-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
width : inherit관련해서 질문
21.12.21 03:53 작성 조회수 532
1
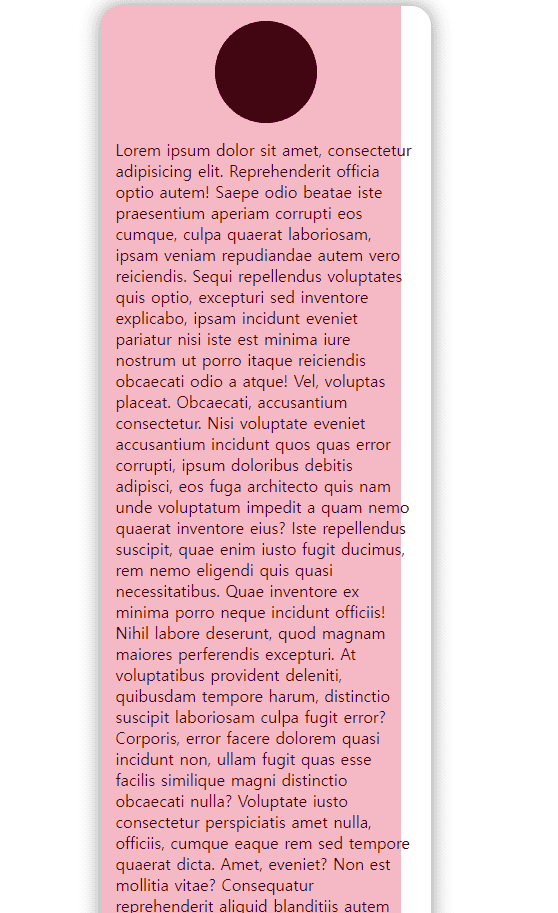
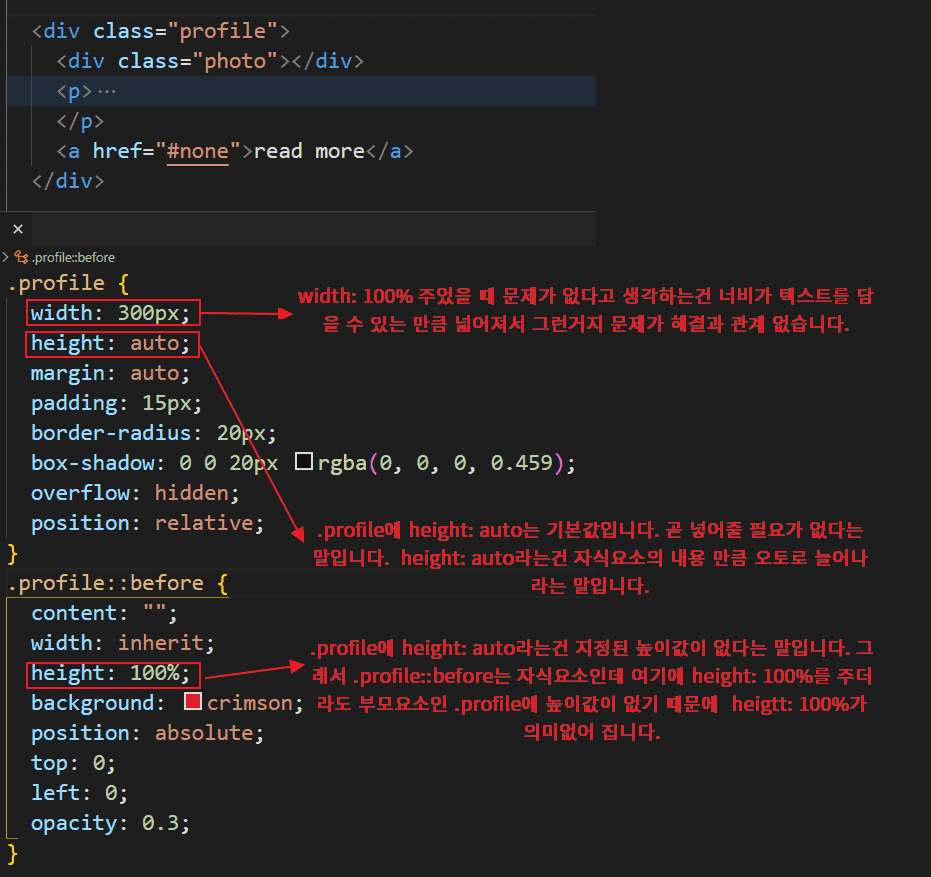
선생님, before와 position속성을 활용해서 만들었는데 꽉 안차는 현상이 발생하고 있습니다. width : 100%를 줬을 때는 잘 나오는데 제가 무엇을 놓친건지 궁금합니다.

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.12.21
아... 그렇군요. 정규직이 아닐 때 일한 것도 경력입니다.
다른 직종은 3~4개월 일한 것이 경력으로 쓰기 어렵지만 디자이너, 퍼블리셔, 개발자는 프로젝트 개념으로 생각하기 때문에 3~4개월 일한 것도 충분히 경력으로 쓸 수 있습니다. 3~4개월이지만 현장에서 배우는게 많습니다.
당장 정규직이 되고 안되고에 너무 연연하셔서 실망하거나 하실 필요는 없다는 취지에서 말씀드려봅니다.
그리고 깃허브는 아래 유튜브 링크로 들어가시면 쉽게 설명되어 있어요. 실습도 있으니까 해보시면 이해가 쉬우실거에요. 다만... 유튜버 분의 스타일이 호불호라 그렇지만.. 이 분이 학원 프론트 개발자 과정 강사라 그런지 잘 가르치는 것 같습니다.
개발자가 아니라 퍼블리셔니까 아래 영상의 내용정도만 소화하시고 취업하시면 깃허브가 필요하다면 현장에서 개발자에게 도움 받으면서 익히시면 될 듯 합니다.

air_guri
질문자2021.12.21
감사합니다.
근무예정인 곳은 오프라인매장과 온라인을 같이 운영하는 중견회사에 퍼블리셔로 들어간거라 쇼핑몰 중심으로 퍼블리싱을 할 예정입니다.
하나의 사이트가 아닌 두개 사이트를 운영하고 있어서 가운데에서 양쪽으로 업무를 수행해야한다는 부담감이 있긴 한데 우선은 실무에서 퍼블리싱을 할 수 있다는 것만으로도 좋네요 ㅎㅎ
사실 면접때 정규직 전환율 물어봤는데 저처럼 인턴으로 퍼블리셔로 왔다가 지금 정규직으로 근무한다고만 얘기를 들어서 잘해야겠다는 생각만 드네요.
그렇지만 3개월안에 어떤 모습을 보여줘야할지 몰라 우선은 선생님 강의를 보면서 까먹었던 내용이나 몰랐던 내용을 머리속에 넣고 첫출근 준비하도록 하겠습니다.

air_guri
질문자2022.01.02
선생님, 낼 출근 드디어 하게 되었네요.
2주라는 시간이 짧게 늦겨졌던 것 같습니다.
강의를 들으면서 코딩감각을 다시 되새겨보고자 했는데 그래도 걱정이 되어서 보고 있네요.
낼 출근 잘해보도록 하겠습니다. 감사합니다.

코딩웍스(Coding Works)
지식공유자2022.01.02
새로운 조직, 새로운 사람들과 익숙해지는게 쉬운 일이 아닌데 잘 하시리라 기대합니다.
처음에는 의견 너무 내지 마시고 그런가보다 하고 지내시다보면 어느 정도 사이즈가 나올거에요.
2022년 새로운 시작을 응원합니다~!!

air_guri
질문자2022.01.05
선생님
오늘부터 에디터 툴이랑 협업툴 설치해서 보고 왔습니다.
이클립스랑 svn사용해서 매우 당황스러웠습니다..
에밋기능도 잘 안되어있고 프론트언어랑 겹쳐있다보니 정신이 없었네요.
그래도 오늘부터 뭔가를 하니 시간은 빨리갔네요.
하루빨리 적응하도록 하겠습니다~
0
0

코딩웍스(Coding Works)
지식공유자2021.12.21
html 코드도 같이 올려주세요.
참.. 취업하셨는데 너무 열심히 하시는거 아닌가요?
열심히 일하고 저녁에는 좀 쉬면서 워라벨을 좀 즐기시는게...^^

air_guri
질문자2021.12.21
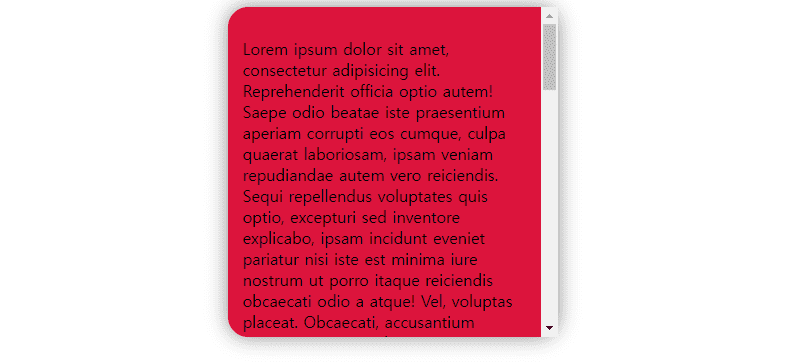
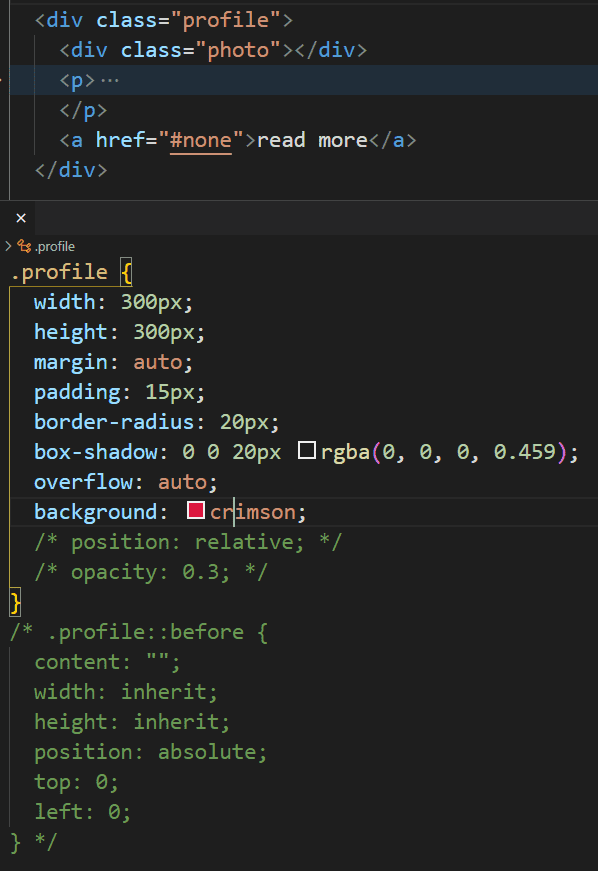
선생님, 수정해서 다시 올렸습니다.
취업은 우선 1월 3일부터 3개월 근무 후 정규직 전환 과정인지라 아무래도 불안하고 까먹은 것도 많아서 공부를 해야 겠다는 생각밖에 안드네요... ㅎㅎ
그래서 선생님 강의 보면서 공부하고 있었습니다.

air_guri
질문자2021.12.21
그러게요...ㅎㅎ
2주간 쉰다고 생각하다가 혹시나 정규직 전환이 안될 경우도 생각을 해야 하다 보니 쉬지도 못하고 공부하게 되네요.
선생님 혹시 깃허브에 관해 잘 나와있는 곳 있을까요?
면접때도 질문이 들어오기도 했고 깃도 조금은 알아두고 브랜치하는 것까진 알아가야한다고 생각하는데 괜찮은 강좌를 찾기가 어렵네요.








답변 3