-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
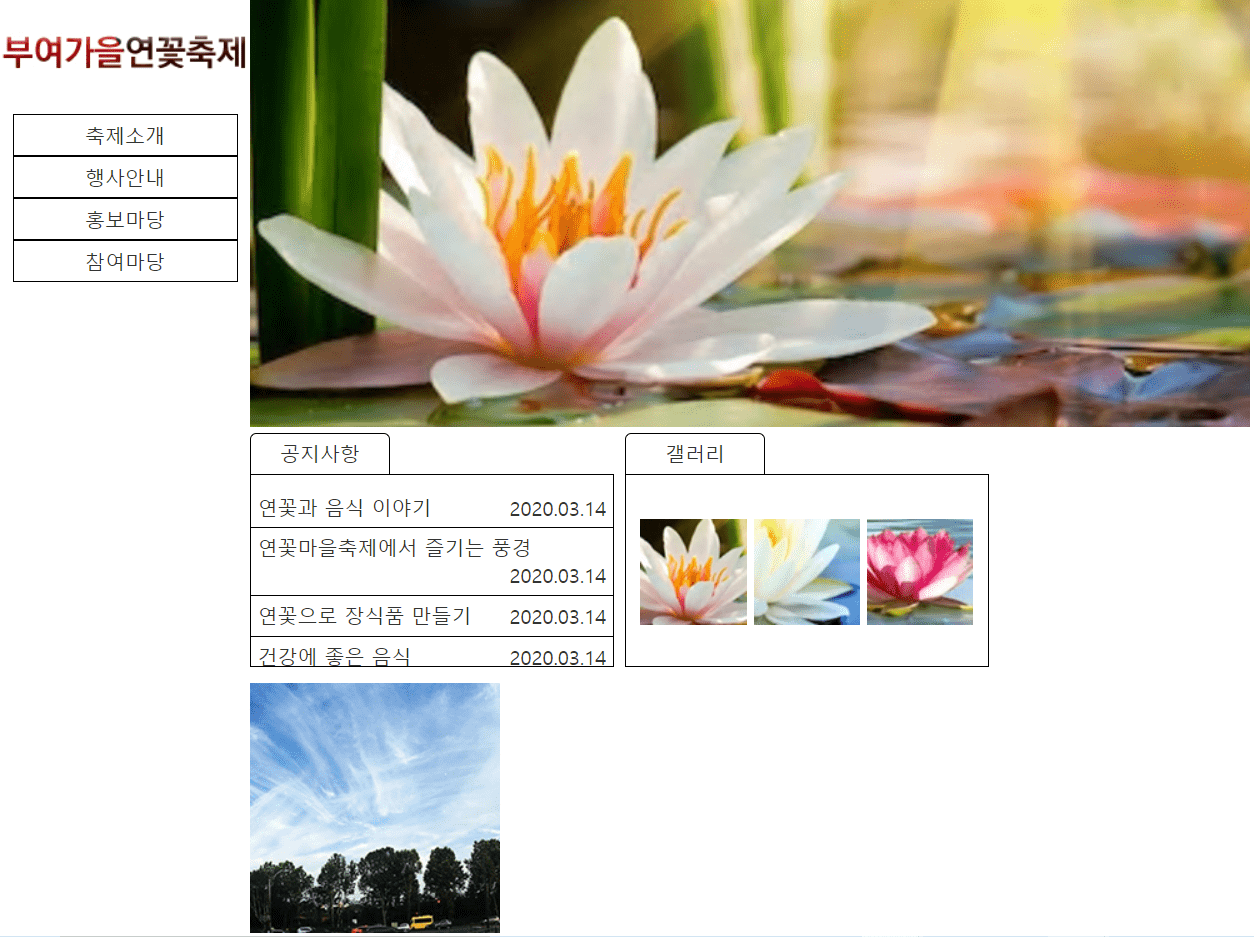
공지사항 텍스트 넘침 & items영역 바로가기 줄바뀜
21.04.10 19:27 작성 조회수 296
1

두번째로, 공지사항 텍스트가 길어서 중간에 자르는 코드를 강의 따라 썼는데, 제대로 되지 않습니다 ㅜㅜ
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.04.10
1) 공지사항 텍스트 넘치는 부분
.notice a b {
width: 70%;
white-space: nowrap;
overflow:hidden;
text-overflow: ellipsis;
font-weight: normal;
float: left;
}
float: left를 해줘야 .notice a b가 인라인블록이되고 그래야 width: 70%가 작동합니다.
곧, float: left가 없으니까 .notice a b 인라인 요소로 크기값을 못갖습니다.
2) items영역 바로가기 줄바뀜
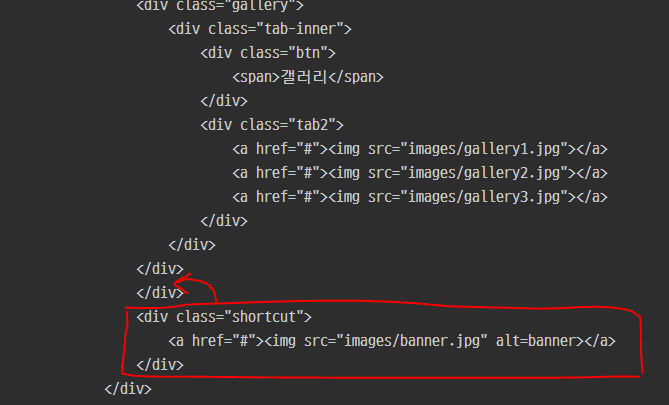
아래 캡쳐를 보시면 아시겠지만 .contents 가 자식 div 3개를 가지는데 3번째 .shortcut이 .contents 밖에 있어요. 그래서 float: left가 적용 안된거에요. html 구조 실수하시면 안되요. 그리고 인덴트 잘 맞추셔야 해요. 인덴트를 잘 안맞춰서 .shortcut이 밖으로 빠진걸 몰랐던 거에요. 하나 더 말하면 alt=banner 이렇게 되어 있는데 쌍따옴표 있어야 해요. 감점됩니다. alt="banner"
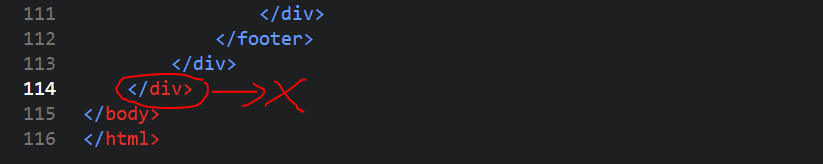
3) html에 코드 오류 나있습니다.
마감 div가 하나 더 있어요. 이렇게 코드미스가 나면 실시간 미리보기도 안되고 나중에 시험보실 때 오류나면 원인 찾기 어려워요.
0

twoa0
질문자2021.04.10
@charset "utf-8";
/* 기본 서식 */
body {
margin: 0;
padding: 0;
background-color: #ffffff;
color: #333333
}
a {
color: #333333;
text-decoration: none;
}
.container {
/* border: 1px solid black;*/
width: 1000px;
}
.container > div {
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
/* header */
header {
}
header > div {
}
.logo {
height: 100px;
line-height: 130px;
}
.navi {
}
.menu {
list-style: none;
padding: 0;
width: 90%;
margin: auto;
position: relative;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid black;
display: block;
padding: 5px;
}
.menu li > a {
border: 1px solid black;
display: block;
padding: 5px;
}
.menu li:hover > a {
background-color: #000000;
color: #ffffff;
}
.submenu {
border: 1px solid black;
display: none;
position: absolute;
background-color: #000000;
width: 100%;
top: -25px;
left: 100%;
height: 200px;
z-index: 1;
}
.submenu > a {
display: block;
padding: 5px;
color: #ffffff;
}
.submenu > a:hover {
background-color: #ffffff;
color: #000000;
}
/* slide */
.slide {
position: relative;
width: 1200px;
height: 350px;
margin-bottom: 5px;
}
.slide > div {
}
.slide > div a {
position: absolute;
top: 0;
left: 0;
opacity: 0;
visibility: hidden;
transition: 1s;
}
.slide > div a.active {
opacity: 1;
visibility: visible;
}
/* contents */
.contents {
overflow: hidden;
}
.contents > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.notice {
width: 300px;
}
.btn span {
border: 1px solid black;
padding: 5px;
display: inline-block;
width: 100px;
text-align: center;
border-radius: 5px 5px 0 0;
border-bottom: none;
}
.notice a {
display: block;
overflow: hidden;
}
.notice a b {
width: 70%;
white-space: nowrap;
overflow:hidden;
text-overflow: ellipsis;
font-weight: normal;
}
.notice a span {
float: right;
}
.tab-inner {
width: 97%;
}
.gallery {
width: 300px;
}
.gallery img {
width: 85px;
padding-top: 35px;
}
.gallery img:hover {
opacity: 0.7;
}
.tab1, .tab2 {
border: 1px solid black;
height: 155px;
box-sizing: border-box;
}
.tab1 {
padding-top: 10px;
}
.tab1 a {
border-bottom: 1px solid #000;
padding: 5px;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab2 {
text-align: center;
}
.btn {
/* padding: 5px;*/
}
.shortcut {
width: 200px;
}
.shortcut img {
}
/* footer */
footer {
overflow: hidden;
}
footer > div {
height: 100px;
float: left;
box-sizing: border-box;
text-align: center;
}
.copyright {
width: 600px;
line-height: 100px;
}
.site {
width: 200px;
}
.sns {
height: 50px;
}
.sns img {
width: 45px;
margin: 5px;
}
.familysite {
height: 50px;
line-height: 40px;
}
.familysite select {
width: 180px;
height: 30px;
}0

twoa0
질문자2021.04.10
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>부여 가을연꽃축제</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
<script src="script/jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</head>
<body>
<div class="container">
<div class="left">
<header>
<div class="logo">
<a href="#"><img src="images/logo.jpg" alt="logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">축제소개</a>
<div class="submenu">
<a href="#">초대의 글</a>
<a href="#">축제개요</a>
<a href="#">축제연혁</a>
<a href="#">오시는길</a>
</div>
</li> <li>
<a href="#">행사안내</a>
<div class="submenu">
<a href="#">셔틀버스안내</a>
<a href="#">행사안내</a>
<a href="#">행사일정</a>
<a href="#">소공연장</a>
</div>
</li> <li>
<a href="#">홍보마당</a>
<div class="submenu">
<a href="#">축제소식</a>
<a href="#">보도자료</a>
<a href="#">음식레시피</a>
</div>
</li> <li>
<a href="#">참여마당</a>
<div class="submenu">
<a href="#">참가후기</a>
<a href="#">연꽃갤러리</a>
<a href="#">포토갤러리</a>
</div>
</li>
</ul>
</div>
</header>
</div>
<div class="right">
<div class="slide">
<div>
<a href="#"><img src="images/slide1.jpg" alt="slide1"></a>
<a href="#"><img src="images/slide2.jpg" alt="slide2"></a>
<a href="#"><img src="images/slide3.jpg" alt="slide3"></a>
</div>
</div>
<div class="contents">
<div class="notice">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#"><b>연꽃과 음식 이야기</b><span>2020.03.14</span></a>
<a href="#"><b>연꽃마을축제에서 즐기는 풍경</b><span>2020.03.14</span></a>
<a href="#"><b>연꽃으로 장식품 만들기</b><span>2020.03.14</span></a>
<a href="#"><b>건강에 좋은 음식</b><span>2020.03.14</span></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#"><img src="images/gallery1.jpg"></a>
<a href="#"><img src="images/gallery2.jpg"></a>
<a href="#"><img src="images/gallery3.jpg"></a>
</div>
</div>
</div>
</div>
<div class="shortcut">
<a href="#"><img src="images/banner.jpg" alt=banner></a>
</div>
</div>
<footer>
<div class="copyright">
COPYRIGHTⓒ by WEBDESIGN. ALL RIGHTS RESERVED
</div>
<div class="site">
<div class="sns">
<a href="#"><img src="images/sns1.jpg" alt="facebook"></a>
<a href="#"><img src="images/sns2.jpg" alt="twitter"></a>
<a href="#"><img src="images/sns3.jpg" alt="instagram"></a>
</div>
<div class="familysite">
<select>
<option value="family1">패밀리사이트1</option>
<option value="family2">패밀리사이트2</option>
<option value="family3">패밀리사이트3</option>
</select>
</div>
</div>
</footer>
</div>
</div>
</body>
</html>




답변 3