-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
모달 창은 뜨는데 모달백그라운드 컬러가 안먹히는 이유를 모르겠어요ㅜㅜ
21.11.25 17:41 작성 조회수 848
1
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.11.25
스크린 샷이 없어서 정확히 확인하기는 좀 어렵지만 아마도 .modal에 z-index를 올려 주시면 될 것 같아요.
z-index: 100;
z-index에는 단위를 넣으시면 안 됩니다.
그리고 display: none; 은 .modal에 주시고 이걸 제이쿼리에서 fadeIn fadeOut 시키세요.

보미
질문자2021.11.26
말씀하신대로 z-index를 해봐도 어떤부분이 문제인지 모르겠어요ㅜㅜ
그리고 한가지 더 문제점이 발견됬는데 new와 gallery부분에 span모양이 잘리구
공지사항탭에 줄바꿈태그 사용이 어렵고 안되네요ㅜㅜ
어느부분이 문제일지 모르겠어서 전체 소스 다 올려봅니다
0

보미
질문자2021.11.27
아 이유를 찾았어요!! 바보같이 margin-bottom:-2px을 줘야하는대 margin만 줬던 거네요ㅜㅜ
피드백 빨리빨리 해주셔서 감사해요!! ㅎㅎ
0

보미
질문자2021.11.27
정말 감사합니다ㅎㅎㅎ
어떻게 해도 해결이 안되었는데 말씀해주신대로 하니 바로 해결되었습니다!!
마지막으로 한가지만 더 여쭤볼게요

위에 소스로 출력해서 보면
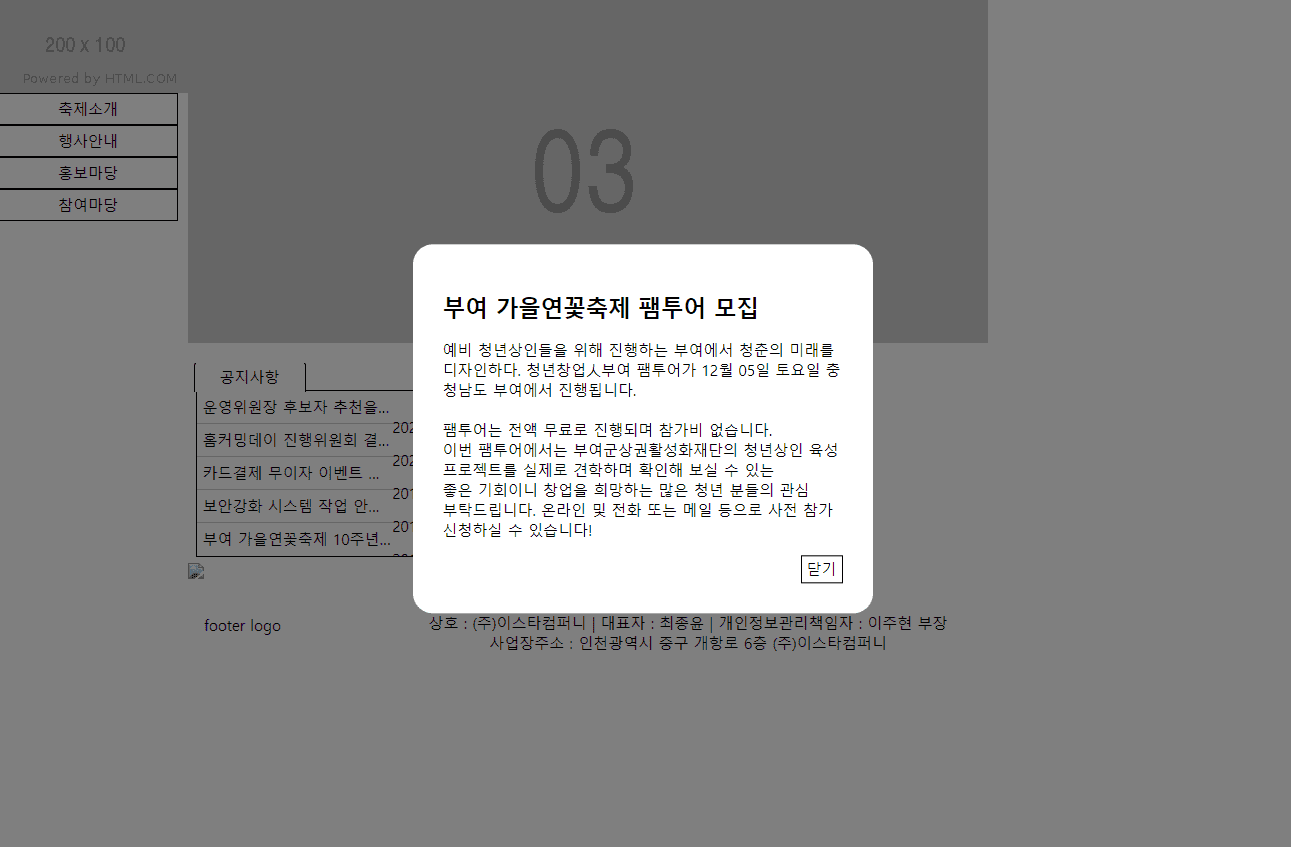
이렇게 탭이 어긋나는데 이부분은 왜 이러는건가요??ㅠㅠ
0

코딩웍스(Coding Works)
지식공유자2021.11.26
위의 화면처럼 모달창에 배경이 나오게 하려면 아래처럼 하셔야 합니다.
현재의 경우 z-index를 굳이 주실 필요는 없어요. 모달창 위로 뭔가 올라오면 z-index를 줘서 올려주세요.
잘못된 부분은 position: absolute로 하셔야 하고, width height 값을 100%로 주셔야 합니다.
/* modal */
.modal {
position: absolute;
background-color: rgba(0, 0, 0, 0.5);
/*z-index: 100;*/
width: 100%;
height: 100%;
display: none;
}
그리고 아래 코드도 잘못되었어요. y축 값에 마이너스가 빠져있어요. transform: translate(-50%, -50%);
.modal-content {
transform: translate(-50%,50%);
}
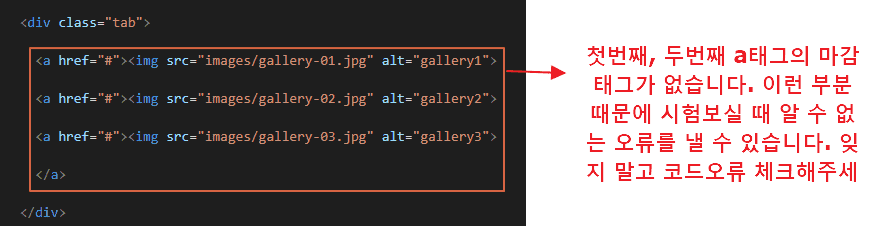
그리고 코드오류가 있는 부분도 체크해주세요.






답변 4