-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
exios 오류질문
21.12.23 17:32 작성 조회수 261
2
안녕하세요
axios랑 통신하면 아래처럼 데이터가 가져와지는데,
이렇게 가져오면 문자열로 가져온게 아닌가요?ㅠㅠ
json으로 가져와야되는데 .. 그래서
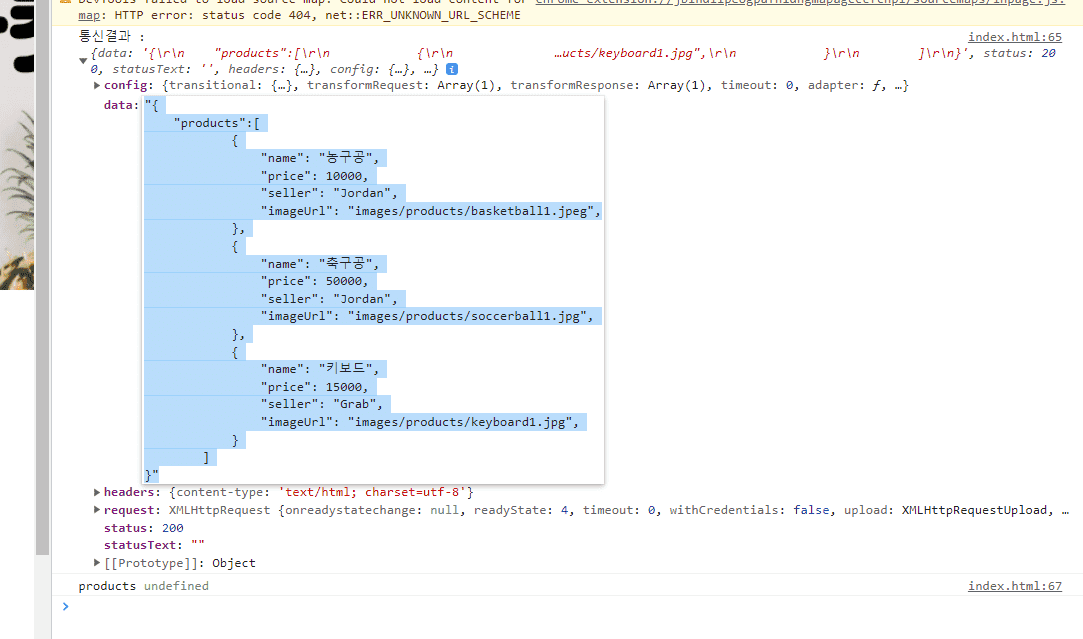
가져온 값을 콘솔을 찍어봤는데요.. 위에처럼 products 에 undefined가 떴습니다...
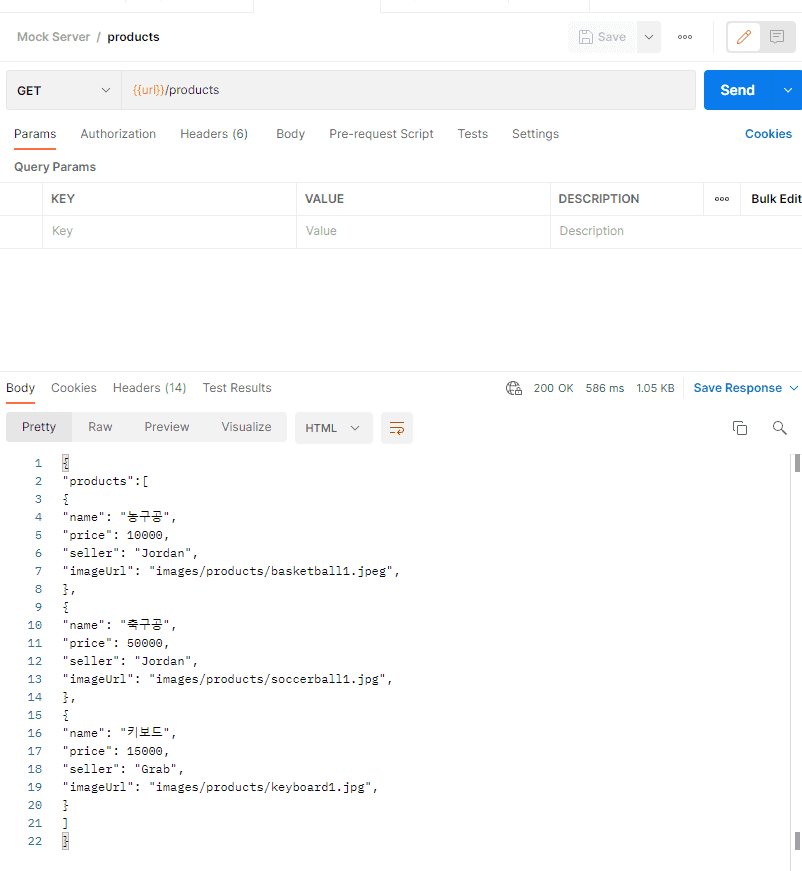
그리구 Postman에서는
디폴트 서버 json형식으로 이렇게 다 설정을해줬었습니다!
그래서.. 질문을 다시 한 번 말씀드리자면,
지금 제가 가져온건 data에 문자열이 들어있는것같아서
console찍으면 undefinde가 뜨는 것 같은데요.
어떤거 문제여서 문자열로 나오는지를 모르겠습니다..
답변을 작성해보세요.
2

이승훈
2021.12.23
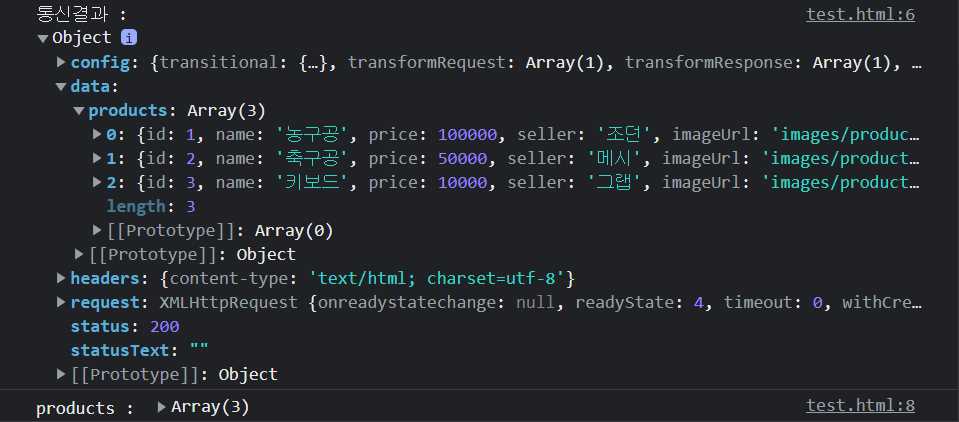
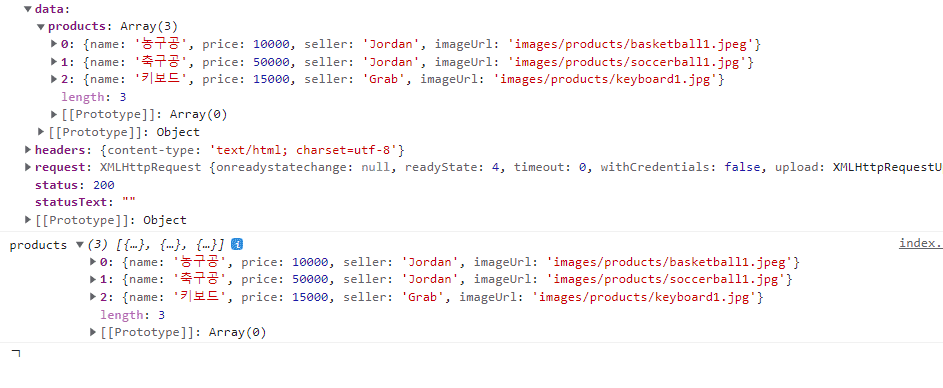
일단 코드 상의 문제는 전혀 없습니다. 그런데 첫번째 화면에서 콘솔을 보니 통신 결과에 있는 Object 객체의 data 프로퍼티(Object 객체 내에 있는 키)가 저런 형식으로 나오진 않습니다.
아래에 사진과 비교해보시면 아시겠지만 products 프로퍼티가 정렬된 모습이 보입니다.

그리고 질문자님의 사진을 보시면
통신 결과 :
밑줄 부분에 빨간색 글씨로 이상하게 써진 글씨들이 보입니다.
이는 포스트맨에서 데이터를 보낼 때 데이터가 보내질 때 에러가 난것 처럼 보입니다.
(아래 사진은 질문자님의 것과 다를 수 있습니다.)

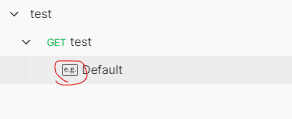
위 사진처럼 e.g를 누릅니다.

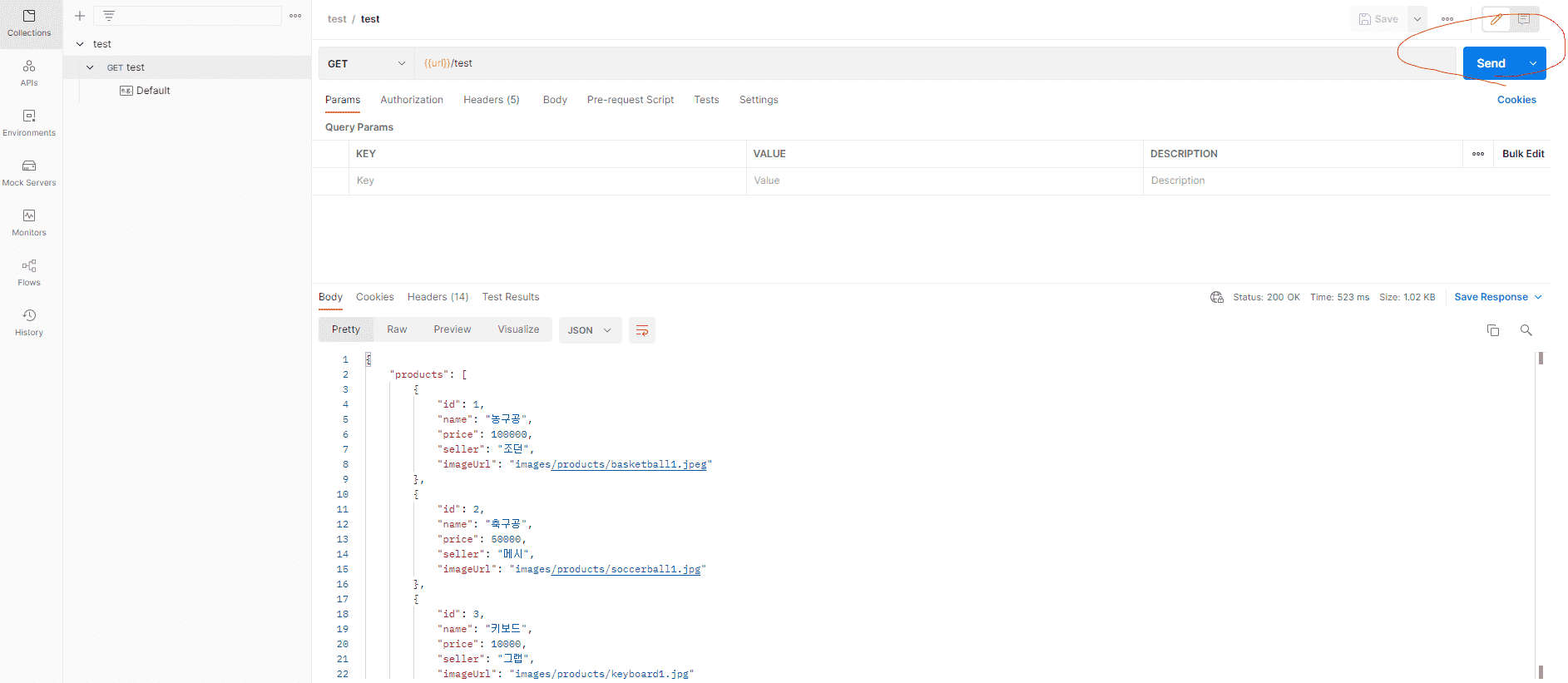
바디의 내용을 다시 한번 입력해봅니다.

다시 send를 눌러 목서버로 데이터(JSON)를 보냅니다.
이제 axios를 불러오는 코드에 가서 다시 실행해 보세요. 저도 이러한 문제를 겪어 본적이 있었는데 example에 있던 데이터를 다시 작성 해서 저장 후 전송했더니 오류가 해결되었습니다. 감사합니다.

EUNKYUNG JUNG
질문자2021.12.24
답변 정말 감사합니다!
주신 답변으로 시도해보고 그래도 안되길래
"이는 포스트맨에서 데이터를 보낼 때 데이터가 보내질 때 에러가 난것 처럼 보입니다."
로 힌트를 얻고 자세히 살펴보니 ..
{
... ,
} <- 객체 맨 끝에 쉼표가 있어서 빨간색이 뜨면서 문자열로 받아와졌었나봐요 ㅠㅠ..
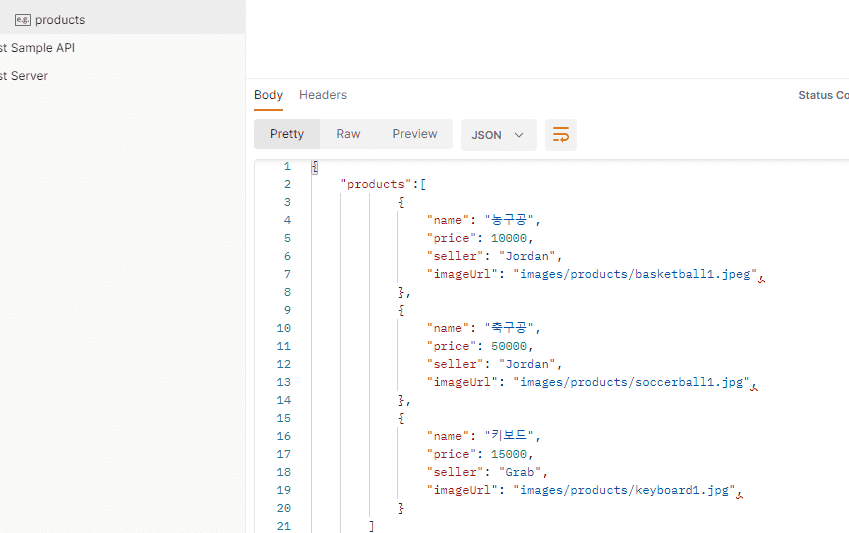
지금은 아래처럼 잘 나오게됐습니다! 정말 감사합니다 !
메리크리스마스에용~~!!
1

그랩
지식공유자2021.12.24
JSON 포맷이 처음이라 익숙하지 않을 수 있습니다! ㅠㅠ 하지만 점점 수업하면서 익숙해지실 거예요 :)
JSON의 마지막 속성(attribute)에는 , 를 붙이지 않습니다.










답변 2