-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
백엔드에서 캐싱 코드를 헤더에 넣었지만 불안정합니다.
21.10.28 16:16 작성 조회수 170
1
강사님, 안녕하세요?
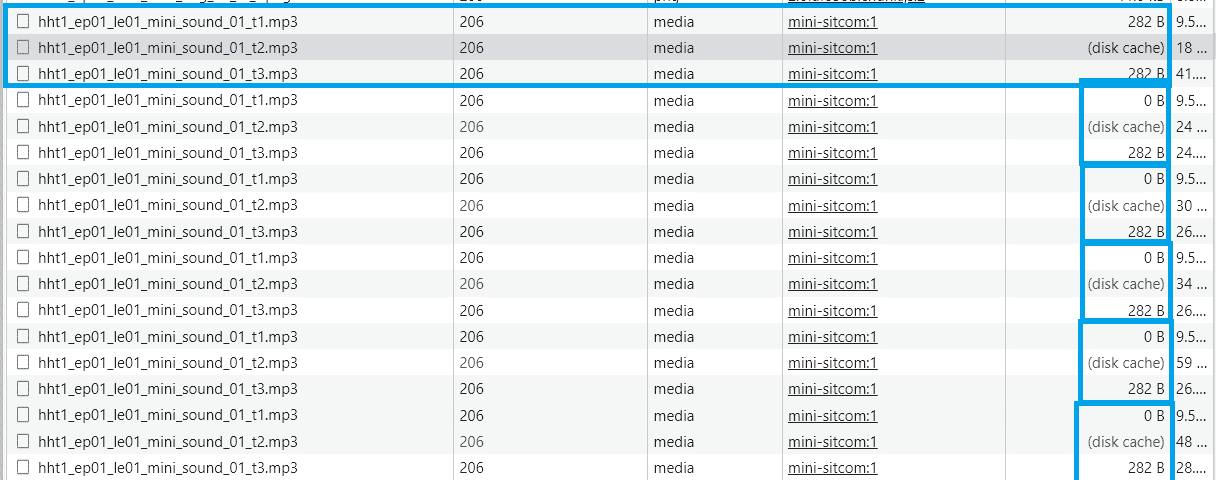
현재 백엔드에 캐시 코드를 추가한 상황인데, 3개의 mp3 파일을 받을 때 다음과 같이 네트워크 탭에서 다양하게 기록됩니다.
백엔드에 캐시 코드를 적용했는데, Response Headers에 Cache-Control이 안나옵니다.

두가지가 궁금합니다.
1. 6번 반복적으로 로드하면서, 계속 URL 콜을 하는건지와
2. 3개의 mp3 파일을 받는데, 첫 파일은 282B->0B, 두번째 파일은 disk cache, 세번째 파일은 282B->282B로 6번 진행됩니다. 저는 백엔드의 캐싱이 제대로 적용이 안되었다고 판단되는데, 추가적으로 리액트 프론트엔드(캐시 관련 코드 없음)에 대한 작업이 필요한지 문의드립니다.
답변을 작성해보세요.
0
0
0

salus82
질문자2021.10.28
네, 강사님 알겠습니다. 코드를 다시 살펴보겠습니다.
현재 크롬과 엣지 두 브라우저에서 확인하는데, 둘 다 Response Headers에 Cache-Control이 안나옵니다. (너무 기초 질문인데...) 백엔드 캐시 코드가 제대로 적용되면 Response Headers에 Cache-Control이 나오는 것이 맞는지, 문의드립니다.
0

유동균
지식공유자2021.10.28
안녕하세요 salus82님,
크롬 개발자 도구의 네트워크 탭에서 사이즈 표시 이슈에 대해 질문을 주셨는데요,
단순히 올려주신 이미지만 가지고는 정확한 원인을 알 수 없을 것 같습니다.
다만, 몇 가지 조사 및 테스트를 해본 결과, 프로토콜 버전의 문제일 수도 있겠다는 생각이 듭니다.
관련 해서는 아래 링크를 참조하면 좋을 것 같습니다.
(https://softwareengineering.stackexchange.com/questions/211745/why-do-some-websites-showing-0-bytes-in-chromes-developer-tools)
답변이 도움되었기를 바라며, 강의에 관심을 가져주셔서 감사합니다.



답변 4