-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
농구공 imageUrl, seller, price 등 product의 속성들이 보이지 않습니다.
22.02.10 16:09 작성 조회수 161
1
안녕하세요. 상세페이지에서 농구공의 img,price,seller 등 속성들이 보이지 않습니다. 혹시나 해서 console.log로 'product', 'product.imageUrl', 'product. seller'등 입력해 보았지만 콘솔창에서 product의 정보는 뜨지만, 이하 속성들은 모두 defined로 나옵니다. 어떤게 문제일까요..?
1. 상세페이지 에러 화면.
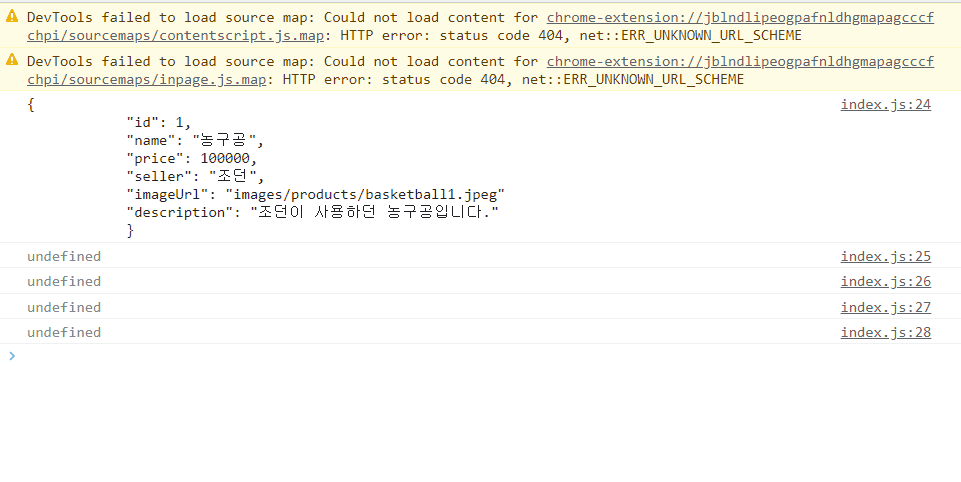
2. 상세페이지 에러화면의 콘솔창
3. product_index.js 코드
import { useParams } from "react-router-dom";
import axios from "axios";
import { useEffect, useState } from "react";
function ProductPage() {
const { id } = useParams();
const [product, setProduct] = useState(null);
useEffect(function () {
axios
.get(
`https://f2de9abb-923d-447b-b8ca-2167db83d737.mock.pstmn.io/products/${id}`
)
.then(function (result) {
setProduct(result.data);
})
.catch(function (error) {
console.error(error);
});
}, []);
if (product === null) {
return <h1>상품 정보를 받고 있습니다...</h1>;
}
console.log(product);
console.log(product.imageUrl);
console.log(product.seller);
console.log(product.id);
console.log(product.price);
return (
<div>
<div id="image-box">
<img src={"/" + product.imageUrl} />
</div>
<div id="profile-box">
<img src="/images/icons/avatar.png" />
<span>{product.seller}</span>
</div>
<div id="contents-box">
<div id="name">{product.name}</div>
<div id="price">{product.price}원</div>
<div id="description">{product.description}</div>
</div>
</div>
);
}
export default ProductPage;
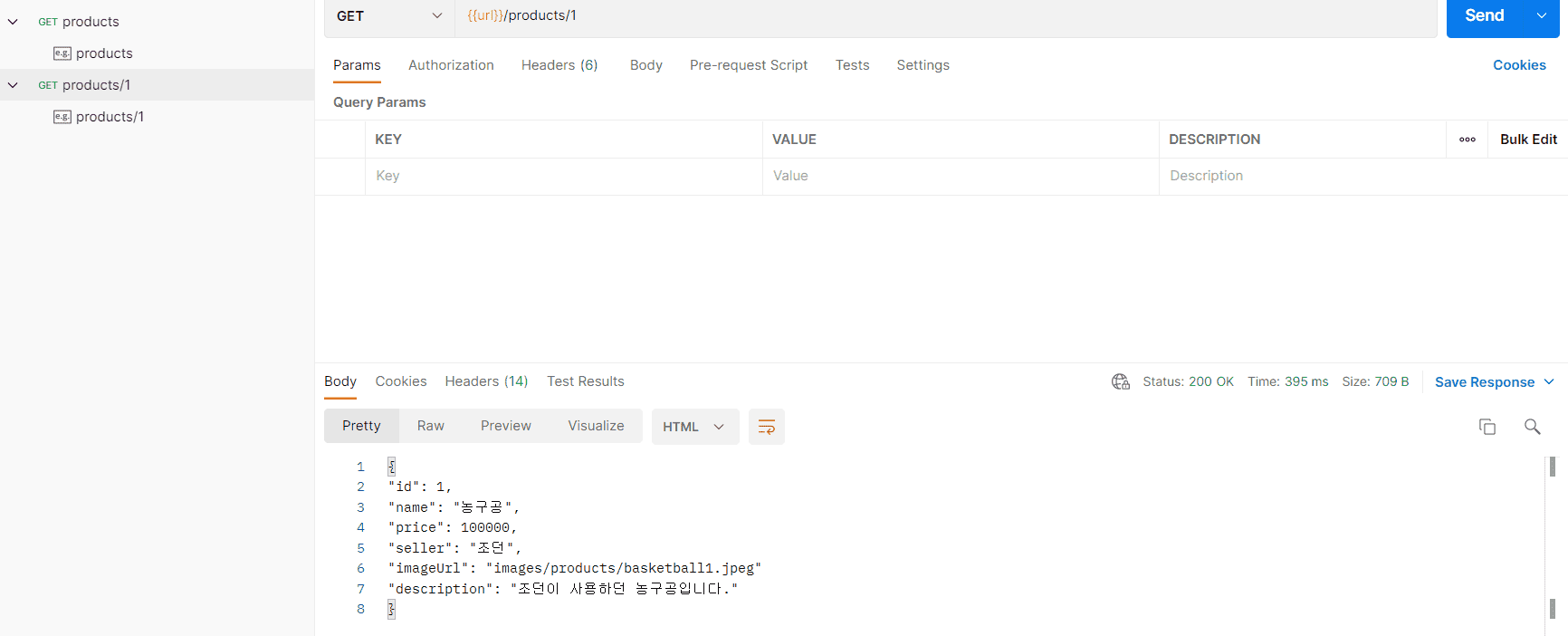
4. Postman Mock server
답변을 작성해보세요.
2

sungbum
질문자2022.02.10
앗 발견했습니다. postman에서 속성들 중에 "," 하나를 빼뜨렸군요..! 아이고... ㅠㅠ 이거땜에 1시간 넘게 머리 싸맸는데 후련하네요 흐어
0







답변 2