-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
세로2컬럼에 가로슬라이드 적용시 문제
22.03.04 10:46 작성 조회수 215
1
가로 슬라이드를 세로2컬럼 레이아웃에 적용 해보는 연습 중 질문드립니다.
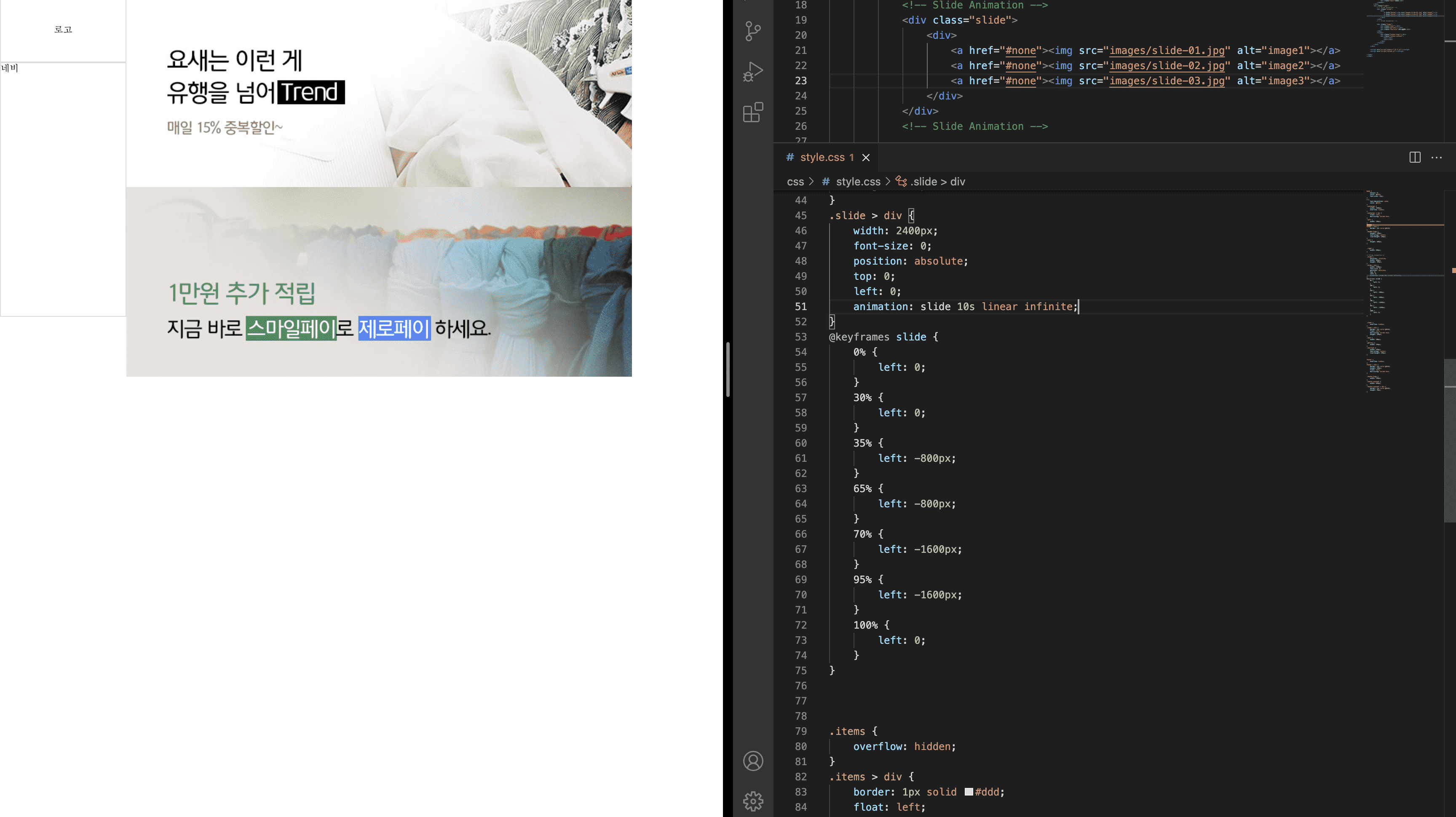
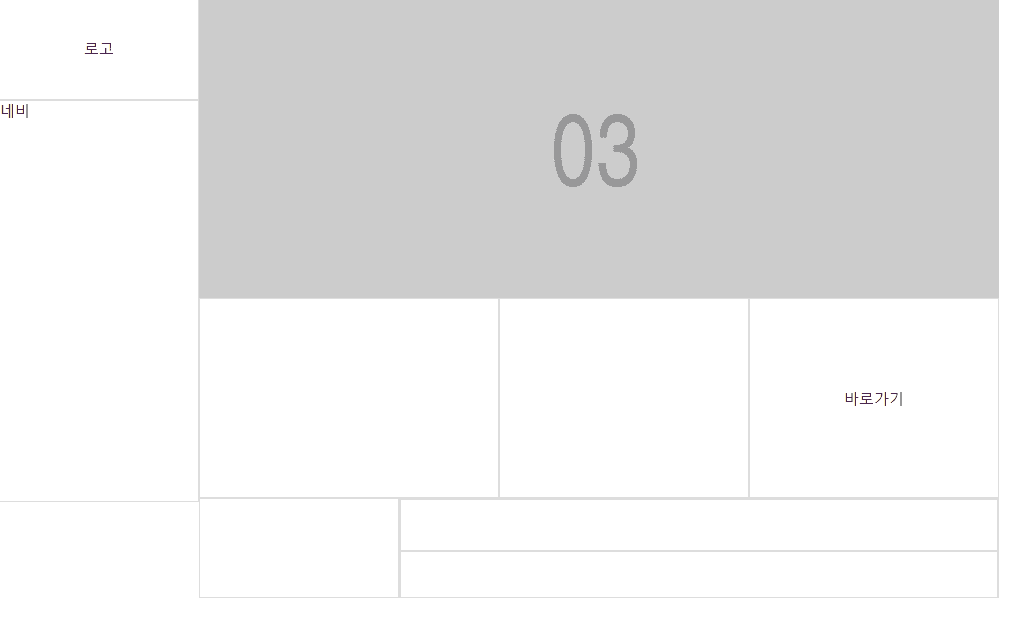
아래 사진과 같이 이미지 3개중 일부가 위로 못올라오는데 도무지 이유를 모르겠습니다ㅠㅠ
분명 .slide > div 에 width: 2400px; 와 font-size: 0;을 주었는데 이미지가 두개는 올라오고 한개는 밑에 머물러있어요..
(저와 같은 문제로 질문하신분 글을 보았는데 내용인즉 .slide div에 width:2400px을 지정해도 가로로 나열이 안된 것처럼 보이는게 container에 overflow:hidden을 지정했기에 그걸 가리니 제대로 작동이 된다 라고 하셨더라구요 하지만 저는 .container에 overflow: hidden;을 가려도 변화가 없이 이미지 세개가 다올라오지 않습니다 ..)

css
body {
margin: 0;
color: #222;
font-size: 15px;
}
a {
text-decoration: none;
color: #222;
}
.container {
width: 1000px;
overflow: hidden;
}
.container > div {
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
header {}
header > div {
border: 1px solid #ddd;
}
.header-logo {
height: 100px;
text-align: center;
line-height: 100px;
}
.navi {
height: 400px;
}
.right {
width: 800px;
}
/* Slide Animation */
.slide {
position: relative;
width: 800px;
height: 300px;
}
.slide > div {
width: 2400px;
font-size: 0;
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
left: 0;
}
30% {
left: 0;
}
35% {
left: -800px;
}
65% {
left: -800px;
}
70% {
left: -1600px;
}
95% {
left: -1600px;
}
100% {
left: 0;
}
}
.items {
overflow: hidden;
}
.items > div {
border: 1px solid #ddd;
float: left;
box-sizing: border-box;
height: 200px;
}
.news {
width: 300px;
}
.gallery {
width: 250px;
}
.shortcut {
width: 250px;
text-align: center;
line-height: 200px;
}
footer {
overflow: hidden;
}
footer > div {
border: 1px solid #ddd;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.footer-content {
width: 600px;
}
.footer-content > div {
border: 1px solid #ddd;
height: 50px;
}
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="header-logo">로고</div>
<div class="navi">네비</div>
</header>
</div>
<div class="right">
<!-- Slide Animation -->
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="image1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="image2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="image3"></a>
</div>
</div>
<!-- Slide Animation -->
<div class="items">
<div class="news"></div>
<div class="gallery"></div>
<div class="shortcut">바로가기</div>
</div>
<footer>
<div class="footer-logo"></div>
<div class="footer-content">
<div></div>
<div></div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.03.04
올리신 코드 복사해서 테스트 해봤는데 레이아웃이랑 슬라이드 문제 없이 잘 되는데요.
그런데 .slide에 overflow: hidden을 빼먹으셨네요.




답변 1