-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
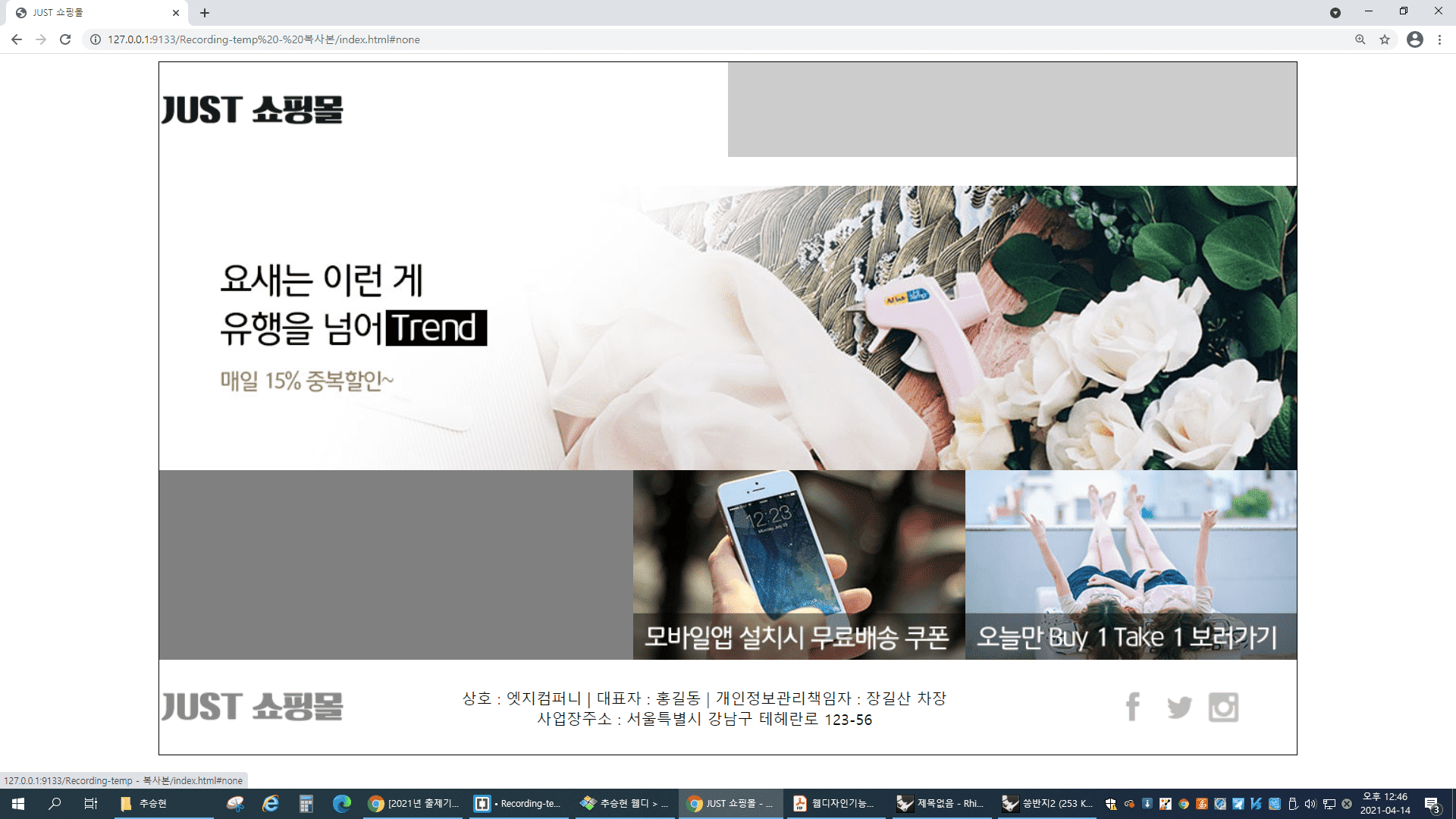
선생님 ㅜ 슬라이드 위에 알수없는 마진이 남습니다
21.04.14 12:46 작성 조회수 190
1
사진에 보이는것처럼 위쪽에 마진이 남아요ㅠ 왜 이런걸까요
<div class="container">
<header>
<div class="header-logo">
<a href="#none"><img src="images/logo-a1-header.png" alt="header logo"></a>
</div>
<div class="navi">
<div class="tab-inner"></div>
</div>
</header>
<div class="slide">
<div>
<a href="#none"><img src="images/slide-01.jpg" alt="slide1"></a>
<a href="#none"><img src="images/slide-02.jpg" alt="slide2"></a>
<a href="#none"><img src="images/slide-03.jpg" alt="slide3"></a>
</div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner">
<a href="#none"><img src="images/banner-a1-01.jpg" alt="banner"></a>
</div>
<div class="shortcut">
<a href="#none"><img src="images/banne-a1-02.jpg" alt="shortcut"></a>
</div>
</div>
<footer>
<div class="footer-logo">
<a href="#none"><img src="images/logo-a1-footer.png" alt="footer logo"></a>
</div>
<div class="copyright">
상호 : 엣지컴퍼니 | 대표자 : 홍길동 | 개인정보관리책임자 : 장길산 차장
<br>사업장주소 : 서울특별시 강남구 테헤란로 123-56
</div>
<div class="sns">
<a href="#none"><img src="images/sns-01.png" alt="sns1"></a>
<a href="#none"><img src="images/sns-02.png" alt="sns2"></a>
<a href="#none"><img src="images/sns-03.png" alt="sns3"></a>
</div>
</footer>
</div>
@charset 'utf-8';
.container {
border: 1px solid #000;
width: 1200px;
margin: auto;
}
header {
height: 100px;
}
header > div {
height: 100px;
}
.header-logo {
/* background-color: #bbb;*/
width: 200px;
float: left;
}
.navi {
background-color: #ccc;
width: 600px;
float: right;
}
.slide {
height: 300px;
}
.slide > div {
height: 300px;
/* background-color: #ccc;*/
}
.items {}
.items > div {
height: 200px;
float: left;
}
.news {
width: 500px;
background-color: gray;
}
.banner {
width: 350px;
background-color: #333;
}
.shortcut {
width: 350px;
background-color: gray;
}
footer {
height: 100px;
clear: both;
}
footer > div {
height: 100px;
float: left;
}
.footer-logo {
width: 200px;
/* background-color: #444;*/
}
.copyright {
width: 750px;
/* background-color: #ccc;*/
}
.sns {
width: 250px;
/* background-color: #555;*/
}
/* 이미지랑 텍스트 */
.header-logo,
.footer-logo {
margin-top: 30px;
}
.copyright {
text-align: center;
margin-top: 30px;
}
.sns {
line-height: 130px;
text-align: center;;
}
/* 슬라이드 */
.slide {
position: relative;
width: 1200px;
height: 300px;
overflow: hidden;
}
.slide > div {
position: absolute;
top: 0;
left: 0;
animation: slide 10s linear infinite;
font-size: 0;
}
@keyframes slide {
0% {
top: 0;
}
30% {
top: 0;
}
35% {
top: -300px;
}
60% {
top: -300px;
}
70% {
top: -600px;
}
95% {
top: -600px;
}
100% {
top: 0;
}
}
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.04.14
.slide > div {
height: 300px;
font-size: 0;
}
폰트사이즈 0 줘보세요. 이미지가 인라인을록이라 생기는 마진일거에요.




답변 1