-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
선생님 궁금해요~~
22.03.06 14:25 작성 조회수 134
1
 @charset 'utf-8'; 을 써주었는데 이전 강의들에서는 따로 기재없이 진행 했는데 이걸 꼭 써줘야하는 이유가 있을까요?
@charset 'utf-8'; 을 써주었는데 이전 강의들에서는 따로 기재없이 진행 했는데 이걸 꼭 써줘야하는 이유가 있을까요?
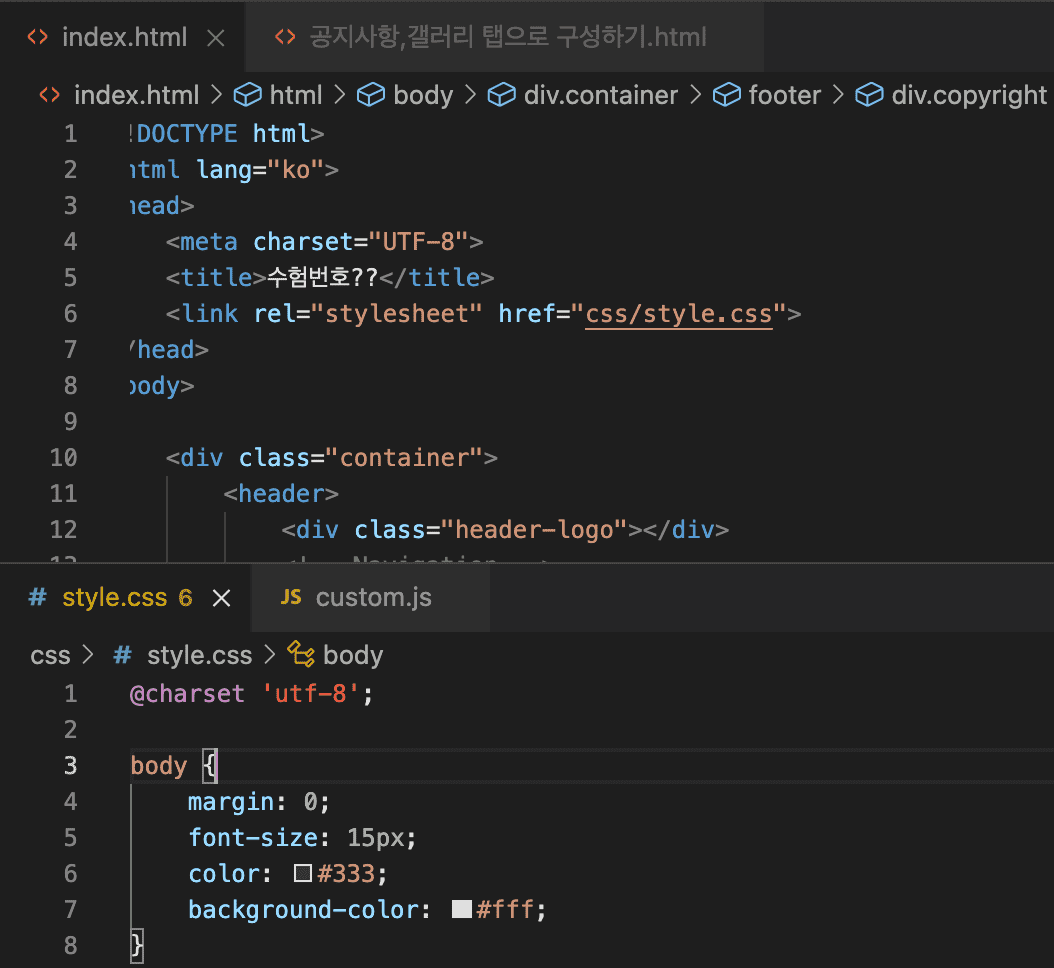
아래와 같이 html 안에 비슷한 구문?이 있는데 저거말고 추가로 css에 꼭 적어줘야 되는건지 궁금해요!
정리해서 질문드리자면
질문1)
css에 @charset 'utf-8'; 기재하는 이유?
그리고 해당 구문 입력시 utf-8이 빨간색으로 떠요! 무슨 문제일까요?
질문2)
html title태그안에 이름은 보통 수험번호를 적나요?
<head>
<meta charset="UTF-8">
<title>수험번호??</title>
<link rel="stylesheet" href="css/style.css">
</head>
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.03.07
css에 @charset 'utf-8'; 기재하는 이유?
html 구문에 <meta charset="UTF-8"> 있기 때문에 css에 @charset 'utf-8';에 넣지 않아도 문제는 없습니다. 하지만 공개문제의 요구사항에 있습니다. 실기시험 요구사항에 있는 부분이니까 넣어줘야 감정이 안됩니다. 넣어주세요.
html title태그안에 이름은 보통 수험번호를 적나요?
title태그 안에 정확히 뭘 넣으라고 명시되어 있지 않지만 공개문제의 내용에 기초해서 배정 받으신 공개문제의 과제명을 넣으시면 됩니다. ex) A-1을 배정 받으시면 title에 JUST 쇼핑몰 을 넣으시면 됩니다.




답변 1