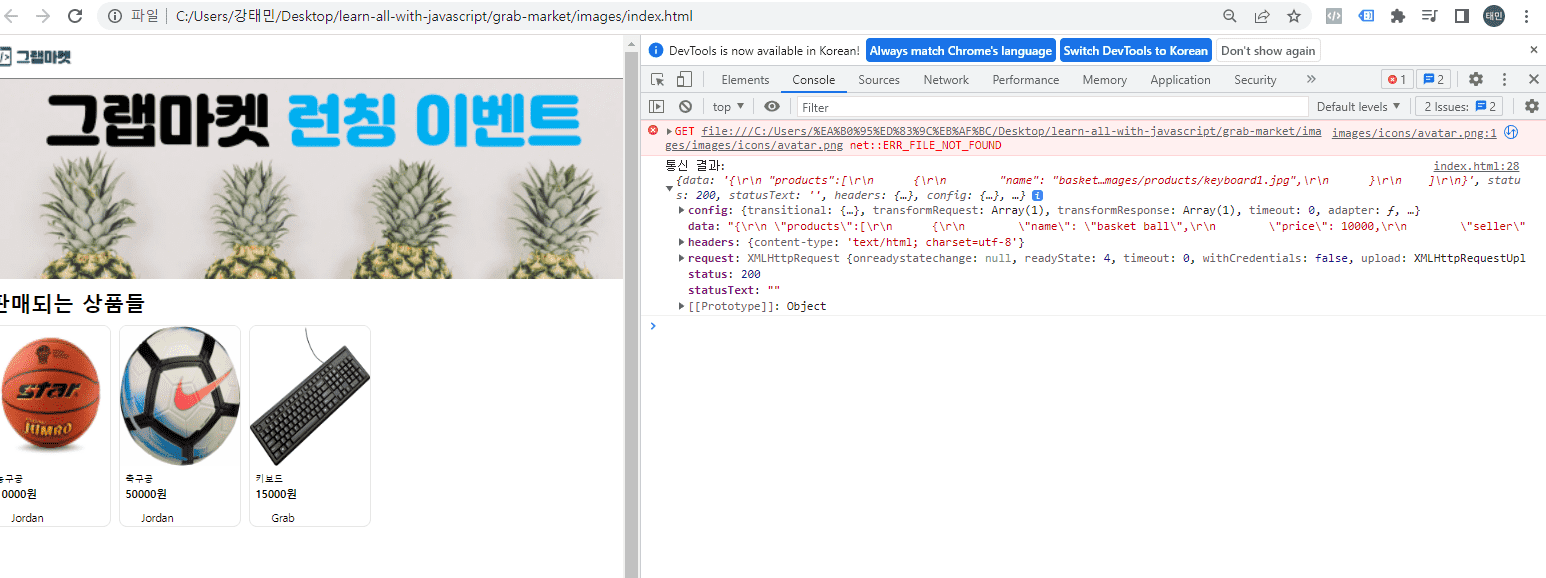
프로덕트 배열이 안나옵니다 ㅠ
22.04.04 22:43 작성 조회수 169
0
<html>
<head>
<title>그랩마켓</title>
<link href="index.css" type="text/css" rel="stylesheet" />
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="header">
<div id="header-area">
<img src="icons/logo.png" />
</div>
</div>
<div id="body">
<div id="banner">
<img src="banners/banner1.png" />
</div>
<h1>판매되는 상품들</h1>
<div id="product-list"></div>
</div>
<div id="footer"></div>
</body>
<script>
axios
.get(
"https://ef2ace18-3391-4ea6-8ab2-e832bfae3c8c.mock.pstmn.io/products"
)
.then(function (result) {
console.log("통신 결과:", result);
})
.catch(function (error) {
console.error("error 발생:", error);
});
var products = [
{
name: "농구공",
price: 10000,
seller: "Jordan",
imageUrl: "products/basketball1.jpeg",
},
{
name: "축구공",
price: 50000,
seller: "Jordan",
imageUrl: "products/soccerball1.jpg",
},
{
name: "키보드",
price: 15000,
seller: "Grab",
imageUrl: "products/keyboard1.jpg",
},
];
let productsHtml = "";
for (var i = 0; i < products.length; i++) {
let product = products[i];
productsHtml =
productsHtml +
'<div class="product-card">' +
"<div>" +
'<img class="product-img" src="' +
product.imageUrl +
'" />' +
"</div>" +
'<div class="product-contents">' +
'<span class="product-name">' +
product.name +
"</span>" +
'<span class="product-price">' +
product.price +
"원" +
"</span>" +
'<div class="product-seller">' +
'<img class="product-avatar" src="images/icons/avatar.png" />' +
"<span>" +
product.seller +
"</span>" +
"</div>" +
"</div>" +
"</div>";
}
document.querySelector("#product-list").innerHTML = productsHtml;
</script>
</html>

답변을 작성해보세요.





답변 1