-
질문 & 답변
카테고리
-
세부 분야
자격증 (디자인)
-
해결 여부
미해결
css 오류났는데 이유를 모르겠습니다...ㅜㅜ
21.04.07 02:24 작성 조회수 439
1
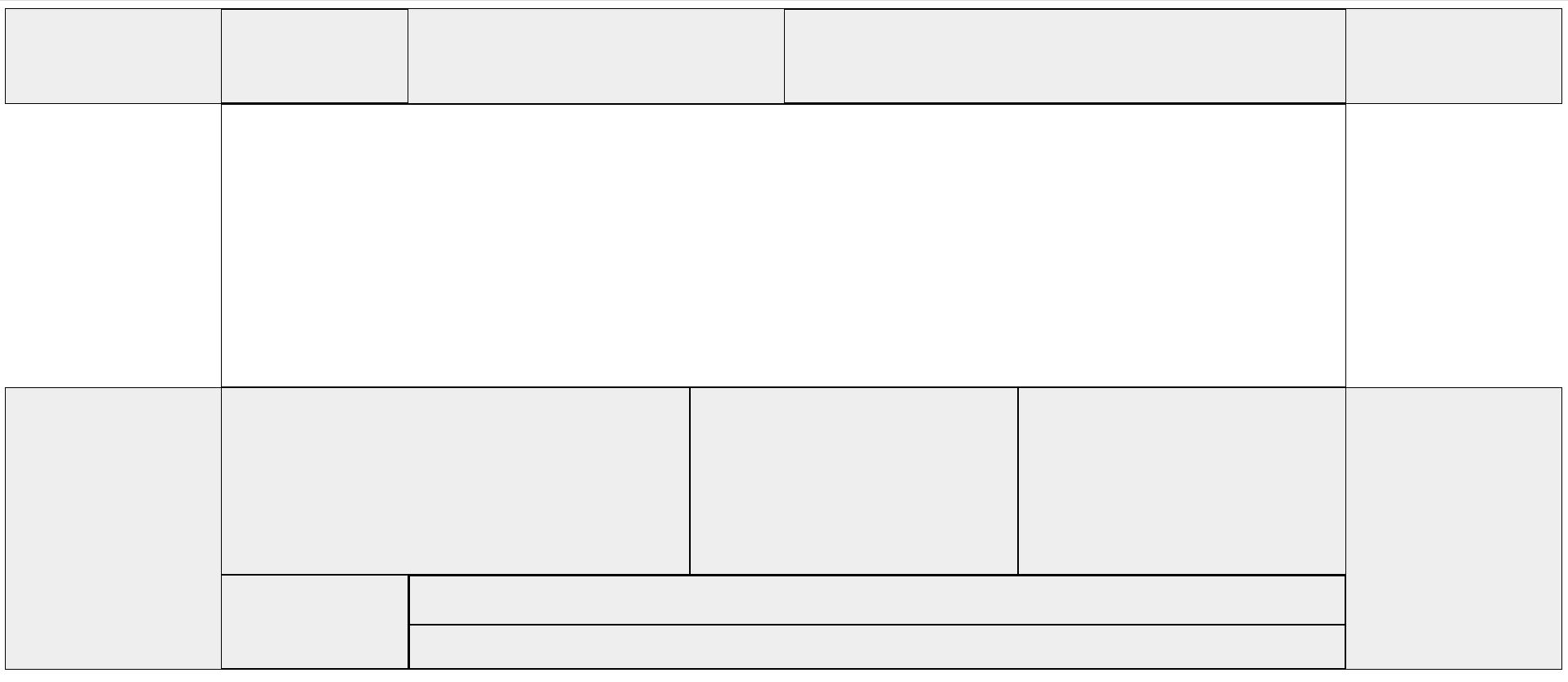
컨텐츠이너에 잡혀야 할 .items 가 자꾸 푸터이너에 잡힙니다...ㅜ
html 확인해봤는데 문제는 없었고
css에 문제가 있는것 같은데 저는 모르겠어요..
확인해주세요ㅠ 밑에 달겠습니다
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2021.04.07
.items에 overflow: hidden이 없어서 아래 html 요소가 땡겨져서 그래요.
.items에 overflow: hidden 넣어주세요.
참... body에 margin: 0 도 주세요~
========================================
.items {
width: 1200px;
margin: auto;
overflow: hidden;
}
0

sinhye
질문자2021.04.07
혹시 모르니까 html도 첨부하겠습니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>공지사항, 갤러리 탭으로 구성 연습하기</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="header-inner">
<header>
<div class="header-logo"></div>
<div class="navi"></div>
</header>
</div>
<div class="content-inner">
<div class="slide">
<div></div>
</div>
<div class="items">
<div class="news"></div>
<div class="banner"></div>
<div class="shortcut"></div>
</div>
</div>
<div class="footer-inner">
<footer>
<div class="footer-logo"></div>
<div class="copyright">
<div></div>
<div></div>
</div>
</footer>
</div>
</div>
</body>
</html>
0

sinhye
질문자2021.04.07
보더색깔은 감안하고 봐주세요!
.container {
}
.header-inner {
border: 1px solid black;
background-color: #eee;
}
header {
height: 100px;
width: 1200px;
margin: auto;
}
header > div {
height: 100px;
border: 1px solid black;
float: left;
box-sizing: border-box;
}
.header-logo {
width: 200px;
float: left;
}
.navi {
width: 600px;
float: right;
}
.content-inner {}
.slide {
width: 1200px;
margin: auto;
}
.slide > div {
border: 1px solid black;
height: 300px;
}
.items {
width: 1200px;
margin: auto;
}
.items > div {
border: 1px solid black;
height: 200px;
float: left;
box-sizing: border-box;
}
.news {
width: 500px;
}
.banner {
width: 350px;
}
.shortcut {
width: 350px;
}
.footer-inner {
border: 1px solid black;
background-color: #eee;
}
footer {
width: 1200px;
margin: auto;
overflow: hidden;
}
footer > div {
border: 1px solid black;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 1000px;
}
.copyright div {
height: 50px;
border: 1px solid black;




답변 3