-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
B4 결과 좀 부탁드립니다.!
22.03.06 17:55 작성 조회수 121
2
혼자서 해봤는데 이정도로 만들면 몇 점 정도 받을 수 있을까요..?
[HTML]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>산업대학교</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header_inner">
<header>
<div class="header_logo">
<a href="#"><img src="images/logo-header.png" alt="header_img"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">대학소개</a>
<div class="sub_menu">
<a href="#">총장인사말</a>
<a href="#">학교소개</a>
<a href="#">홍보관</a>
<a href="#">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#">입학안내</a>
<div class="sub_menu">
<a href="#">수시모집</a>
<a href="#">정시모집</a>
<a href="#">편입학</a>
<a href="#">재외국민</a>
</div>
</li>
<li>
<a href="#">정보서비스</a>
<div class="sub_menu">
<a href="#">대학정보알림</a>
<a href="#">정보공개</a>
<a href="#">정보서비스안내</a>
</div>
</li>
<li>
<a href="#">커뮤니티</a>
<div class="sub_menu">
<a href="#">공지사항</a>
<a href="#">참여게시판</a>
<a href="#">자료실</a>
</div>
</li>
</ul>
<div class="sub_back"></div>
</div>
</header>
</div>
<div class="content_inner">
<div class="slide">
<div>
<a href="#"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab_inner">
<div class="btn">
<a href="#">공지사항</a>
</div>
<div class="tab">
<a href="#"><span>산업대학교 동문회장배 자선골프대회 </span><b>2016-09-12</b></a>
<a href="#"><span>개교 100주년 기념 야외 오페라 초청 </span><b>2016-09-10</b></a>
<a href="#"><span>동문회장 및 운영위원장 후보자 추천 </span><b>2016-09-09</b></a>
<a href="#"><span>진행위원회(정회원) 선발 결과 </span><b>2016-09-07</b></a>
<a href="#"><span>산업대학교 동문회 개최일 변경 </span><b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery_inner">
<div class="btn">
<a href="#">갤러리</a>
<div class="tab">
<a href="#"><img src="images/gallery-01.jpg" alt="gallery_img1"></a>
<a href="#"><img src="images/gallery-02.jpg" alt="gallery_img2"></a>
<a href="#"><img src="images/gallery-03.jpg" alt="gallery_img3"></a>
</div>
</div>
</div>
</div>
<div class="banner">
<a href="#"><img src="images/banner.jpg" alt="banner_img"></a>
</div>
</div>
<div class="footer_inner">
<footer>
<div class="copyright">
<div>
<a href="#">법적고지</a>
<a href="#">개인정보취급방침</a>
<a href="#">개인정보처리방침</a>
</div>
<div>
상호명 : 산업대학교
대표자 : 송성훈
개인정보관리책임자 : 김보미 대리
사업장주소 : 서울특별시 중구 개항로 49
</div>
</div>
<div class="familysite">
<select>
<option value="">산업대학교</option>
<option value="">정보통신부</option>
<option value="">과학기술연구원</option>
</select>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
---------------------------------------------------------
[CSS]
@charset "utf-8";
body {
margin: 0;
font-size: 15px;
background-color: #fff;
color: #222328;
}
a {
text-decoration: none;
color: #222328;
}
.container {}
.header_inner {
background-color: #ddd;
}
header {
width: 1200px;
margin: auto;
height: 100px;
position: relative;
}
header>div {
height: 100px;
}
.header_logo {
width: 200px;
float: left;
line-height: 130px;
}
.navi {
width: 600px;
float: right;
}
.content_inner {}
.slide {
width: 1200px;
margin: auto;
margin-bottom: 10px;
}
.slide>div {
height: 300px;
}
.items {
width: 1200px;
margin: auto;
overflow: hidden;
margin-bottom: 10px;
}
.items>div {
height: 200px;
float: left;
}
.news {
width: 425px;
}
.gallery {
width: 425px;
}
.banner {
width: 350px;
}
.footer_inner {
background-color: #ddd;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer>div {
height: 100px;
float: left;
text-align: center;
}
.copyright {
width: 1000px;
}
.copyright>div {
line-height: 50px;
height: 50px;
}
.familysite {
line-height: 100px;
width: 200px;
}
/* 슬라이드 */
.slide {
overflow: hidden;
}
.slide div {
font-size: 0;
width: 3600px;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
margin-left: 0;
}
30% {
margin-left: 0;
}
35% {
margin-left: -1200px;
}
65% {
margin-left: -1200px;
}
70% {
margin-left: -2400px;
}
95% {
margin-left: -2400px;
}
100% {
margin-left: -0px;
}
}
/* 탭메뉴 */
.gallery_inner,
.tab_inner {
width: 90%;
}
.tab_inner .btn {}
.gallery_inner .btn>a,
.tab_inner .btn>a {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
background-color: white;
margin-bottom: -1px;
}
.gallery_inner .tab,
.tab_inner .tab {
border: 1px solid #000;
padding: 6px 15px;
height: 155px;
}
.tab_inner .tab a {
display: block;
padding: 5px;
border-bottom: 1px solid #000;
overflow: hidden;
}
.tab_inner .tab a span {
width: 60%;
float: left;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.tab_inner .tab a b {
width: 30%;
float: right;
text-align: right;
}
.tab_inner .tab a:last-child {
border-bottom: none;
}
.gallery_inner .tab {
text-align: center;
}
.gallery_inner .tab a img {
margin-top: 20px;
width: 110px;
}
/* 네비게이션 */
.navi {
padding-right: 20px;
}
.menu {
padding: 0;
list-style: none;
padding-top: 42px;
}
.menu li {
float: left;
text-align: center;
width: 150px;
margin-right: -1px;
}
.menu li>a {
display: block;
border: 1px solid #000;
padding: 10px;
transition: 0.5s;
}
.menu li:hover>a {
background-color: black;
color: white
}
.sub_menu {
height: 150px;
position: relative;
z-index: 10000;
display: none;
}
.sub_menu a {
display: block;
padding: 5px;
color: white;
transition: 0.5s;
}
.sub_menu a:hover {
background-color: black;
}
.sub_back {
position: absolute;
background-color: rgba(20, 110, 5, 0.8);
top: 100px;
left: 0;
width: 100%;
height: 200px;
display: none;
}
----------------------------------
[jq]
/* 네비 */
$('.menu li').mouseenter(function() {
$('.sub_menu').stop().slideDown();
$('.sub_back').stop().slideDown();
})
$('.menu li').mouseleave(function() {
$('.sub_menu').stop().slideUp();
$('.sub_back').stop().slideUp();
})
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.03.07
제가 채점관은 아니라서 정확하다고는 말씀 못드리자만 대략 맞을거에요.
모달 부분이 없네요. 모달까지 하셨다면 90점 이상은 충분히 받으실 수 있게 잘 만드셨네요.
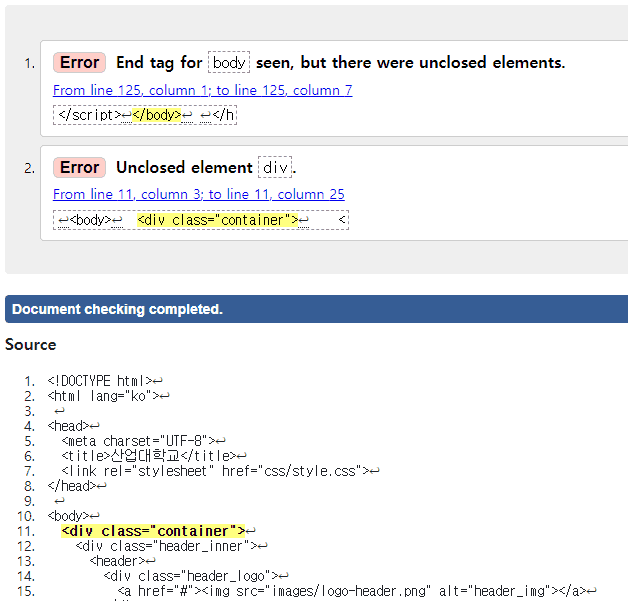
<div class="container">의 마감 div가 없습니다.
시험 보실 때 문제가 되거나 감점될 수 있습니다. 주의하셔야 합니다.
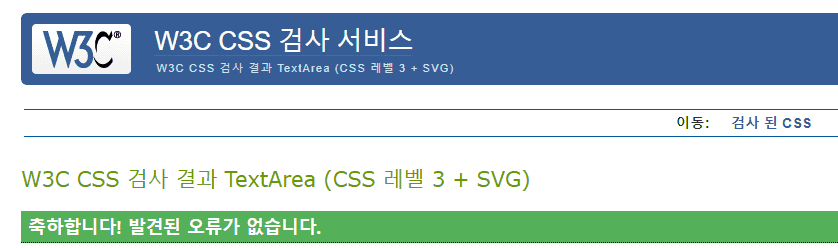
CSS 구문에서는 오류가 없습니다.

kms13570
질문자2022.03.07
강사님 그 각 요소들 크기가 0.1~2 모자라는 정도는 괜찮을까요??
height는 맞게 적용했는데 개발자도구에서 보니까 조금 오차가 있어서 질문 드립니다.





답변 1