-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
시험전 궁금한 부분!
22.03.16 01:02 작성 조회수 136
1
질문1)
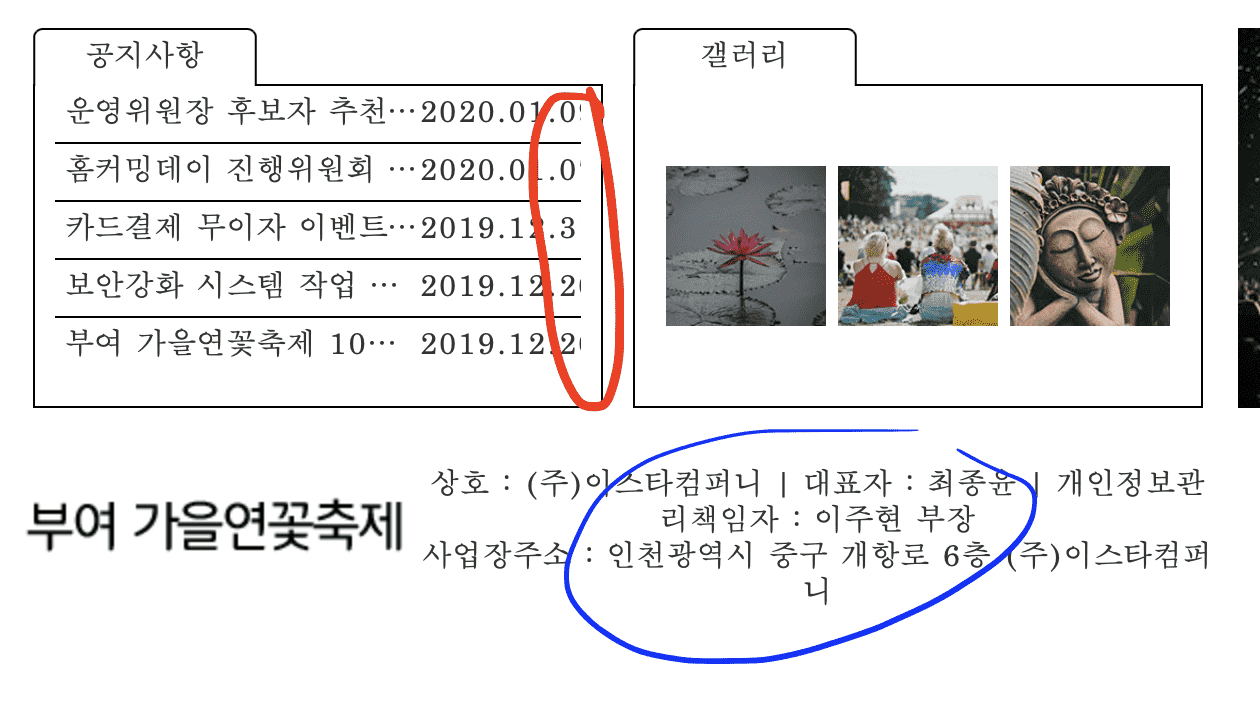
공지사항 문안 뒷부분(날짜) 잘려서 보이는 이유 (아래 사진에 빨간색 동그라미 부분)
질문2)
Copyright 문안 줄바꿈 기준 가로형 레이아웃의 경우는 .copyright 의 width가 넓어서 상관없는데 세로형 레이아웃의 경우 줄바꾸기가 사진과 같이 애매해지는데 아무데나 줄바꿈 해도 되는지 혹은 폰트사이즈를 줄여도 상관없는지 궁금해요! 폰트사이즈는 최소사이즈가 따로 정해져있을까요? (아래 사진에 파란색 동그라미 부분)
질문3)
혼자 한번 해보았는데 전체적으로 문제 없는지 궁금해요!
질문4)
곧 시험인데 추가로 주의할만한 사항 따로 있을까요?

html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Vallery Festival</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header-logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">축제소개</a>
<div class="sub-menu">
<a href="#none">Festival소개</a>
<a href="#none">행사장 안내</a>
<a href="#none">조직위원회</a>
</div>
</li>
<li>
<a href="#none">예약안내</a>
<div class="sub-menu">
<a href="#none">예약하기</a>
<a href="#none">예약확인/취소</a>
<a href="#none">단체예약문의</a>
</div>
</li>
<li>
<a href="#none">아티스트</a>
<div class="sub-menu">
<a href="#none">고릴라즈</a>
<a href="#none">메이저 레이저</a>
<a href="#none">아우스게인</a>
<a href="#none">타임로드</a>
</div>
</li>
<li>
<a href="#none">커뮤니티</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">사진갤러리</a>
<a href="#none">영상갤러리</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a class="open-modal" href="#none"><em>운영위원장 후보자 추천을 받고 있습니다.</em><b>2020.01.09</b></a>
<a href="#none"><em>홈커밍데이 진행위원회 결과를 다운로드 받으세요.</em><b>2020.01.07</b></a>
<a href="#none"><em>카드결제 무이자 이벤트 한시적 10월 20일까지</em><b>2019.12.31</b></a>
<a href="#none"><em>보안강화 시스템 작업 안내 공지</em><b>2019.12.20</b></a>
<a href="#none"><em>부여 가을연꽃축제 10주년 콘서트 축제</em><b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="shortcut">
<a href="#none"><img src="images/shortcut.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/logo-header.png" alt="footer-logo"></a>
</div>
<div class="copyright">
상호 : (주)이스타컴퍼니 | 대표자 : 최종윤 | 개인정보관리책임자 : 이주현 부장<br>
사업장주소 : 인천광역시 중구 개항로 6층 (주)이스타컴퍼니
</div>
<div class="familysite">
<select>
<option value="">FamilySite</option>
<option value="">여주군청 홈페이지</option>
<option value="">한국관광공사</option>
<option value="">여행자보험가입</option>
</select>
</div>
</footer>
</div>
</div>
<!-- Modal -->
<div class="modal">
<div class="modal-content">
<h2>부여 가을연꽃축제 팸투어 모집</h2>
<p>
예비 청년상인들을 위해 진행하는 부여에서 청춘의 미래를 디자인하다. 청년창업人부여 팸투어가 12월 05일 토요일 충청남도 부여에서 진행됩니다. <br><br>
팸투어는 전액 무료로 진행되며 참가비 없습니다. 이번 팸투어에서는 부여군상권활성화재단의 청년상인 육성프로젝트를 실제로 견학하며 확인해 보실 수 있는 좋은 기회이니 창업을 희망하는 많은 청년 분들의 관심 부탁드립니다. <br><br>
온라인 및 전화 또는 메일 등으로 사전 참가신청하실 수 있습니다!
</p>
<a class="close-modal" href="#none">닫기</a>
</div>
</div>
<!-- Modal -->
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
css
@charset "utf-8";
body {
margin: 0;
background-color: #fff;
color: #333;
font-size: 15px;
}
a {
color: #333;
text-decoration: none;
}
.container {
width: 1000px;
}
.container > div {
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
header {}
header > div {}
.header-logo {
height: 100px;
line-height: 130px;
}
.navi {
height: 400px;
}
/* Navigation */
.menu {
list-style: none;
padding: 0;
position: relative;
width: 90%;
margin: auto;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display: block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background-color: #000;
color: #fff;
}
.sub-menu {
border: 1px solid #000;
position: absolute;
top: -30px;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
transition: 0.5s;
color: #fff;
}
.sub-menu a:hover {
background-color: #fff;
color: #000;
}
/* Slide */
.slide {
width: 800px;
height: 350px;
overflow: hidden;
}
.slide > div {
width: 2400px;
font-size: 0;
animation: slide 10s linear infinite;
}
.slide > div a {}
.slide > div a img {}
@keyframes slide {
0% {
margin-left: 0;
}
30% {
margin-left: 0;
}
35% {
margin-left: -800px;
}
65% {
margin-left: -800px;
}
70% {
margin-left: -1600px;
}
95% {
margin-left: -1600px;
}
100% {
margin-left: 0;
}
}
.items {
overflow: hidden;
margin-top: 20px;
}
.items > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 300px;
}
.gallery {
width: 300px;
}
/* News & Gallery */
.tab-inner {
width: 95%;
margin: auto;
}
.tab-inner .btn {}
.tab-inner .btn span {
border: 1px solid #000;
display: inline-block;
width: 100px;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #fff;
text-align: center;
}
.tab1,
.tab2 {
border: 1px solid #000;
height: 160px;
padding: 0 10px;
}
.tab1 a {
display: block;
border-bottom: 1px solid #000;
padding: 5px;
overflow: hidden;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a em,
.tab1 a b {
float: left;
}
.tab1 a em {
font-style: normal;
width: 70%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tab1 a b {
float: right;
font-weight: normal;
width: 30%;
text-align: right;
}
.tab2 {
text-align: center;
}
.tab2 a {}
.tab2 a img {
padding-top: 40px;
width: 80px;
}
.tab2 a img:hover {
opacity: 0.6;
}
.shortcut {
text-align: right;
width: 200px;
}
.shortcut:hover {
opacity: 0.6;
}
.shortcut img {
width: 95%;
}
footer {
overflow: hidden;
}
footer > div {
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.footer-logo {
width: 200px;
line-height: 130px;
}
.copyright {
width: 400px;
padding-top: 20px;
}
.familysite {
width: 200px;
line-height: 100px;
}
/* Modal */
.modal {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,0.2);
display: none;
}
.modal-content {
width: 350px;
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 20px;
border-radius: 10px;
}
.modal-content h2 {}
.modal-content p {}
.close-modal {
border: 1px solid #000;
float: right;
padding: 5px 10px;
}
제이쿼리
$('.menu li').mouseenter(function(){
$(this).children('.sub-menu').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$(this).children('.sub-menu').stop().slideUp()
})
$('.open-modal').click(function(){
$('.modal').fadeIn()
})
$('.close-modal').click(function(){
$('.modal').fadeOut()
})
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.03.16
답변1)
a태그의 폰트사이즈가 커서 그런것 같습니다. 폰트사이즈를 조금 작게하시면 될 것 같습니다.
답변2)
이런 부분까지 세세하게 보지는 않을거에요. 특히 이런 부분에 대한 어떤 지시사항도 없습니다. 신경 안쓰시고 지금처럼 하시면 될 것 같습니다.
답변3)
결과화면이 없어서 확실하지는 않습니다. 결과하면에서 잘 동작하면 될거에요.
답변4)
섹션0의 영상들 부담없이 꼭 한번 보세요.




답변 1