-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
질문드립니다!
22.02.25 17:54 작성 조회수 298
1
안녕하세요!
강의 듣는 중 궁금한 부분이 있어 질문드립니다.
질문 1)
제가 작성한 코드의 주석부분이 꼭 있어야만 하는 이유가 따로 있을까요?
(*주석 처리한 부분은 제가 작성한 코드에는 없고 완성본코드에는 있는 태그들을 옮겨 적어 주석 처리 하였습니다.)
(주석 1) body 태그 안
/* margin: 0; */ 와 /* line-height: 1.6em; */
(주석 2) slide 태그 안
/* width: 1200px; */와/* clear: both; */
첫번째 주석의 경우 .content-inner 에 이미 부여한 width:1200px을 중복해서 주는 이유?
(주석 3) .tab-inner .tab 태그 안 /* box-sizing: border-box; */
질문 2)
.btn 의 border-bottom 부분에 줄을 제거하고자 margin-bottom:-1px; 그리고 background-color:#fff;를 주었는데 아무런 변화가 없어서 완성본 코드와 비교해 보았습니다만 코드가 동일합니다.. 해당부분 적용이 안되는데 무엇이 문제일까요?
(*관련내용 영상 타임라인 14:58 입니다.)
질문 3)
<div>, <section>, <article>, <b>, <em>, <span> 태그가 각 어떤 역할인지 궁금합니다. 단순히 태그들을 폴더형식처럼 그룹으로 묶어주는 애들이라고만 이해하고있는데 어느 상황에서 저 태그들을 골라서 써야하는지 모르겠습니다..
(*div와 section, article의 경우 이전 영상에서 얼핏 이해 한 바로는 class 네임을 줄줄이 주지 않고자 section 태그를 넣어 div를 대신하여 사용하는정도로만 이해하고있습니다!)
+추가질문
<section>과 <article>은 <ul> <li>와 같이 무조건적으로 같이 다니는 태그로 알고있는데 맞을까요..?
아래에 제가 작성한 코드 첨부드립니다.
< HTML>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>별도 탭 구성</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">로고</div>
<div class="navi">네비게이션</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>이미지 슬라이드</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<div>공지사항</div>
</div>
<div class="tab">
<a href="#none">sns 발송 서비스 개선작업<b>2020.01.09</b></a>
<a href="#none">휴대폰 인증 서비스 개선 작업<b>2020.01.07</b></a>
<a href="#none">카드사 부분 무이자 할부 이벤트<b>2019.12.31</b></a>
<a href="#none">올앳 시스템 작업 안내<b>2019.12.20</b></a>
<a href="#none">휴대폰 전체 시스템 작업 안내<b>2019.12.20</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="gallery-inner">
<div class="btn">
<div>갤러리</div>
</div>
<div class="tab">
<a href="#none">
<img src="images/gallery-01.jpg" alt="images-01">
</a>
<a href="#none">
<img src="images/gallery-02.jpg" alt="images-02">
</a>
<a href="#none">
<img src="images/gallery-03.jpg" alt="images-03">
</a>
</div>
</div>
</div>
<div class="shortcut">바로가기</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo">copyright</div>
<div class="footer-content">
<div class="sns">sns</div>
<div class="familysite">familysite</div>
</div>
</footer>
</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/custom.js"></script>
</body>
</html>
< CSS >
body {
/* margin: 0; */
font-size: 15px;
color: #222;
/* line-height: 1.6em; */
background-color: #fff;
}
a {
text-decoration: none;
color: #222;
}
.container {}
.header-inner {
background-color: #eee;
}
header {
border: 1px solid #000;
width: 1200px;
margin: auto;
height: 100px;
}
header > div {
border: 1px solid #000;
height: 100px;
text-align: center;
line-height: 100px;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 600px;
float: right;
}
/* content */
.content-inner {
width: 1200px;
margin: auto;
}
.slide {
/* width: 1200px; */
text-align: center;
line-height: 300px;
/* clear: both; */
}
.slide > div {
border: 1px solid #000;
height: 300px;
}
.items {
overflow: hidden;
/* margin-top: 20px; */
}
.items > div {
border: 1px solid #000;
height: 200px;
float: left;
box-sizing: border-box;
width: 33.33333%;
}
.news {}
.gallery {}
.shortcut {
text-align: center;
line-height: 200px;
}
.footer-inner {
background-color: #eee;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid #000;
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.footer-logo {
width: 1000px;
line-height: 100px;
}
.footer-content {
width: 200px;
line-height: 100px;
}
.footer-content div {
border: 1px solid #000;
height: 50px;
line-height: 50px;
}
/* Tab Content */
.tab-inner,
.gallery-inner {
width: 97%;
margin: auto;
}
.tab-inner .btn {}
.tab-inner .btn > div,
.gallery-inner .btn > div {
border: 1px solid #000;
padding: 3px;
width: 120px;
text-align: center;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -1px;
background-color: #fff;
}
.tab-inner .tab,
.gallery-inner .tab {
border: 1px solid #000;
padding: 0 10px;
height: 160px;
/* box-sizing: border-box; */
}
.tab-inner .tab a {
display: block;
border-bottom: 1px solid #ccc;
padding: 3px;
}
.tab-inner .tab a:last-child {
border-bottom: none;
}
.tab-inner .tab a b {
float: right;
font-weight: normal;
}
.gallery-inner .tab img {
width: 110px;
}
.gallery-inner .tab {
text-align: center;
padding-top: 25px;
box-sizing: border-box;
}

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.02.27
답변1)
주석 처리한 부분은 이렇게도 할 수 있지만 하지 않은 것이 좋다고 보여주려는 학습 참고용 목적입니다.
주석 처러된 부분은 무시하시면 됩니다.
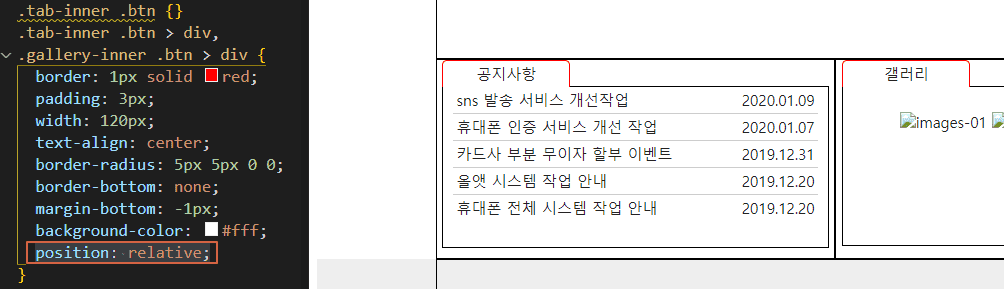
답변2)
아래에 있는 요소를 위에 있는 요소가 덮어야 하니까 position: relative를 주시면 됩니다.
아마 이 부분을 빼먹으신 것 같아요.
답변3)
각자 상황에 맞게 사용하시면 됩니다.
div는 일반적으로 레이아웃을 잡을 때 사용하고, section도 레이아웃을 잡을 때 사용하지만 div보다 큰 개념 정도로 생각하시면 됩니다.
그리고 웹디자인 기능사 시험에서는 section, article은 사용하지 마세요.
이걸 사용하면 반드시 h2~h6태그를 동반해야 웹표준 검사기에서 오류가 나지 않습니다.
실무에서는 section, article을 사용해도 무방하지만 시험에서는 그냥 div로 하시기 바랍니다.
제가 몸이 안좋아서 답글이 좀 늦었습니다. 양해 바랍니다.




답변 1