-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
next에서 전체 html 수정
21.07.03 21:22 작성 조회수 152
0
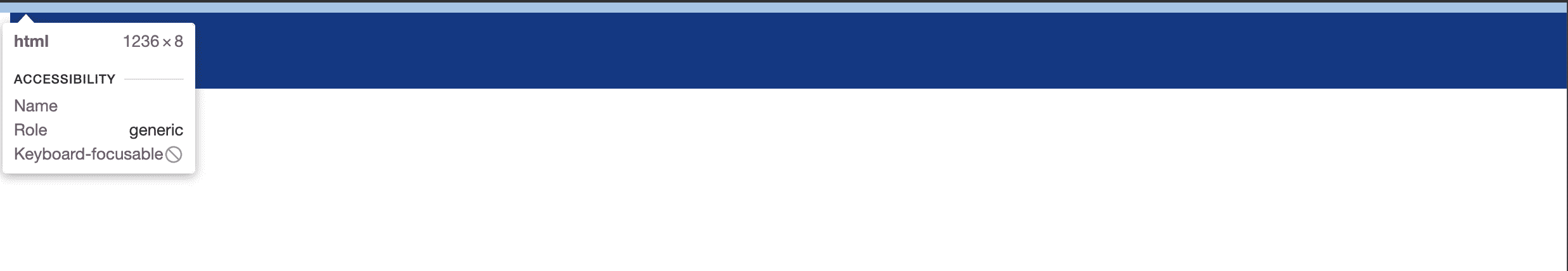
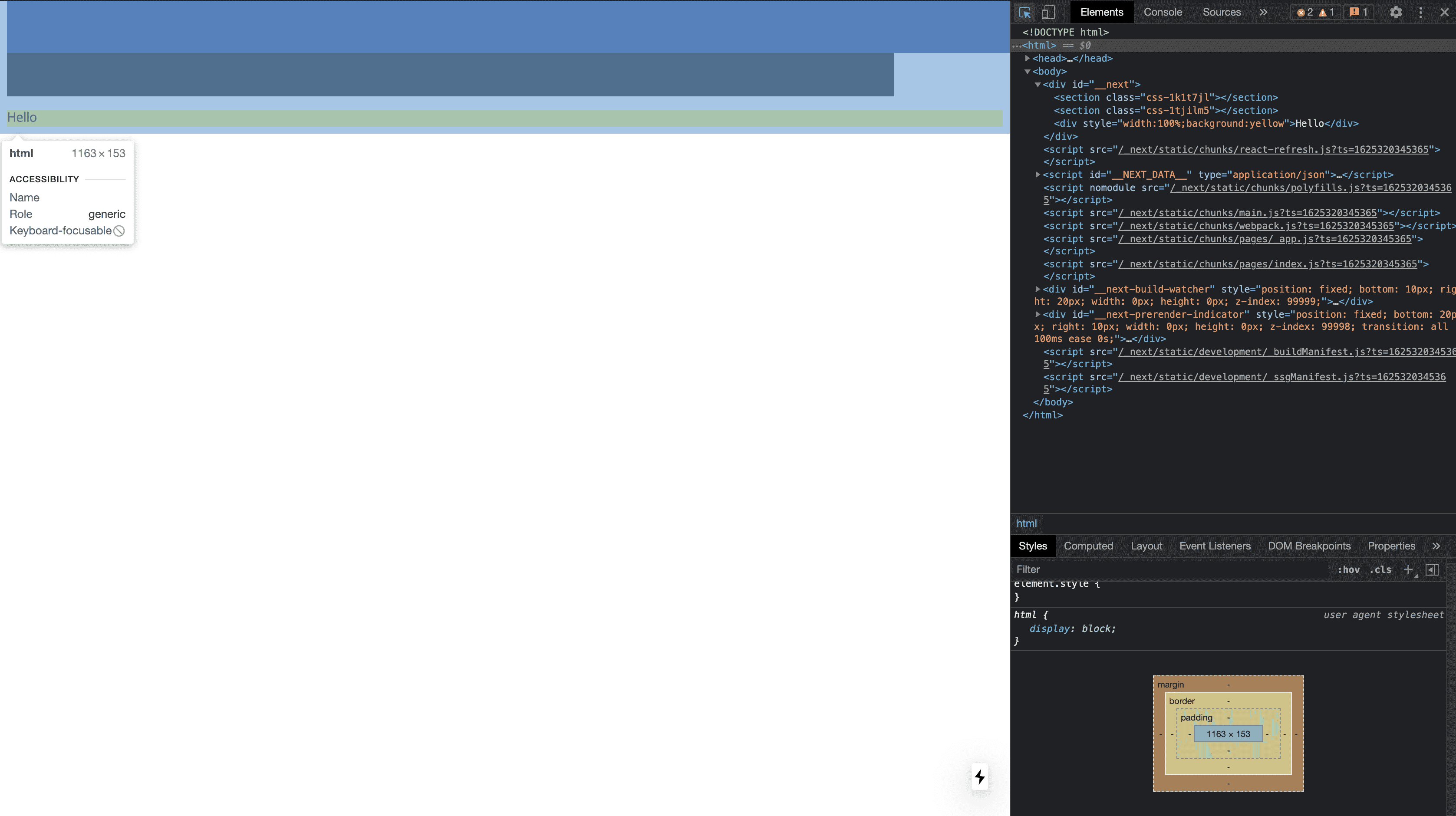
안녕하세요 따라서 만들고 있는데 이렇게 옆에 남는 부분이 생깁니다 ㅠㅠ
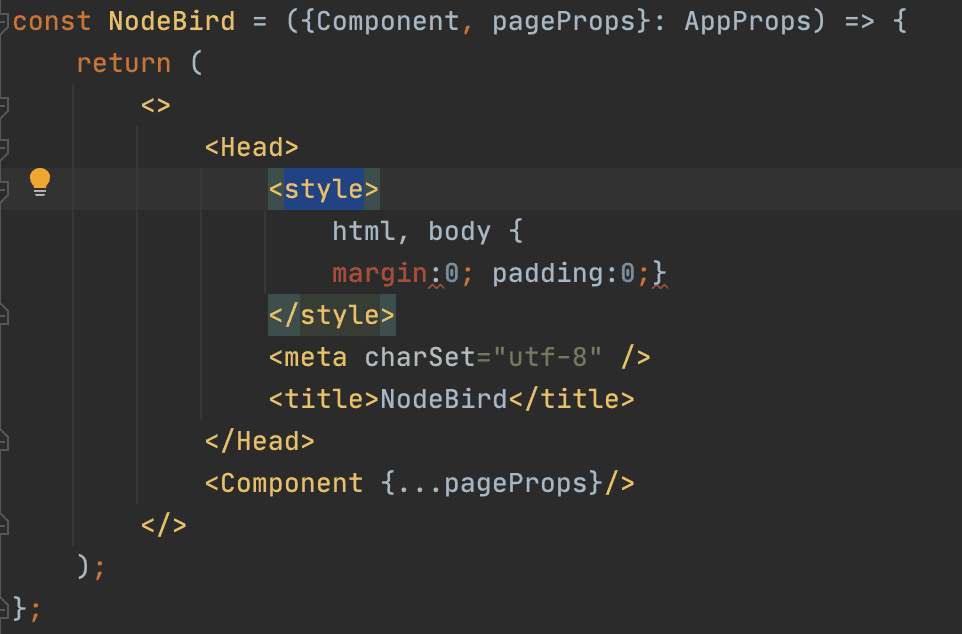
html이라고 뜨면서 width를 100%로 채우고 최소 width를 저 html이상으로 높여봐도 오른쪽은 채워지는데 왼쪽과 위가 안채워집니다ㅠㅠ 어떠케 해야 없어질까요?
답변을 작성해보세요.
0
0
0
0
0







답변 7