-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
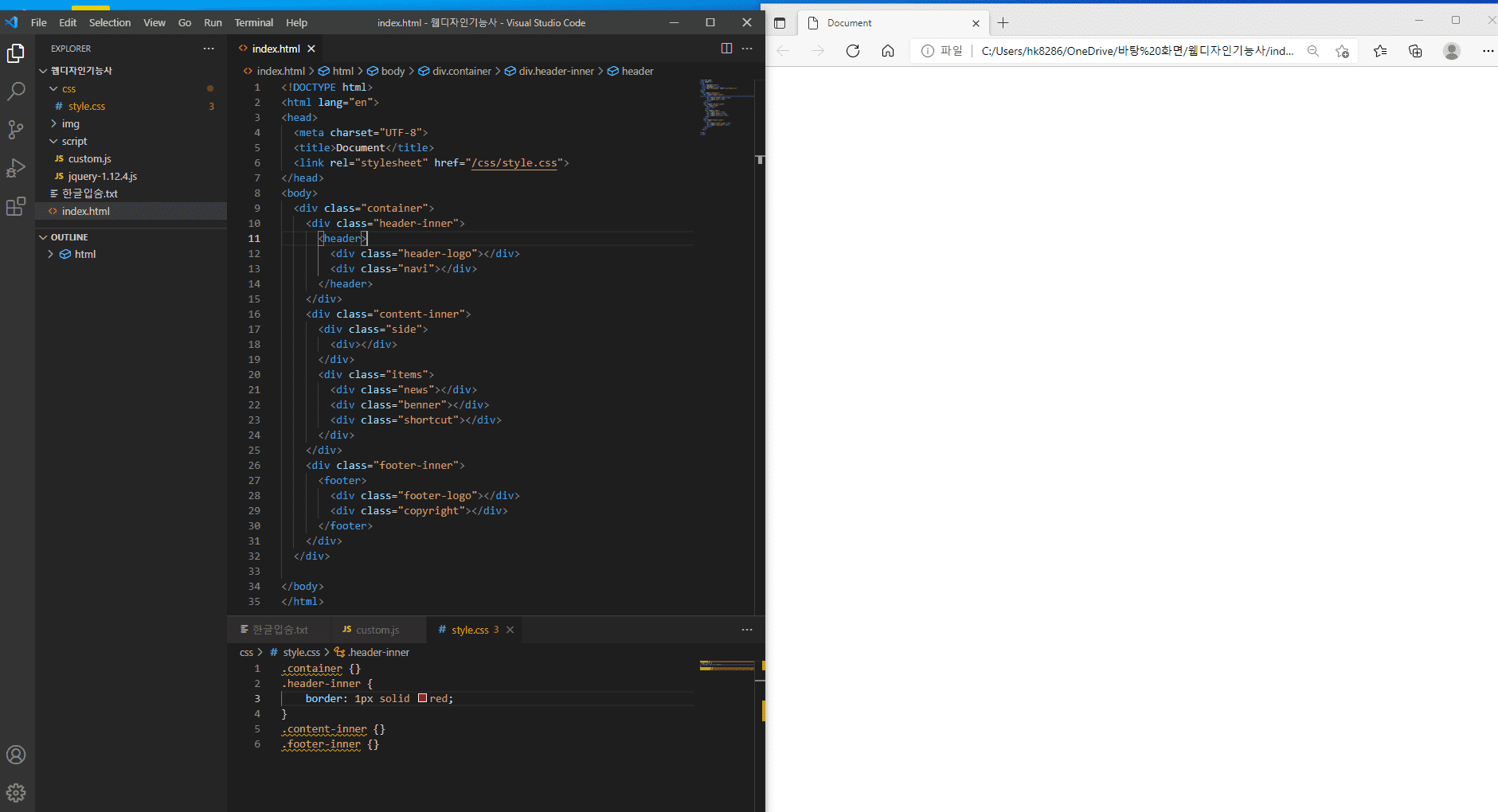
저 뭘 잘못한걸까요? index에 왜 안보이죠? ㅠㅠ
22.03.08 01:48 작성 조회수 106
1
잘 되고 있었는데 갑자기 index에 표시가 안되는데....
뭘 잘못한걸까요 ㅠ
HTML >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="content-inner">
<div class="side">
<div></div>
</div>
<div class="items">
<div class="news"></div>
<div class="benner"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright"></div>
</footer>
</div>
</div>
</body>
</html>
CSS >
.container {}
.header-inner {
border: 1px solid red;
}
.content-inner {}
.footer-inner {}
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.03.08
css, js, 이미지 등 모든 파일 링크는 상대주소로 하세요.
<link rel="stylesheet" href="/css/style.css">
슬래시(/)로 시작하는 것을 절대주소라고 부릅니다.
연습하실 때나 시험보실 때 절대로 절대주소로 하지마세요.
지금 처럼 낭패를 봅니다.
아래처럼 반드시 상대주소로 하세요.
<link rel="stylesheet" href="css/style.css">
<img src="img/slide-01.jpg" alt="slide1">





답변 1