-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
Navigation 리스트가 뜨지 않아요.
21.11.01 00:56 작성 조회수 215
1
B-4
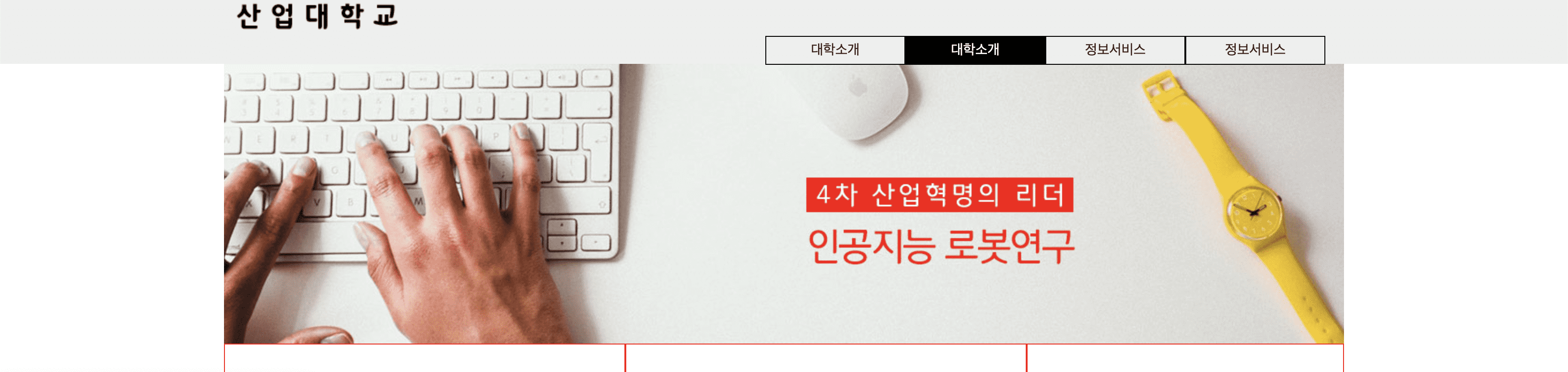
산업대학교 Navigation 문의 드립니다.
아래 사진처럼
sub-menu 클릭 후 리스트가 조회가 되지 않아요.

Navigation의 검정색 배경이 클릭한 상태입니다.


답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.11.02
<script src="script/jquery-1.12.4."></script>
위에 코드에서 js 확장자가 빠져있습니다.
<script src="script/jquery-1.12.4.js"></script>
그리고 <head></head> 안에 .container가 있습니다. 이런 html 구조로 만드시면 모든 것이 안될거에요. 그리고 <body></body> 사이에 아무것도 없습니다.
기본 문서구조가 완전히 잘못되어 있습니다. 이렇게 하시면 css 제이쿼리에서 지금처럼 알수 없는 오류가 납니다. 항상 html 기본 문서구조를 아래처럼 지키셔야 합니다.
0

코딩웍스(Coding Works)
지식공유자2021.11.02
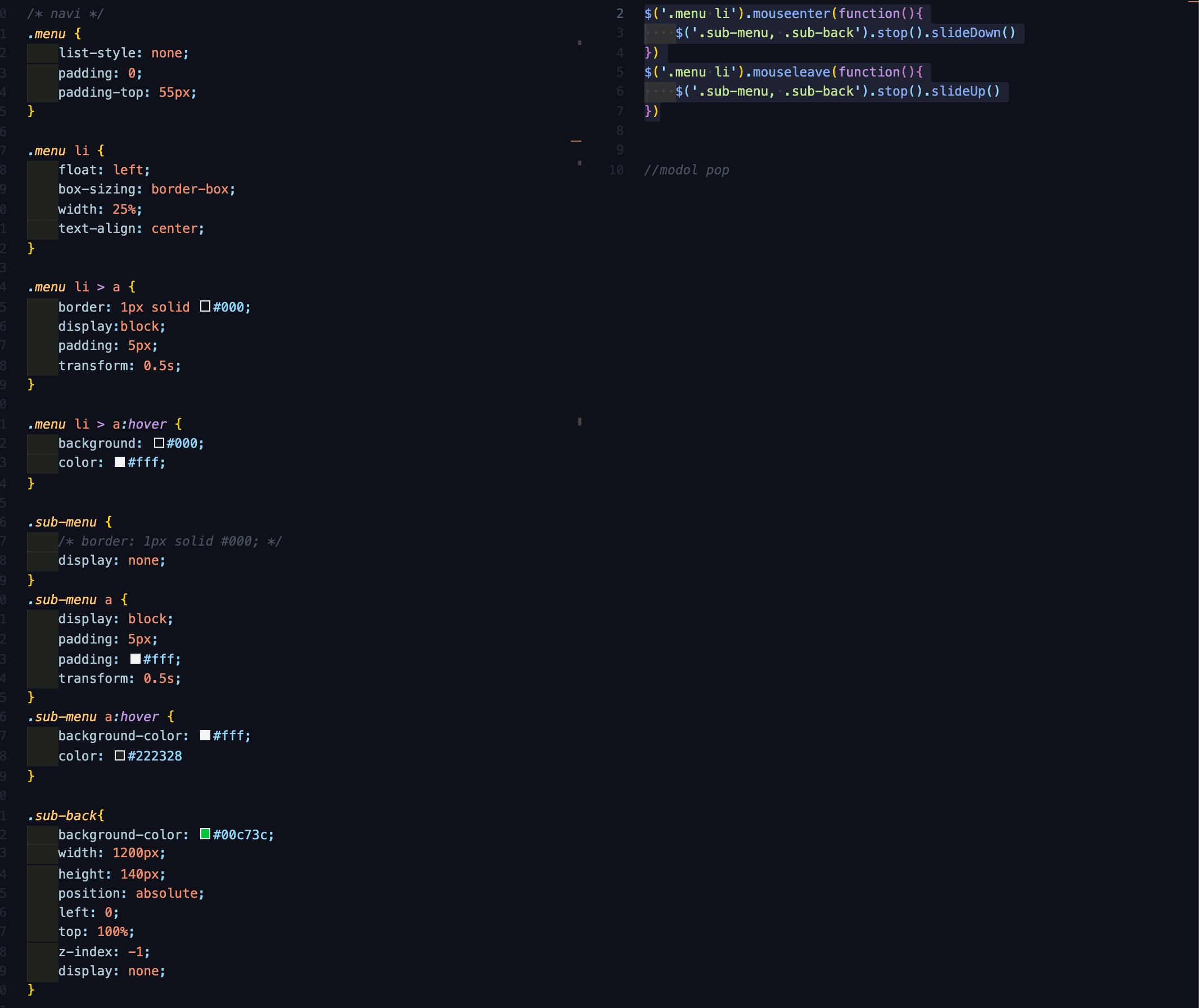
아래 부분 빼고 문제가 없어 보이는데... 캡쳐 이미지로는 문제를 찾기가 어렵네요.
transform: 0.5s 가 아니고 transition: 0.5s 입니다.
캡쳐 이미지 말고 html, css, js 코드를 답글로 복사해서 올려주세요.

제로콜라
질문자2021.11.02
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style30.css">
<title>산업대학교</title>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-header.png" alt="header logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">총장인사말</a>
<a href="#none">학교소개</a>
<a href="#none">홍보관</a>
<a href="#none">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#none">대학소개</a>
<div class="sub-menu">
<a href="#none">수시모집</a>
<a href="#none">정시모집</a>
<a href="#none">편입학</a>
<a href="#none">재외국민</a>
</div>
</li>
<li>
<a href="#none">정보서비스</a>
<div class="sub-menu">
<a href="#none">대학정보알림</a>
<a href="#none">정보공개</a>
<a href="#none">정보서비스안내</a>
</div>
</li>
<li>
<a href="#none">정보서비스</a>
<div class="sub-menu">
<a href="#none">공지사항</a>
<a href="#none">참여계시판</a>
<a href="#none">자료실</a>
</div>
</li>
</ul>
<div class="sub-back"></div>
</div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide-01"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide-02"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide-03"></a>
</div>
</div>
<div class="items">
<div class="news">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#none">산업대학교 동문회장배 자선골프대회 <b>2016-09-12</b></a>
<a href="#none">개교100주년 기념 야외 오페라 초청 <b>2016-09-10</b></a>
<a href="#none">동문회장 및 운영위원장 후보자 추천 <b>2016-09-09</b></a>
<a href="#none">진행위원회(정회원) 선발 결과 <b>2016-09-07</b></a>
<a href="#none">산업대학교 동문회 개최일 변경 <b>2016-08-30</b></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#none"><img src="images/gallery-01.jpg" alt="gallery1"></a>
<a href="#none"><img src="images/gallery-02.jpg" alt="gallery2"></a>
<a href="#none"><img src="images/gallery-03.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#none"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-innert">
<footer>
<div class="copyright">
<div></div>
</div>
<div class="family-site"></div>
</footer>
</div>
</div>
</head>
<!-- modal -->
<!-- modal -->
<script src="script/jquery-1.12.4."></script>
<script src="script/1030cus.js"></script>
<body>
</body>
</html>
--------------------------------------------------------------------------------
@charset "utf-8";
body {
margin: 0;
background:#fff;
color: #222328;
font-size: 15px;
}
a {
color: #222328;
text-decoration: none;
}
.container {}
.header-inner {
background: #eee;
}
header {
/* border: 1px solid red; */
width: 1200px;
height: 100px;
margin: auto;
position: relative;
z-index: 10;
}
header > div {
height: 100px;
}
.header-logo {
/* border: 1px solid blue; */
width: 200px;
float: left;
line-height: 130px;
}
.navi {
/* border: 1px solid blue; */
width: 600px;
float: right;
margin-right: 20px;
}
.content-inner {}
.slide {
/* border: 1px solid green; */
margin: auto;
width: 1200px;
}
.slide > div {
height: 300px;
}
.items {
/* border: 1px solid red; */
margin: auto;
width: 1200px;
overflow: hidden;
margin-top: 20px;
box-sizing: border-box;
}
.items > div {
height: 200px;
float: left;
}
.news {
/* border: 1px solid red; */
width: 425px;
}
.gallery {
/* border: 1px solid red; */
width: 425px;
}
.banner {
/* border: 1px solid red; */
width: 350px;
}
.footer-innert {
background: #eee;
}
footer {
border: 1px solid blue;
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.copyright {
border: 1px solid green;
width: 1000px;
}
.copyright div {
height: 50px;
}
.copyright div:nth-child(1) {
padding-top: 20px;
}
.copyright div:nth-child(1) a:hover {
text-decoration: underline;
}
.family-site {
border: 1px solid red;
width: 200px;
line-height: 100px;
}
/* slide css */
.slide {
width: 1200px;
height: 300px;
position: relative;
overflow: hidden;
}
.slide > div {
width: 3600px;
font-size: 0;
top: 0;
left: 0;
position:absolute;
animation: slide 10s linear infinite;
}
@keyframes slide {
0% {
margin-left: 0;
}
30% {
margin-left: 0;
}
35% {
margin-left: -1200px;
}
65% {
margin-left: -1200px;
}
70% {
margin-left: -2400px;
}
95% {
margin-left: -2400px;
}
100% {
margin-left: 0;
}
}
/* navi */
.menu {
list-style: none;
padding: 0;
padding-top: 55px;
}
.menu li {
float: left;
box-sizing: border-box;
width: 25%;
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display:block;
padding: 5px;
transition: 0.5s;
}
.menu li:hover > a {
background: #000;
color: #fff;
}
.sub-menu {
/* border: 1px solid #000; */
display: none;
}
.sub-menu a {
display: block;
padding: 5px;
padding: #fff;
transition: 0.5s;
}
.sub-menu a:hover {
background-color: #fff;
color: #222328
}
.sub-back{
background-color: #00c73c;
width: 1200px;
height: 140px;
position: absolute;
left: 0;
top: 100%;
z-index: -1;
display: none;
}
/* news & gallery */
.tab-inner {
width: 95%;
margin: auto;
}
.btn {}
.btn span {
border: 1px solid #000;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
margin-bottom: -2px;
background-color: #737373;
color: #fff;
}
.tab1,
.tab2 {
border: 1px solid #000;
padding: 0 15px;
height: 160px;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a b {
float: right;
font-weight: normal;
}
.tab2 {
text-align: center;
}
.tab2 img {
width: 120px;
padding-top: 25px;
}
.banner img {
width: 95%;
}
--------------------------------------------------------------------------------
//navi
$('.menu li').mouseenter(function(){
$('.sub-menu, .sub-back').stop().slideDown()
})
$('.menu li').mouseleave(function(){
$('.sub-menu, .sub-back').stop().slideUp()
})
0





답변 3