-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
사진처럼 되는 이유
21.04.09 19:58 작성 조회수 189
1
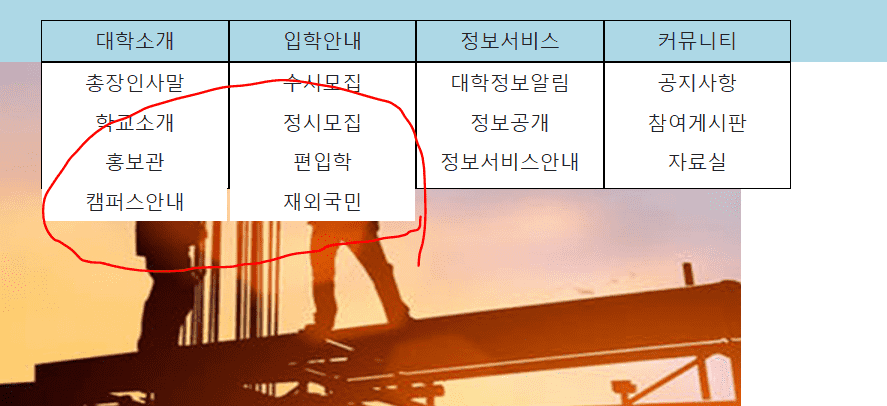
영상에서는 메뉴에 있는 흰색 배경에 맞춰서 검은색 선이 생기던데 빨간 표시한 부분에 검은색 선이 흰 배경에 가려지고 있는 이유가 뭘까요? (코드는 댓글 첨부)
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2021.04.09
@charset "UTF-8"
body {
margin: 0;
padding: 0;
background-color: #ffffff;
color: #222328;
}
위에 보시면 @charset "UTF-8"를 ; 으로 마무리 안했는데 이렇게 하면 나중에 CSS 엉망이 될 수 있어요. 꼭 넣으세요.
.submenu {
border: 1px solid black;
background-color: #ffffff;
height: 130px; /* 적절한 높이 값 */
}
위에 보시면 .submenu에 높이 값이 없어서 메뉴가 3개인 것이 모잘라 보이니까 .submenu에 높이값을 주세요. 정석은 min-height: 130px 이렇게 주시는건데 웹디자인 기능사 실기시험에서는 그냥 height로 높이를 맞추시면 됩니다.
0

twoa0
질문자2021.04.09
@charset "UTF-8"
body {
margin: 0;
padding: 0;
background-color: #ffffff;
color: #222328;
}
a {
color: #222328;
text-decoration: none;
}
.container {
}
.header-inner {
background-color: lightblue;
}
header {
width: 1200px;
margin: auto;
height: 100px;
position: relative;
z-index: 1;
}
header div {
/* border: 1px solid black;*/
height: 100px;
}
.logo {
width: 200px;
float: left;
text-align: center;
line-height: 120px;
}
.logo img {
width: 180px;
}
.navi {
width: 600px;
float: right;
}
.menu {
list-style: none;
width: 600px;
padding-top: 50px;
}
.menu li {
float: left;
width: 150px;
box-sizing: border-box;
text-align: center;
}
.menu li > a {
border: 1px solid black;
padding: 5px;
display: block;
}
.submenu {
border: 1px solid black;
background-color: #ffffff;
}
.submenu a {
padding: 5px;
background-color: #ffffff;
display: block;
}
/* .subbg {
background-color: #000000;
width: 1200px;
height: 200px;
position: absolute;
top: 100%;
left: 0;
} */
.contents-inner {
}
.slide {
width: 1200px;
margin: auto;
position: relative;
/* height: 300px;*/
overflow: hidden;
}
.slide > div {
height: 300px;
}
.slide > div a {
position: absolute;
top: 0;
left: 0;
transform: translateX(400px);
opacity: 0;
transition: 0.5s
}
.slide > div a.active {
opacity: 1;
transform: translateX(0);
}
.slide img {
width: 1200px;
height: 300px;
}
.contents {
width: 1200px;
margin: auto;
overflow: hidden;
margin-top: 10px;
}
.contents > div {
height: 200px;
float: left;
box-sizing: border-box;
}
.notice {
width: 400px;
}
.btn span {
border: 1px solid black;
display: inline-block;
width: 100px;
text-align: center;
padding: 5px;
border-radius: 5px 5px 0 0;
border-bottom: none;
background-color: white;
margin-bottom: -1px;
}
.tab1 {
border: 1px solid black;
height: 170px;
box-sizing: border-box;
}
.tab1 a {
display: block;
padding: 5px;
border-bottom: 1px solid black;
margin: 5px;
}
.tab1 a:first-child {
margin-top: 10px;
}
.tab1 a:last-child {
border-bottom: none;
}
.tab1 a span {
float: right;
}
.tab2 {
width: 400px;
height: 170px;
text-align: center;
border: 1px solid black;
box-sizing: border-box;
}
.tab2 img {
width: 120px;
padding-top: 15px;
}
.banner {
width: 400px;
}
.footer-inner {
background-color: lightblue;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid black;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-div {
width: 1000px;
}
.footer-div div {
height: 50px;
border: 1px solid black;
}
.footer-menu {
}
.copyright {
}
.familysite {
width: 200px;
}
0

twoa0
질문자2021.04.09
<!DOCTYPE html>
<html lang="ko">
<head>
<title>산업대학교</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
<script src="script/jquery-1.12.3.js"></script>
<script src="script/custom.js"></script>
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="logo">
<a href="#"><img src="images/logo.png" alt="logo"></a>
</div>
<div class="navi">
<ul class="menu">
<li>
<a href="#">대학소개</a>
<div class="submenu">
<a href="#">총장인사말</a>
<a href="#">학교소개</a>
<a href="#">홍보관</a>
<a href="#">캠퍼스안내</a>
</div>
</li>
<li>
<a href="#">입학안내</a>
<div class="submenu">
<a href="#">수시모집</a>
<a href="#">정시모집</a>
<a href="#">편입학</a>
<a href="#">재외국민</a>
</div>
</li>
<li>
<a href="#">정보서비스</a>
<div class="submenu">
<a href="#">대학정보알림</a>
<a href="#">정보공개</a>
<a href="#">정보서비스안내</a>
</div>
</li>
<li>
<a href="#">커뮤니티</a>
<div class="submenu">
<a href="#">공지사항</a>
<a href="#">참여게시판</a>
<a href="#">자료실</a>
</div>
</li>
</ul>
<div class="subbg"></div>
</div>
</header>
</div>
<div class="contents-inner">
<div class="slide">
<div class="div">
<a href="#"><img src="images/slide1.jpg" alt="slide1"></a>
<a href="#"><img src="images/slide2.jpg" alt="slide2"></a>
<a href="#"><img src="images/slide3.jpg" alt="slide3"></a>
</div>
</div>
<div class="contents">
<div class="notice">
<div class="tab-inner">
<div class="btn">
<span>공지사항</span>
</div>
<div class="tab1">
<a href="#">남율건설, 시공평가 순위 상위 5위 달성<span>2020.06.18</span></a>
<a href="#">건설의 날 기념 행사를 안내해드립니다<span>2020.06.18</span></a>
<a href="#">대학생 대상 건설현장 탐방기<span>2020.06.18</span></a>
<a href="#">상반기 신입/경력 사원 채용 공고<span>2020.06.18</span></a>
</div>
</div>
</div>
<div class="gallery">
<div class="tab-inner">
<div class="btn">
<span>갤러리</span>
</div>
<div class="tab2">
<a href="#"><img src="images/gallery1.jpg" alt="gallery1"></a>
<a href="#"><img src="images/gallery2.jpg" alt="gallery2"></a>
<a href="#"><img src="images/gallery3.jpg" alt="gallery3"></a>
</div>
</div>
</div>
<div class="banner">
<a href="#"><img src="images/banner.jpg" alt="banner"></a>
</div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-div">
<div class="footer-menu">
</div>
<div class="copyright">
</div>
</div>
<div class="familysite">
</div>
</footer>
</div>
</div>
</body>




답변 3