-
질문 & 답변
카테고리
-
세부 분야
게임 프로그래밍
-
해결 여부
미해결
Panel 추가 이유
22.02.13 21:45 작성 조회수 207
0
안녕하세요 선생님. Canvas 하위에 Panel을 추가한 이유에 대해 궁금해서 질문 남깁니다.
앵커를 사용하기 위해서는 앵커를 사용하고자 하는 객체의 부모가 Rect Transform을 가지고 있어야 한다고 강의에서 말씀하셨습니다.
(예를 들어 Button에서 앵커를 사용하고자 한다면 Button의 부모인 Panel이 Rect Transform을 가지고 있어야 함.)
근데 굳이 Panel을 추가하지 않아도 Canvas가 Rect Transform을 가지고 있기에 Button에서 앵커를 사용할 수 있을 것 같습니다.
이에 Panel을 굳이 추가한 이유에 대해 궁금합니다.
아 그리고 Panel을 추가하면 화면이 약간 뿌옇게 되는데 왜 그런 건지도 궁금합니다.
항상 강의 잘 듣고 있습니다. 감사합니다.
답변을 작성해보세요.
0

Rookiss
지식공유자2022.02.14
UI는 마음대로 설정하면 되고 정해진 규칙이 있지는 않습니다.
Panel은 그냥 Image에 이런 저런 초기 세팅이 된 것일 뿐입니다.
(전체 이미지를 만들면 UI가 뜬 상태에서
뒷부분 마우스 클릭 이벤트를 '먹어주는' Blocker 등을 만들 때 유용합니다)
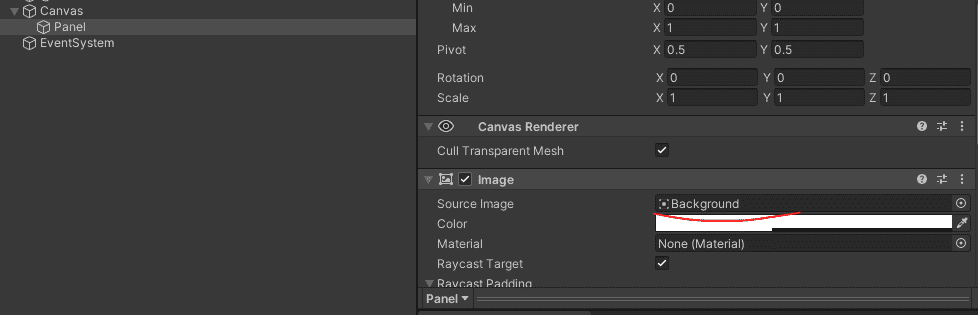
뿌옇게 보이는 것은 이미지 자체가 그렇게 세팅된 것이고
얼마든지 나중에 교체하면 그만입니다.




답변 1