-
질문 & 답변
카테고리
-
세부 분야
UX/UI
-
해결 여부
미해결
좋은 UX, 안 좋은 UX 사례
21.04.28 20:09 작성 조회수 951
3
안녕하세요. 평소 자주 사용하는 어플리케이션과 웹사이트 중에서 UX 사례를 찾아 보았습니다.

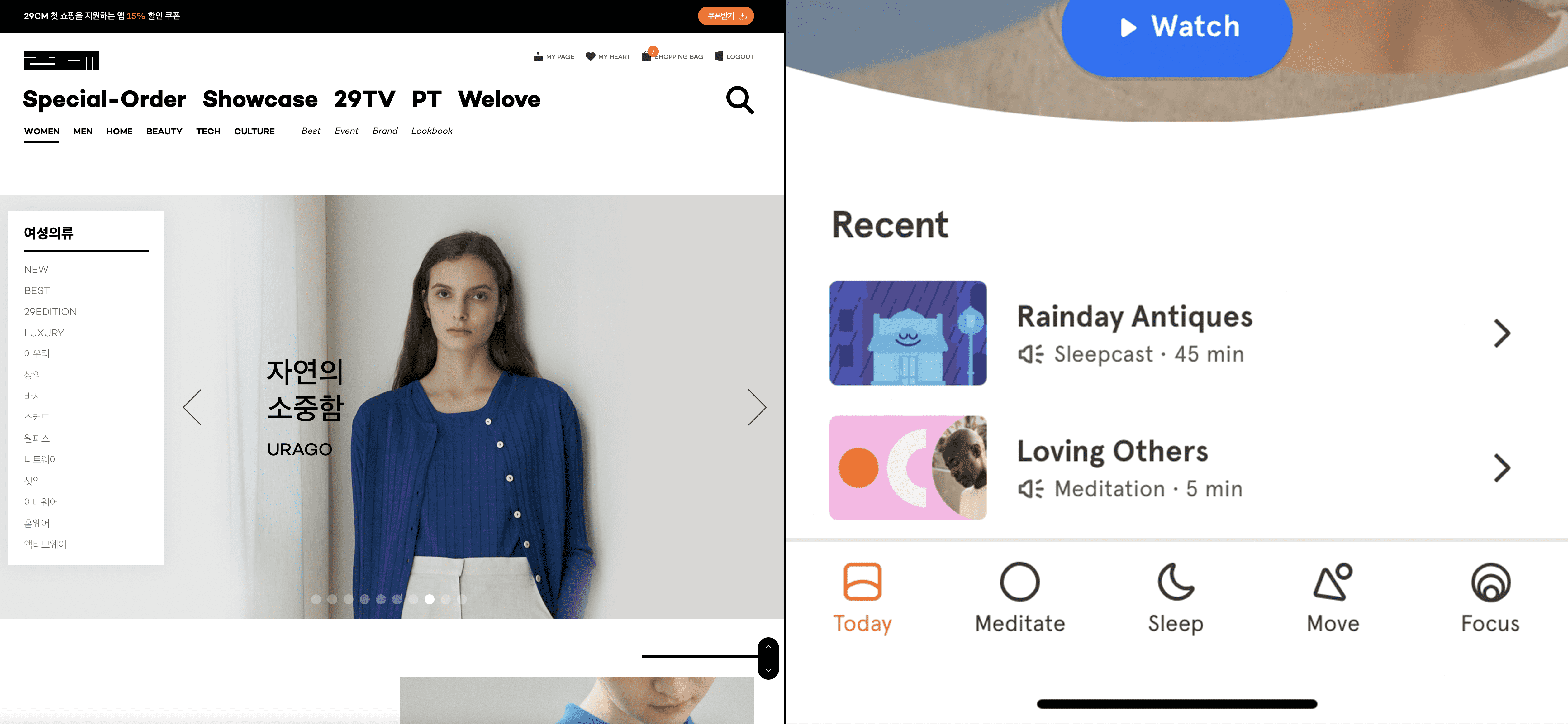
BAD : 29CM
대체적으로 좋은 UX와 UI를 보여주고 있다는 생각이 들지만 상위 카테고리의 페이지가 없다는 점을 안 좋은 UX의 예로 가져왔습니다. 일반적인 편집샵 사이트에서는 여성, 남성 카테고리를 클릭하면 여성 제품 페이지, 남성 제품 페이지로 이동이 가능한데 29CM에서는 여성, 남성 클릭 시 히든 메뉴가 나오고 거기서 의류, 악세서리 등 세부 카테고리를 클릭해야 페이지가 넘어가도록 설정되어 있습니다. 지금은 익숙해졌지만 처음 해당 사이트를 이용했을 때 몇 번씩 시행착오를 겪고 불편했던 기억이 나서 안 좋은 UX 사례로 가져왔는데 여기에 어떤 숨은 의도가 있는 것인지 궁금하기도 합니다.
GOOD : HEADSPACE
명상 컨텐츠를 제공하는 HEADSPACE의 어플리케이션을 좋은 UX의 예로 들었습니다. HEADSPACE는 명상이라는 주제를 크게 다섯가지로 나눠 쉽게 접근할 수 있도록 분류하고 있는데 타 어플리케이션과 다른 점은 카테고리의 명칭이 명상의 '종류'보다 명상을 하는 사용자의 '행동'에 초점이 맞춰져 있다는 점입니다. 일반적으로 '음악'으로 표현되는 뮤직 큐레이션 기능을 '집중하기'로, 운동 관련 컨텐츠는 '움직이기'로 표현했는데 직관적이고 일관성 있는 카테고리 명이 사용자가 서비스를 쉽게 이용하는 데 도움을 준다고 생각합니다. 또 고정된 카테고리 각각의 세부페이지도 완전히 동일하게 구성되어 있어 사용자의 접근성과 편안함을 고려했다는 생각이 듭니다.
답변을 작성해보세요.
1

에릭
지식공유자2021.05.02
좋은 분석 글 감사합니다.
29cm: 여성 및 남성에 대한 전용 랜딩 페이지가 없다는 것으로 이해를 했습니다. 말씀하신대로 다른 편집샵 사이트에서 남성/여성 카테고리가 많이 경험해봤지만, 이곳에서 못했다면 저였어도 마찬가지로 불편함을 겪었을 것 같습니다. 이것은 최상위 카테고리를 브라우징하기 위한 사용자의 니즈가 있다는 것과도 같은 의미라고 볼 수 있을 것 같아요. 사용자에 따라 전반적으로 남성/여상에 대한 페이지에서 카테고리 및 구체적인 제품을 전체적으로 조망하고 싶을 수 있을 것 같아요. 그래서 29cm가 이런 부분도 고려하면 더더 좋은 사이트가 될 수 있을 것 같네요.
관련해서 제가 강의 내용 중 "슈퍼마켓에서 배우는 정보설계, 그리고 사용자 의도"에서 이야기하는 내용입니다. 화면을 설계하고 디자인을 하는 입장에서는 어떤 뚜렷한 카테고리나 제품을 보러 온 사람 뿐 아니라, 어떤 상위 카테고리가 있는지, 또는 이 사이트는 무엇을 판매하는 곳인지 교육이 필요한 사람도 있기 때문에 이를 모두 충족시킬 수 있도록 정보를 설계하는 게 중요합니다.
Headspace: 문구를 어떻게 써주느냐에 따라, 그리고 문구의 일관성이 있느냐에 따라 사용자 입장에서 앱을 사용하기 훨씬 편해질 수 있음을 보여주는 좋은 사례인 것 같습니다. 말씀하신대로 뮤직, 운동 이런식으로 되어 있었다면 직관성이 지금보다는 떨어졌을 것 같아요. 예를 들어 뮤직 그자체가 명상이라는 키워드와 쉽게 연결되지 않는데 집중하기라고 하니까 명상을 통해 어떤 목적을 달성할 수 있을지 사용자로서 쉽게 와 닿는 것 같습니다.
다시 한번 좋은 글 감사드립니다.



답변 1