-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
비핸스와 그라폴리오에서의 디자인 원리
21.09.10 12:11 작성 조회수 225
0

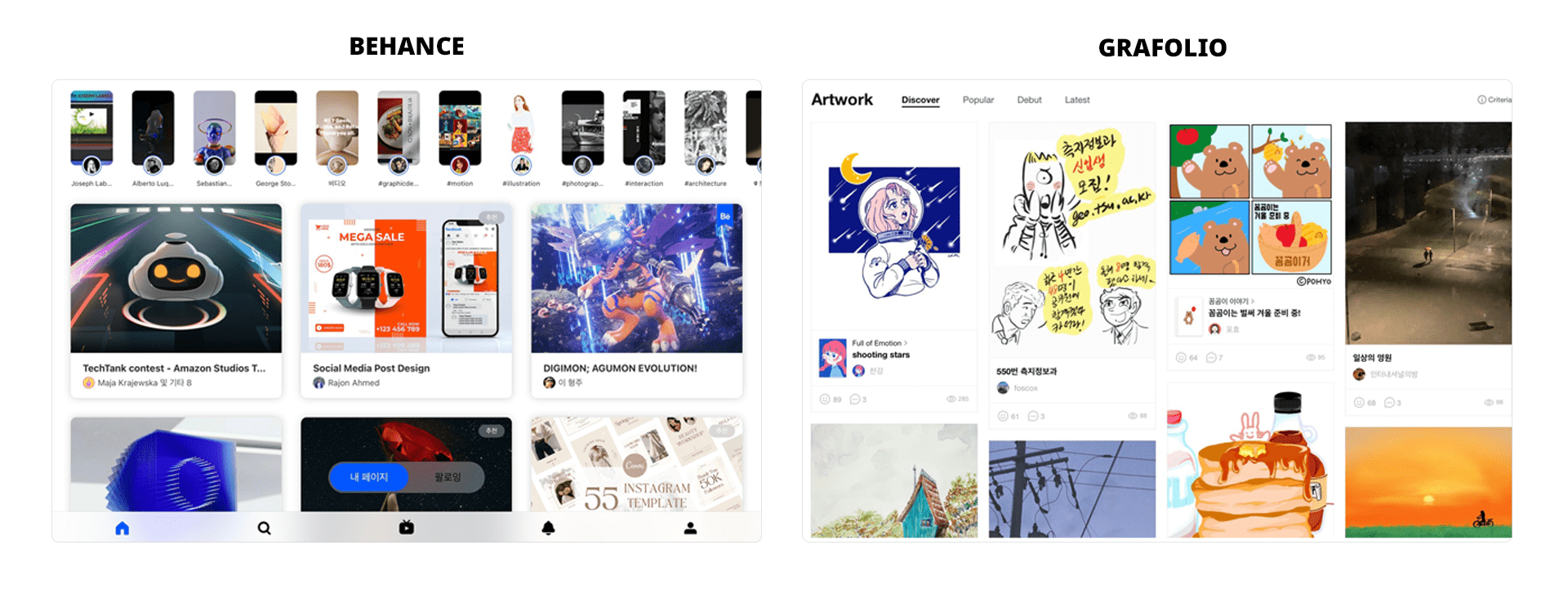
포트폴리오 사이트인 비핸스와 그라폴리오 두 가지를 비교해보았습니다.
비핸스는 화면 상단에 오늘 진행중인 작업들을 유사성있게 묶어두었습니다. 하단에 포트폴리오는 상단과는 다른 모양로 디자인한 뒤 유사성있게 배치하여 유저가 상하단이 다른 항목임을 인식할 수 있도록 하였습니다. 근접성을 이용해 각 포트폴리오의 메인 이미지, 제목, 작업자가 한 눈에 들어오게 했고 상자로 묶어 포트폴리오들의 유사성을 더욱 강화했습니다. 또한 하단에 내 페이지-팔로잉 버튼은 CTA 이론이 적용된 스위치버튼을 이용하여, 현재 '내 페이지' 항목이 있으며 드래그하면 '팔로잉' 으로 이동할 수 있게 하였습니다.
그라폴리오 역시 근접성을 이용해 메인 이미지, 제목, 작업자를 묶어 배치하였고 상자로 묶어 유사성이 느껴지게 했습니다. 다만 메인 이미지마다 크기가 달라 비핸스만큼 유사성이 느껴지지 않았고, 제목과 작가를 확인하기 위해서 시선이 지그재그로 흘러야 한다는 점이 아쉬웠습니다.
답변을 작성해보세요.
0

에릭
지식공유자2021.09.11
안녕하세요.
디자인 원리들을 적용해서 분석해주신 인사이트 공유해주셔서 감사드립니다.
유사성과 근접성의 원리들에 대해 깊이 이해할 수 있는 좋은 사례들을 가져오신 것 같습니다.
관련해서 몇가지 첨언드립니다.
비핸스: 말씀하신 부분들에 대해 모두 공감합니다. 비핸스에서 제가 봤을 때 한가지 아쉬워 보이는 것은 (스크린샷으로만 보는 거라 이것만으로 판단하기는 어렵겠지만) 아래 내 페이지 / 팔로잉 부분이 눈에 잘 띄지 않는 듯한 느낌이 들었습니다. 중요한 탭바라고 생각이 드는데, 선택된 탭 (파란색)이 뒤 배경에 의해 상대적으로 묻히는 느낌이 들어서 다른 색을 쓰거나 크기 등을 달리 했어도 좋았을 것 같습니다. 그래도 화면내에서 유일하게 색을 사용한 UI요소라서 중요성을 주려고 한 것은 느껴졌습니다.
그라폴리오: 말씀하신 바와 같이 모양이 다르니 유사성이 덜 느껴져 보이는 것이 있는 것 같습니다. 제가 판단을 할 수는 없지만, 그라폴리오는 다루고자 하는 컨텐츠의 상하 사이즈에 유동성(Flexibility)을 두려고 했던 것 같습니다. 어쩌면 상하 사이즈를 사용자의 이미지 컨텐츠에 최대한 맞추는 것을 허용하는 것이 비즈니스적인 관점까지 고려할 때 더 좋았을 수도 있을 것 같아요. 참고로 이건 제 뇌피셜입니다.^^ 어쨌든 비핸스가 형식이 통일이 되어 있어 한번에 스캔하기에는 확실히 편한 것 같습니다.
다시 한번 분석글 감사드리고 좋은 하루 되세요!



답변 1