-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
해결됨
복습 중에 제이쿼리가 작동을 안합니다...
21.07.13 21:34 작성 조회수 364
1
안녕하세요..! 필기 시험 합격 후에 제이쿼리 복습 중입니다.
아무리... 제이쿼리 파일을 다시 만들고 작성해봐도 active가 안먹어요... div에 class='box'로 클래스 줘서 해봐도 안되네요... 뭐가 문제일까요...?ㅠㅠ

[2024년 출제기준] 웹디자인기능사 실기시험 완벽 가이드(HTML+CSS+JQUERY)
26. 제이쿼리(jQuery) 필수 핵심이론(클래스 제어 메서드 – addClass, removeClass, toggleClass)
강의실 바로가기
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.07.13
태그 선택자와 클래스 선택자가 혼용되는 선택자 지정방식의 문제입니다.
아래에 있는 2가지 중 1가지 방식으로 하시면 됩니다.
가급적이면 2번째 방식이 일반적입니다.
태그선택자 .container div {}로 된 것에 클래스가 붙으면서 .container div.active {} 되지만 태그선택자 .container div에 있는 배경색 background-color: dodgerblue를 .active 들어가지만 작동이 안된겁니다.
.container div에 있는 배경색 background-color: dodgerblue가 최초에 없으면 .active에 따라 색상이 들어가고 빠지고 합니다.
.active는 범용으로 사용되는 대표적인 클래스네임이기 때문에 .container div.active {} 이런 식으로 특정 선택자로 만들어 놓는 것이 좋습니다.
!important는 선택자 지정방식 관계없이 최우선으로 적용하라는건데 가급적이면 !important 사용이 잦은건 좋지 않습니다.
1번 방식)
.active {
background-color: yellow !important;
}
2번 방식)
.container div.active {}
0

seohyeon
질문자2021.07.13
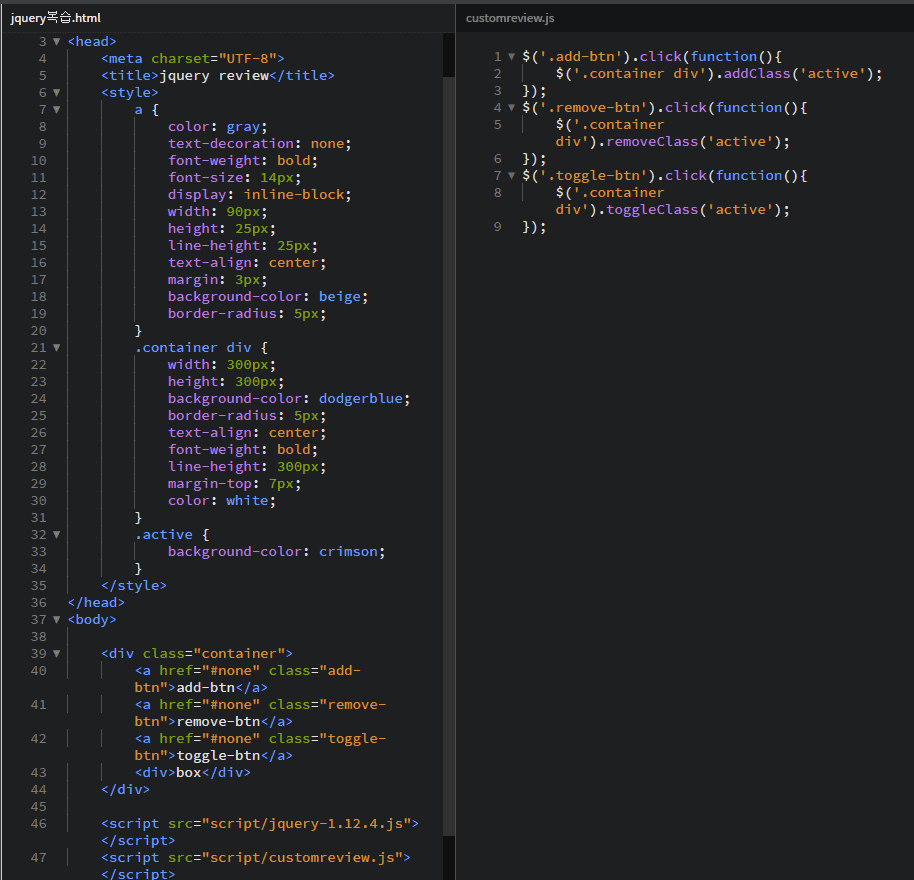
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jquery review</title>
<style>
a {
color: gray;
text-decoration: none;
font-weight: bold;
font-size: 14px;
display: inline-block;
width: 90px;
height: 25px;
line-height: 25px;
text-align: center;
margin: 3px;
background-color: beige;
border-radius: 5px;
}
.container div {
width: 300px;
height: 300px;
background-color: dodgerblue;
border-radius: 5px;
text-align: center;
font-weight: bold;
line-height: 300px;
margin-top: 7px;
color: white;
}
.active {
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<a href="#none" class="add-btn">add-btn</a>
<a href="#none" class="remove-btn">remove-btn</a>
<a href="#none" class="toggle-btn">toggle-btn</a>
<div>box</div>
</div>
<script src="script/jquery-1.12.4.js"></script>
<script src="script/customreview.js"></script>
</body>
</html>
여기요..! 제이쿼리는 밑에 있습니다.
$('.add-btn').click(function(){
$('.container div').addClass('active');
});
$('.remove-btn').click(function(){
$('.container div').removeClass('active');
});
$('.toggle-btn').click(function(){
$('.container div').toggleClass('active');
});



답변 2