-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
useParams 으로 id값 받은후 console.log확인시 2번출력 문제
22.04.03 23:26 작성 조회수 358
1
(문제)
안녕하십니까. 양질의 강의를 정말 잘 듣고 있습니다.
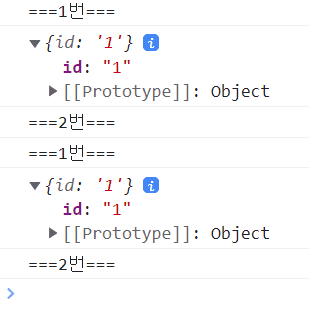
useParams 으로 id값 받은후 console.log확인시 2번출력이 됩니다.
위와 같이 크롬 console.log에서 2회 출력이 됩니다.
useParam이랑 관련없이 console.log("===1번===")
확인해봐도 2회 출력이 됩니다.
(질문)
혹시 저런상황에서 그냥 넘어간다면 문제가 생길까요?
계속 찾다가 못찾아서 그냥 다음 커리큘럼 진행중이고
치명적인 문제는 발생하지않았는데 강의를 들을때 나오는 페이지 로딩 속도 보다
느린것같아요
(현재코드)
https://github.com/ByeonghwiJeong/grab-market-client/commit/35f8c987867b6150af6bc1c7200233540e19ac65
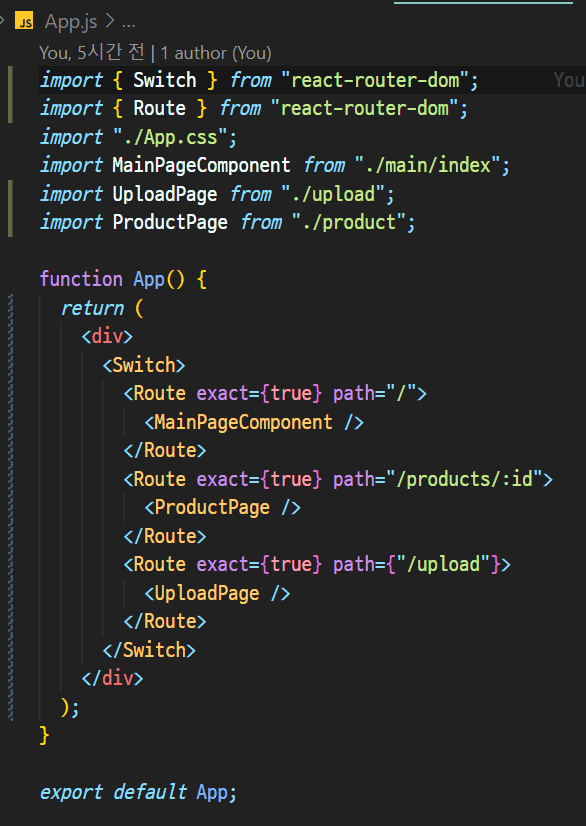
<src폴더 : App.js>

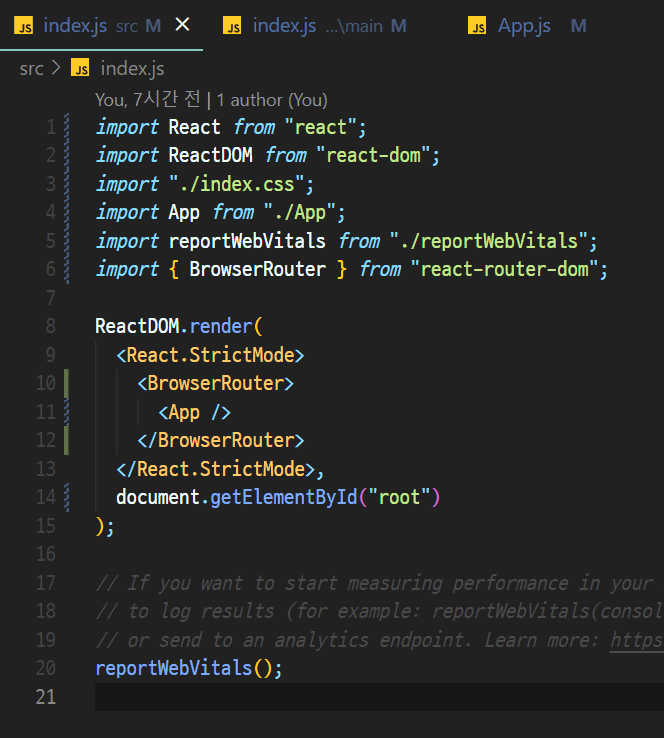
<src폴더 : index.js>
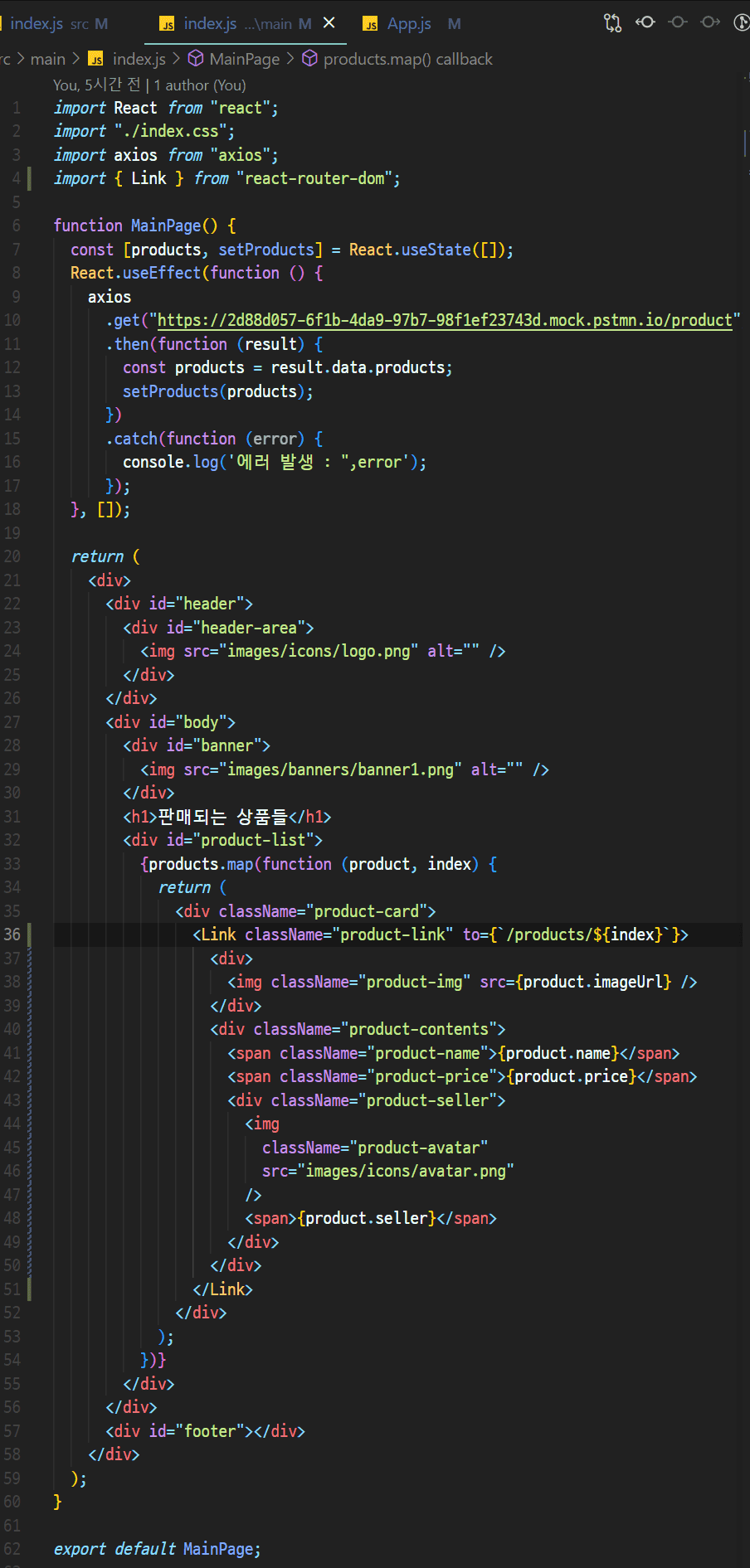
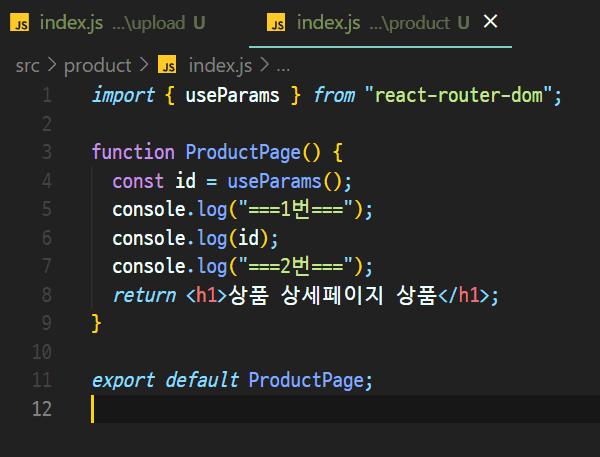
<product폴더 : index.js>
답변을 작성해보세요.
1

그랩
지식공유자2022.04.06
안녕하세요!
일반적으로 react의 컴포넌트는 내부적으로 state가 바뀌거나 외부의 props나 params같은 녀석들이 바뀌면 다시한번 렌더링되면서 함수를 다시 실행시키는 효과가 있습니다. 따라서 정리하면 해당 컴포넌트가 맨처음 초기 화 되면서 1번 불리고 외부에서 어떤 변화로 인해 1번이 더 불린다고 보면 될 것 같습니다(오류가 아닙니다)
그리고 렌더링 한번 더 한 정도로 크게 로딩 속도가 차이나진 않을 것 같습니다!







답변 1