-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
색션2에 20강에서요!
20.04.25 16:47 작성 조회수 164
1
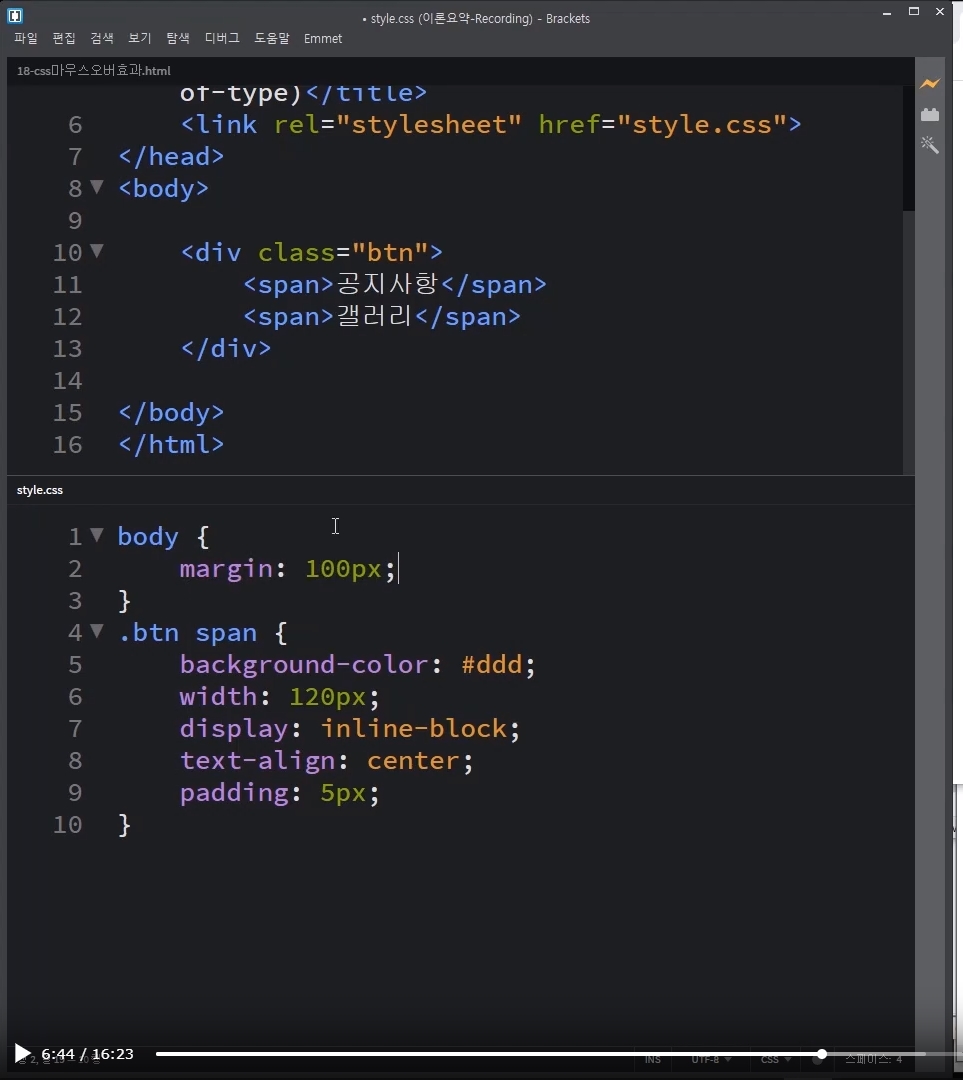
선생님이 text-align: center;를 span 태그 안에 넣으셨는데... span 태그는 div class="btn"의 자식요소로 되는게 아닌가요? ( text-align: center;는 부모요소에서만 쓰는 거라고 해서요ㅠㅠ)

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
20. CSS 필수 가상클래스 – 순서를 만드는 가상클래스 (first-child, last-child)
강의실 바로가기
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2020.04.25
안녕하세요. 코딩웍스입니다.
text-align: center;를 일반적으로 부모요소에 사용하고 인라인 자식요소(텍스트 포함)를 중앙에 보낼 때 사용합니다.
위의 경우 span에 text-align: center;를 사용한건 width: 120px; 인 span 안에 텍스트를 span 안에 중앙 정렬시키려고 text-align: center;를 사용한거에요. span 이 부모요소이고 span 안에 있는 텍스트는 자식요소 개념이 되는거에요.
열심히 공부하시다가 궁금한거 있으면 또 글 올려주세요. 화이팅~^^




답변 1