-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
Login과 Register 메뉴 관련 (v-for과 v-if)
21.06.20 19:58 작성 조회수 130
0
안녕하세요. " 레이아웃 만들기" 강의에서 질문이 있습니다.
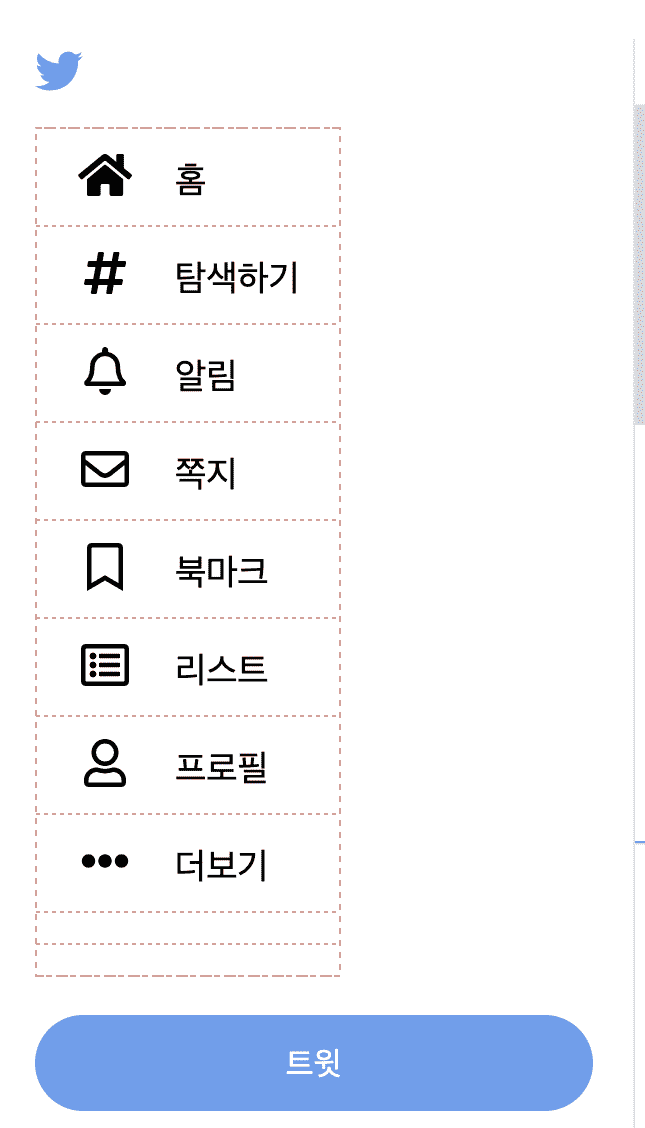
11:00분 쯤부터, 사이드메뉴에서 Login과 Register를 vue의 "v-if"를 통해 안보이게 하는 내용을 진행하다가
아래 이미지와 같이 flex 구조상 남아 있는 것을 확인했습니다.

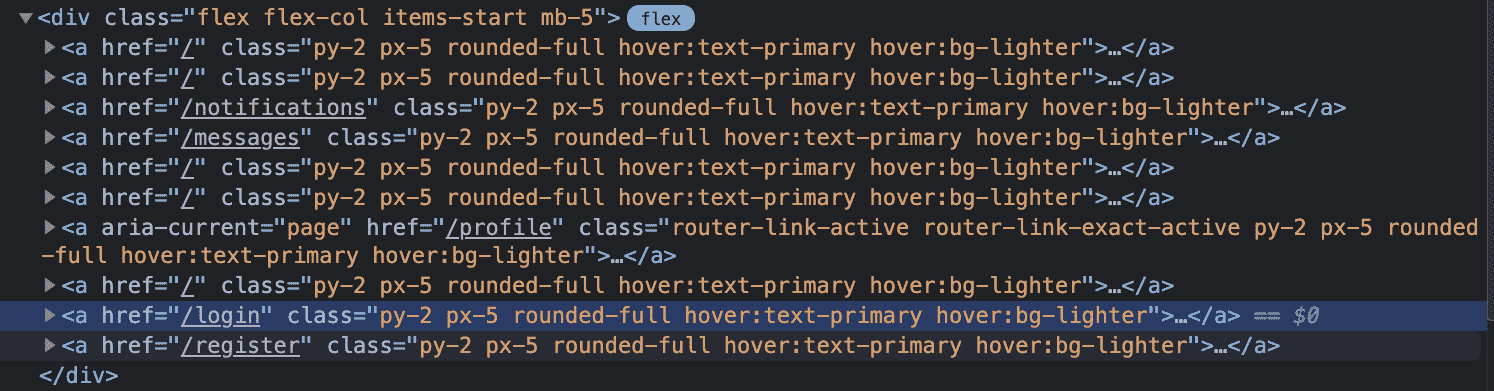
브라우저상에 표기되는 코드는 아래 이미지와 같았습니다.

제 생각엔 v-if로 메뉴를 표기하는 div 태그를 출력하는 것은 막았으나 route-link 태그 자체는 출력되었기에 그런걸로 보입니다.
<router-link
:to="route.path"
class="py-2 px-5 rounded-full hover:text-primary hover:bg-lighter"
v-for="route in routes" :key="route"
>
<div v-if="route.meta.isMenu">
<i :class="route.icon"></i>
<span class="ml-5 text-lg hidden xl:inline-block cursor-pointer">{{ route.title }}</span>
</div>
</router-link>이 문제를 해결하기 위해 어떻게 접근해야될까요? 혹은 v-for과 v-if를 같이 쓴다면 해결될 것 같은데 방법은 없을까요?
답변을 작성해보세요.
0

진슈
지식공유자2021.06.21
이번 클론코딩 강의는 제가 완성본을 만들어 놓고, 보면서 타이핑하는 강의가 아니라서
쭉 강의따라가시다가 보면 제가 수정하는 부분이 꽤 있습니다.
완강이후에도 궁금한 사항이 있으면 남겨주세요. 바로 답변 드리겠습니다.



답변 1