-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
클라이언트측 오류처리 에러
21.12.19 20:38 작성 조회수 298
0
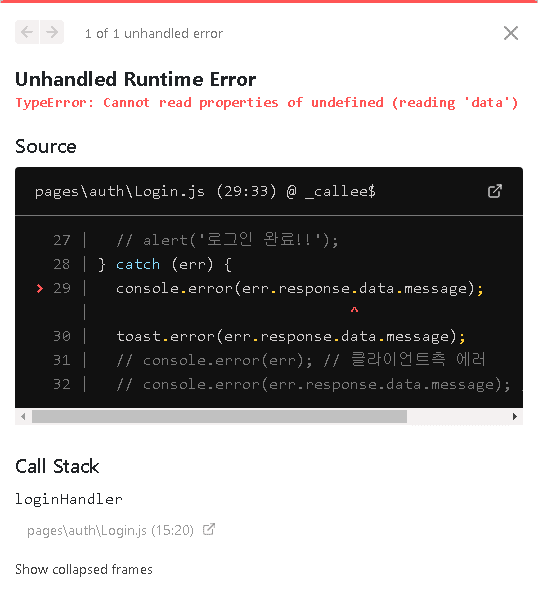
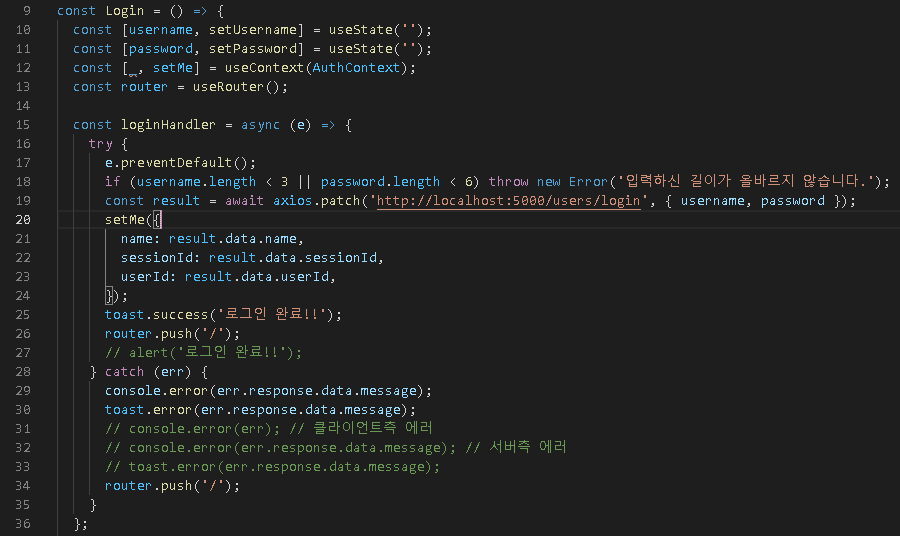
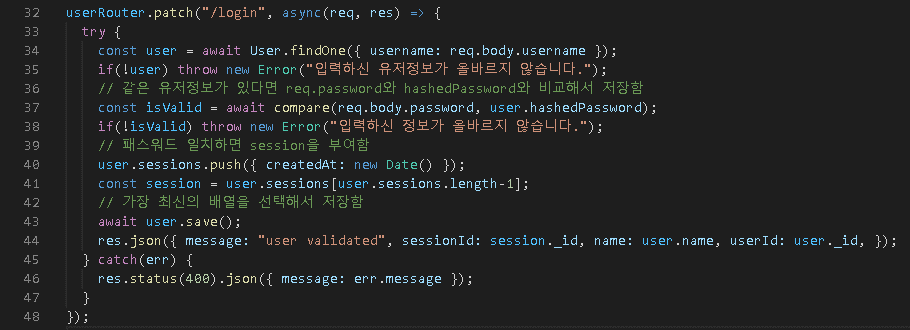
로그인 창에서 서버측 에러들은 정상적으로 홈페이지로 돌아가서 toast 에러창이 뜨는데, 클라이언트측의 조건에 일치할때는 위와같은 에러가 발생합니다.
(client)
(server)
답변을 작성해보세요.
0

박용민
2022.01.04
저도 같은 에러가 났는데
// 이부분에서 입력 데이터가 다르면 catch문으로 가는데
if (username.length < 3 || password.length < 6)
throw new Error("입력하신 정보가 올바르지 않습니다.");
// catch 문에서 클라이언트 오류로 발생하기에 err.response는
// 서버에서 주는 에러 데이터이니까 존재하지 않는것 같습니다.
// 저 같은 경우는 밑에처럼 따로 분리시켰습니다.
catch (err) {
if (err.response) {
console.log(err.response);
toast.error(err.response.data.message);
} else {
console.log(err);
toast.error(err.message);
}
0

박용민
2022.01.04
저도 같은 에러가 났는데
// 이부분에서 입력 데이터가 다르면 catch문으로 가는데
if (username.length < 3 || password.length < 6)
throw new Error("입력하신 정보가 올바르지 않습니다.");
// catch 문에서 클라이언트 오류로 발생하기에 err.response는
// 서버에서 주는 에러 데이터이니까 존재하지 않는것 같습니다.
// 저 같은 경우는 밑에처럼 따로 분리시켰습니다.
catch (err) {
if (err.response) {
console.log(err.response);
toast.error(err.response.data.message);
} else {
console.log(err);
toast.error(err.message);
}






답변 2