-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
mainpagecomponent
22.04.01 00:42 작성 조회수 207
1
두가지 질문이 있습니다.
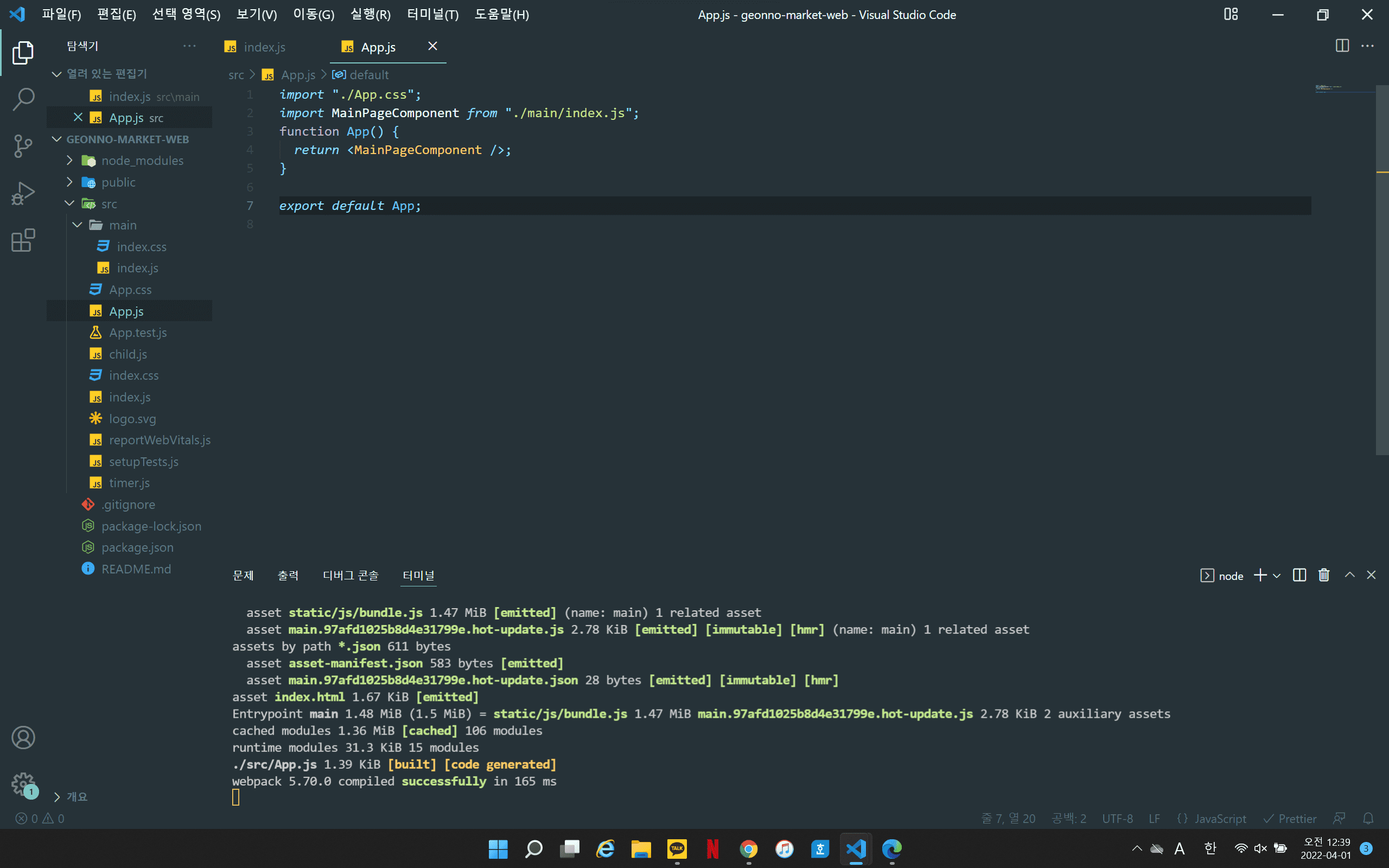
1. 우선 영상에 나와있는 것처럼 코드를 짰는데 실행시켰더니 warning이 떠서 다시 영상을 보면서 고쳐봤는데 warning 없이 잘 작동하였습니다. 그런데 궁금한게 있습니다. MainPageComponent처럼 단어의 첫 글자를 대문자로 했을 때는 정상적으로 작동되었지만 mainpagecomponent로 했을 때는 작동이 되지 않았습니다. 차이가 무엇인가요?(소문자로 했을 때는 당연히 index.js에서도 다 소문자로 지정해주었습니다.
2. index.js에서는 mainpage라는 함수를 정의 해주었습니다. 그런데 app.js에서는 import 할 때 mainpage 뒤에 component라는 것을 붙여서 import를 해주더군요. 왜 mainpage라는 함수를 import 하는 것이 아니라 component를 붙여서 import 하는 것인지 궁금합니다.
감사합니다.
답변을 작성해보세요.
0

그랩
지식공유자2022.04.03
1. 원래 react에서 Component의 이름은 대문자 명을 기본 원칙으로 합니다. 따라서 대문자로 안적어주시면 오류가 발생할 거에요!
2. 우선 import를 할 때 export default로 된 객체를 가져오는 경우 이름이 자유로워도 무방합니다. 그건 아래 링크를 참고해보시면 될 것 같습니다. 그리고 auto import를 했을 때 MainPageComponent가 된 것은 export default mainpage 로 되어있다면 1번에서 이야기한 component의 이름 원칙상 vscode에서 자동으로 형식에 맞게 import를 해준 것이지 않나 하는 생각이 듭니다.
https://www.notion.so/grabyroom/ES6-4f47c2b3cf2e414cb592befa500571e8#492aee6f7b87467bb58532599b88ef4a




답변 1