-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
3번째 사진 그림 질문이있습니다.
21.12.26 16:44 작성 조회수 136
1
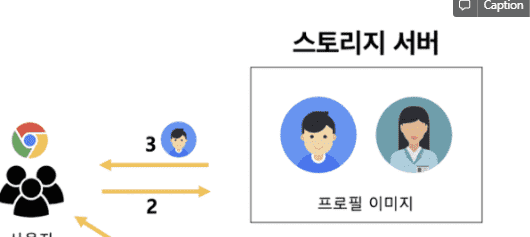
3번째 사진에서 그럼 제가 이해한게 맞는지에 대해 여쭤보고싶은데요.
이 부분이 리액트서버 3000번 포트로부터 받아왔다는 예시를 그랩마켓 로고로 보여주셨었는데 그거까지는 이해가 됐거든요..?ㅠㅠ
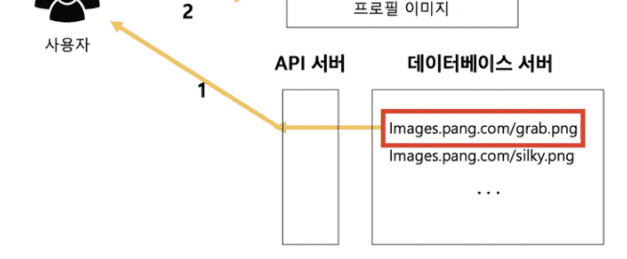
(질문 1) 그런데 그럼 아래의 그림!
이 부분은 저희가 만드는 곳중 어디서버를 의미하는 걸까요?
제가 생각했을때는
저희가 만든 server.js가 API서버이니까 그거를 말하는 것 같고, 저희가 만든 api를 통해서 축구공이나 농구공, 키보드 이미지를 보여준거를 표시해놓은게 맞나요?(url경로가 저희가 아직까지는 사용하고 있지않은 .../grab.png랑 .../silky.png라서 헷갈려서 질문드립니다 ㅠㅠ)
그래서! 저 리액트서버(스토리지 서버)의 경로를 바꿔주겠다.이런 의미 맞으신건지 여쭤보고싶습니다..
(질문 2)
그런데 또 한 가지 의문점은 이미지는 잘 나오고 있는데 경로를 왜 바꿔주시는건가요?
(앞에서 얘기해주실 수도있었겠지만..제가 놓쳤다면 죄송합니다..)
답변을 작성해보세요.
1

그랩
지식공유자2021.12.28
저희가 만드는 서버는 API 서버라고 보실 수 있을 것 같아요! 그리고 제 수업에서는 실제로 시간 제한 & 난이도를 고려해서 서버 프로젝트에 server.js도 있고 images로 상품 데이터들도 있고 데이터베이스(db) 파일도 다 존재하도록 설계했어요! 하지만 실제로 회사에서는 서버는 딱 서버 프로젝트의 코드만, image 데이터는 보통 파일 서버(보통 클라우드를 사용해요), 데이버테이스는 데이터베이스 전용 서버를 따로 활용합니다!
제가 이미지를 표시한건 데이터베이스에 이미지를 담기엔 비효율적이기 때문에 이미지는 파일서버에 저장하고 대신 파일서버에서 이미지에 접근할 수 있는 image url을 담는다고 표현한 겁니다! 저희 수업을 더 나아가면 알겠지만 데이터베이스에 image url이 들어가있을 거예요(물론 파일 서버 url이 아니라 저희 서버프로젝트 안에 있는 이미지 경로지만요 ㅎㅎ
+ 경로를 바꾼 건 파일들 처리를 더 쉽게하게 하기 위해서라고 보시면 됩니다 :)






답변 1