-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
api 개발 <- 이 부분에 있어서 의 궁금증이있습니다!
21.12.26 13:50 작성 조회수 105
2
안녕하세요.
그랩님께서 너무 잘 설명해주셔서 이제 조금씩 api의 개념이랑 서버의 개념이 잡혔는데요.
그, 마지막 멘트9:20초에 api들을 개발하였다고하셨는데,
(질문 1)지금 아래의 4개가 그럼 작게 api4개(get으로 상품조회, post로 상품등록, )를 개발 구현했다고 말씀하신것같은데 제가 이해한게 맞나요?
(질문 2)그리구 이건 곧 상품관련api서버다! 라고 말할 수 있는건지도 궁금합니다.
(질문 3)마지막으로 질문은 앞의 강의에서 db서버랑 api서버랑따로 분리 하신다는 얘기 같았는데, 그럼 그랩마켓에서는 server.js가 api서버이자 db서버가 되는 2개의 역할을 같이하는게맞는거라고 생각되는데 맞나용?..
왜냐면 Browser for SQLite <-이거는 그냥 저희가 등록한거를 보여주는 역할 ? 이라고 생각돼서... 쫌 헷갈립니다.
그러니까 정리를하자면 'server.js가 api서버'이고,
'Browser for SQLite는 server.js는 그냥 보여주는 역할' 같은데..
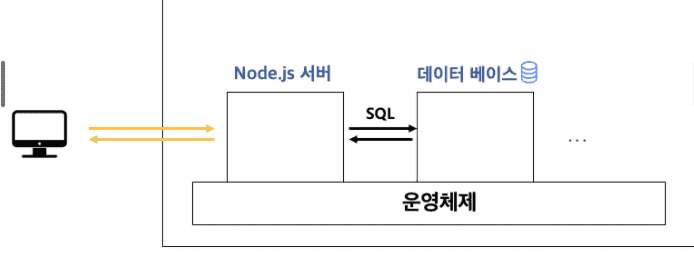
이게 아래같이 Node.js서버가 저희가 만든 server.js파일이고, 오른쪽에있는 데이터베이스가 Browser for SQLite 인건가요?
답변을 작성해보세요.
1

그랩
지식공유자2021.12.28
좋은 질문 감사합니다 :)
답변 1 : 넵 보통 그렇게 이야기하곤 합니다! 아니면 엔드포인트라고도 하는 등 다양한 단어로 불리곤 하죠~
답변 2 : 넵 그냥 상품 서버라고 칭할 수도 있고 상품의 정보와 관련된 인터페이스를 제공하는 서버이니 API 서버라고 부를 수도 있겠습니다.
답변 3 : server.js는 서버가 구동될 떄 필요한 소스코드가 들어있다고 보시면 됩니다. 해당 소스코드 자체를 서버라고 하긴 힘드네요. 서버는 실행되는 프로세스 개념이고, 이를 실행하기 위해서 소스코드들이 필요한 거구요.
데이터베이스는 데이터를 쉽게 저장할 수 있도록 도와주는 프로그램입니다. 여기서 데이터베이스는 sqlite이며 저장된 데이터는 .db 확장자로 저장됩니다. server.js(곧 API 서버)에서 데이터베이스를 사용하는 형태라고 보시면 됩니다 :)
하나 팁을 주자면, 초반에 단어에 대해 너무 명확하게 규정할 필요는 없다고 봅니다 ㅎㅎ 사실 개발 용어 자체가 추상적이기도 하고 뭉뚱그려 표현을 하기도 해서 정확하게 정의하는 게 무리가 있을 거예요! 대신 어떤 늬앙스를 가지고 사용하는 단어 느낌으로 바라보셔도 좋을 것 같아요





답변 1